iOS 上传的图片在HTML上显示时,图片方向信息(EXIF Orientation)异常
将iPhone 6s拍摄的照片上传到服务器之后,
在Web网页上看到图片被逆时针旋转了90度,
这让我很惆怅呐!
出现这个问题其实是因为上传的图片为.jpg格式,.jpg文件含有EXIF信息,
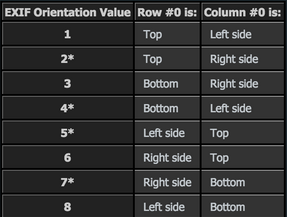
其中EXIF信息中有个参数Orientation可以表明图片的显示方向。
经过一段时间的Debug,我发现我上传的图片里的EXIF中的Orientation参数的值为6,
我所期望的其实是1,这里是6,所以图片发生了旋转。

那么,如何解决这个问题呢?
重新设置这个Orientation值吗?我这么懒,当然不想啦!
幸好,.png格式的图片并不包含EXIF信息!
如果你确实想修改EXIF信息,后文我也顺便附上了修改教程的链接。
所以我可以将UIImage通过UIImagePNGRepresentation转换成.png格式文件的Data,
然后上传即可,而且服务端并没有规定我必须传.jpg格式的图片!
然而,我发现这样上传的图片的文件大小很大诶!
有多大呢?
至少比UIImageJPEGRepresentation(image, 1.0)生成的要大很多!
那么,如何解决这个文件大小问题并且还要去除EXIF信息呢?
我想你也应该猜到我的做法了,哈哈!
1.将UIImage通过UIImagePNGRepresentation转换成.png格式文件的Data,这一步去除EXIF信息;
2.用生成的Data去生成新的UIImage(newImage),这一步为压缩文件大小做准备;
3.通过UIImageJPEGRepresentation(newImage, 0.6)得到没有EXIF并且文件大小达标的Image的Data。
Okay,上传吧!
参考资料:
http://www.cocoachina.com/ios/20150605/12021.html
http://www.cnblogs.com/robinkey/archive/2013/01/21/2869930.html
http://www.onesl.com/web/ylsh/2016120802.html
http://www.bcty365.com/content-142-3055-1.html
http://blog.csdn.net/mouxiaoxiong/article/details/52922116
Ficow原创,转载请注明出处:http://www.cnblogs.com/ficow/p/7307376.html



