新建vue3.0 项目—步骤详细介绍
一、环境搭建
1、安装node环境(版本≥ 8.9)
2、安装vue-cli3.0
npm install @vue/cli -g
此处省略安装步骤截图了,相信各位都已装好了,下图为查看版本结果:

二、建项目
1、vue create 搭建新项目
vue create <Project Name> //文件名 不支持驼峰(含大写字母)

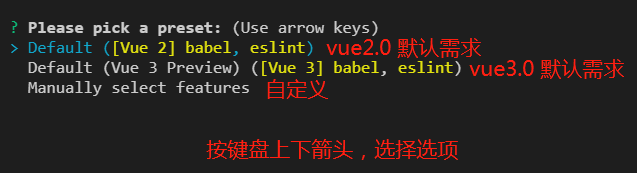
我没有卸载旧版本的 vue-cli(1.x 或 2.x),所以创建时也会出现vue2.0

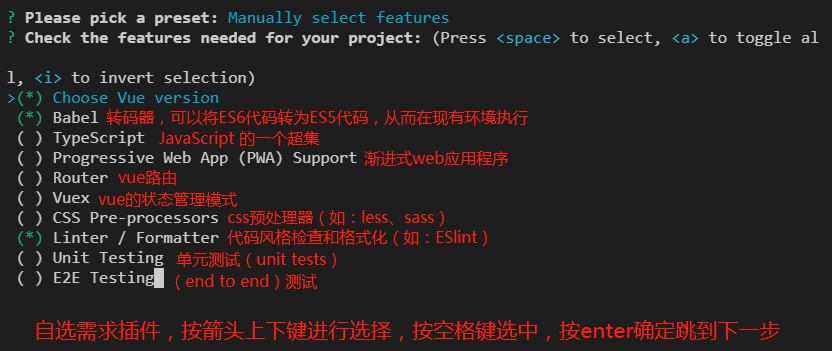
2、自定义配置,根据你需要用箭头上下键选择(按 “空格键”选择/取消选择,A键全选/取消全选,I键进行反选)对应功能

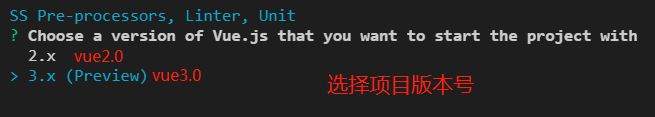
3、我没有卸载旧版本的 vue-cli(1.x 或 2.x),所以创建时需要选择2.0 还是 3.0

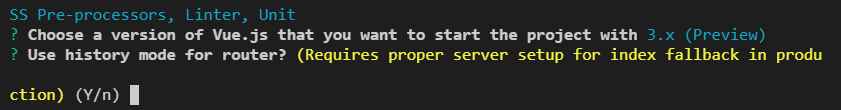
4、是否用history模式来创建路由 —— 我选 Y

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
最直观的区别就是在url中 hash 带了一个很丑的 # 而history是没有#的
//index.js
const router = new VueRouter({
mode: "history",
routes
});
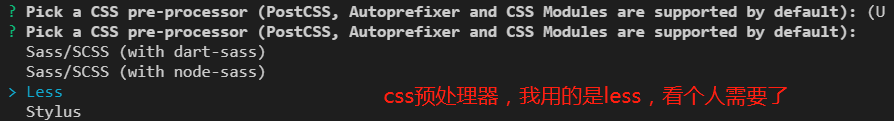
5、css预处理器(主要为css解决浏览器兼容、简化CSS代码 等问题) —— 我选 Less

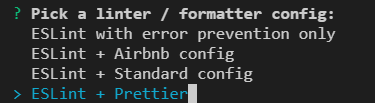
6、ESLint:提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多 —— 我选 ESLint + Prettier

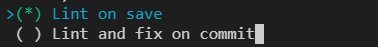
7、何时检测 —— 我选 Lint on save

lint on save //在保存时进行检测
lint and fix on commit //在fix和commit是进行检查
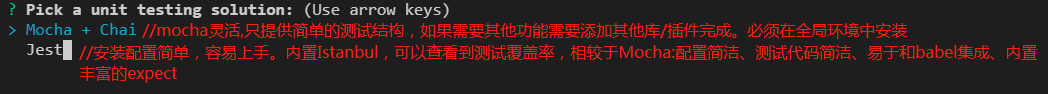
8、单元测试 —— 我选 Jest

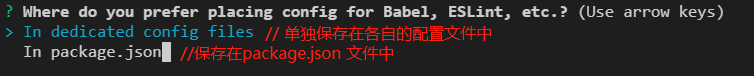
9、如何存放配置 —— 我选 In dedicated config files

10、是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置) ——我选N

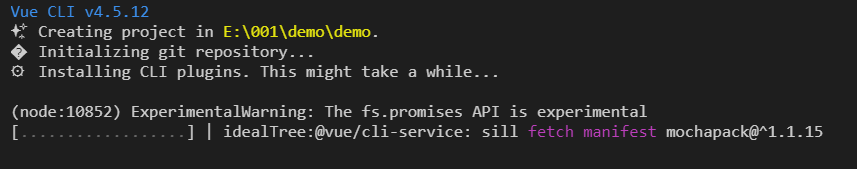
11、配置完成,开始编译

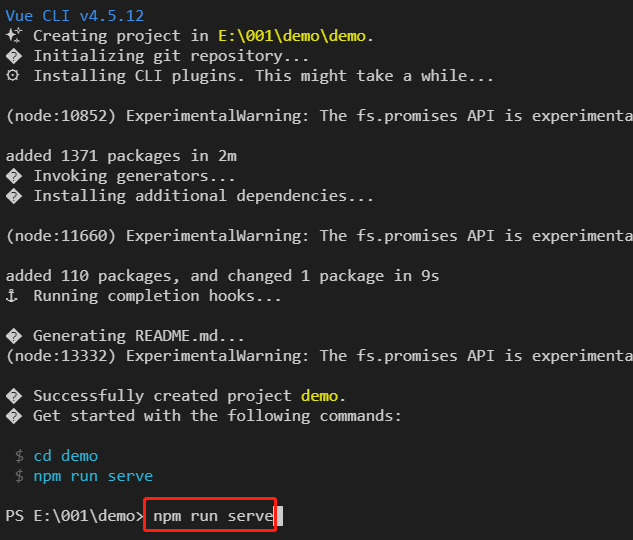
12、编译完成,开始运行
13、运行成功