vue中使用keepAlice的各种问题
项目需求:从项目列表页index,进入到列表的详情页detail,再从detail返回到index,需要缓存index的数据
在App.vue中的配置
<template> <div id="app"> <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view> </div> </template>
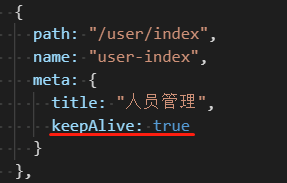
在router中meta上添加 keepAlive: true

配置完成后,从detail 返回 index 缓存了之前的数据,达到了预期的效果!
但接着问题来了,从其他页面进入到index也取了缓存的数据,没有重新请求~~
解决思路:从路由守卫下手
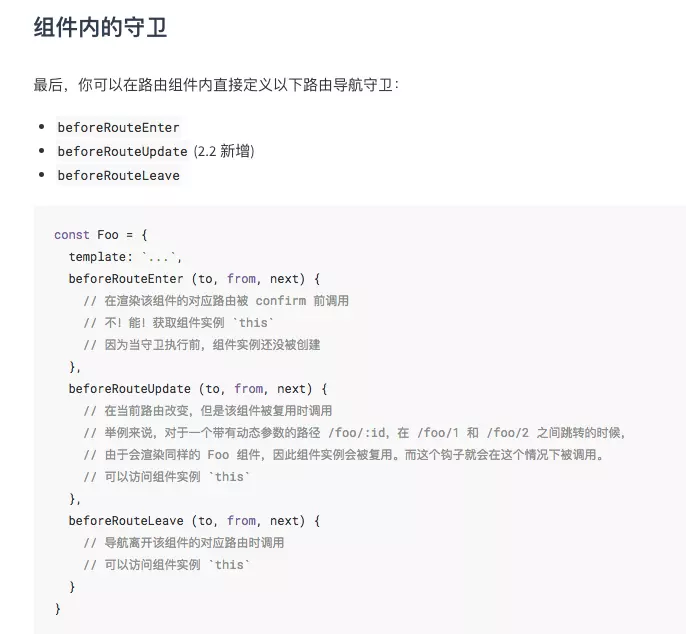
在这里我们需要用到路由的beforeRouteLeave钩子函数
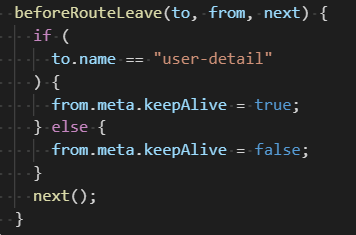
在需要缓存的页面 index 加上下面这段代码:

最后,测试,正是我要的效果,完美!




