jquery实现导航栏分级切换
注意:jQuery的jar包后缀为.js,而且在myeclipse中需要放在WebRoot下!
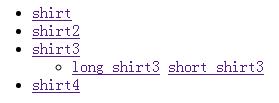
点击shirt3时:

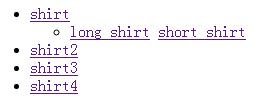
点击shirt时:

代码如下:

<%@ page language="java" pageEncoding="UTF-8"%>
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>index</title>
<script src="js/jquery-3.2.1.min.js"></script>
</head>
<body>
<div class="box">
<ul class="menu">
<li class="level1"><a href="#none">shirt</a>
<ul class="menu">
<li class="level2">
<a href="#none">long shirt</a>
<a href="#none">short shirt</a></li>
</ul></li>
<li class="level1"><a href="#none">shirt2</a>
<ul class="menu">
<li class="level2">
<a href="#none">long shirt2</a>
<a href="#none">short shirt2</a></li>
</ul></li>
<li class="level1"><a href="#none">shirt3</a>
<ul class="menu">
<li class="level2">
<a href="#none">long shirt3</a>
<a href="#none">short shirt3</a></li>
</ul></li>
<li class="level1"><a href="#none">shirt4</a>
<ul class="menu">
<li class="level2">
<a href="#none">long shirt4</a>
<a href="#none">short shirt4</a></li>
</ul></li>
</ul>
</div>
<script type="text/javascript">
$(".level1>a").click(function(){
$(this).addClass("current").next().show().parent().siblings().
children("a").removeClass("current").next().hide();
return false;
})
</script>
</body>
</html>




