iOS 启动画面 代码自定义
先来看一个可能会遇到的问题:

如果你已经删除了xcode为你的项目自动生成的LaunchScreen.storyboard,
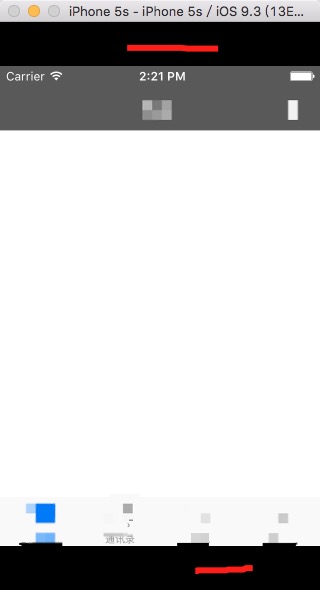
然后你在测试你的app的时候发现,屏幕里出现了黑色的区域,如上图(画红线的区域):
那么,你需要重新设置一下xcode里面的一些选项,并且用代码来实现启动画面的自定义。
首先

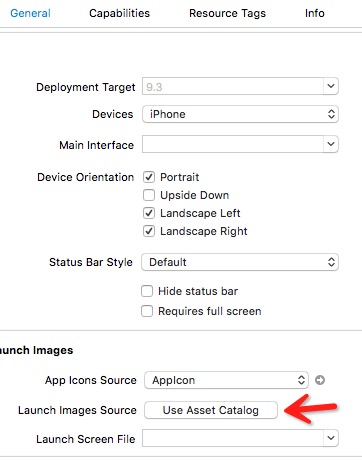
箭头所指的地方,你需要更改为你存放启动画面的那个image set。
所以你需要创建一个启动画面的Image set。
新建的方法如下(点击项目里的.xcassets文件,在image set编辑页面右键):

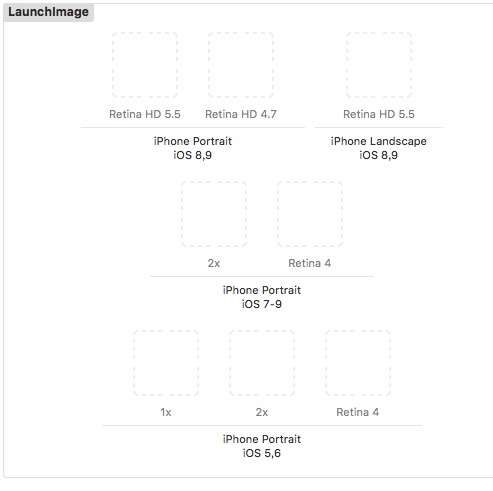
然后,你就看到:

OK,按照规格,把启动画面拖进去吧。
接下来
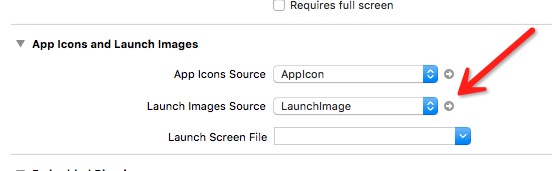
修改xcode里的启动画面设置项,如图:

最后
如果使用默认的效果,后面的内容可以不采用了。
用代码来处理启动画面选择(只提供判断设备的逻辑代码):
//宏定义如下: #pragma mark - 判断设备 #define IS_IPAD (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad) #define IS_IPHONE (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) #define IS_RETINA ([[UIScreen mainScreen] scale] >= 2.0) #define SCREEN_WIDTH ([[UIScreen mainScreen] bounds].size.width) #define SCREEN_HEIGHT ([[UIScreen mainScreen] bounds].size.height) #define SCREEN_MAX_LENGTH (MAX(SCREEN_WIDTH, SCREEN_HEIGHT)) #define SCREEN_MIN_LENGTH (MIN(SCREEN_WIDTH, SCREEN_HEIGHT)) #define IS_IPHONE_4_OR_LESS (IS_IPHONE && SCREEN_MAX_LENGTH < 568.0) #define IS_IPHONE_5 (IS_IPHONE && SCREEN_MAX_LENGTH == 568.0) #define IS_IPHONE_6 (IS_IPHONE && SCREEN_MAX_LENGTH == 667.0) #define IS_IPHONE_6P (IS_IPHONE && SCREEN_MAX_LENGTH == 736.0) #define IS_WIDTH_MORE_IPHONE_6 (IS_IPHONE && SCREEN_MAX_LENGTH >= 667.0) //图片选择代码: NSString *imageName = @""; if (IS_IPHONE) { if (IS_IPHONE_5 ) { imageName = @"LaunchImage-700-568h"; }else if (IS_IPHONE_6){ imageName = @"LaunchImage-800-667h"; }else if (IS_IPHONE_6P){ imageName = @"LaunchImage-800-Portrait-736h"; } else { imageName = @"LaunchImage-700"; } } UIImage *image = [UIImage imageNamed:imageName];
附上imageName的参数大全:
LaunchImage-568h@2x.png LaunchImage-700-568h@2x.png LaunchImage-700-Landscape@2x~ipad.png LaunchImage-700-Landscape~ipad.png LaunchImage-700-Portrait@2x~ipad.png LaunchImage-700-Portrait~ipad.png LaunchImage-700@2x.png LaunchImage-Landscape@2x~ipad.png LaunchImage-Landscape~ipad.png LaunchImage-Portrait@2x~ipad.png LaunchImage-Portrait~ipad.png LaunchImage.png LaunchImage@2x.png LaunchImage-800-667h@2x.png (iPhone 6) LaunchImage-800-Portrait-736h@3x.png (iPhone 6 Plus Portrait) LaunchImage-800-Landscape-736h@3x.png (iPhone 6 Plus Landscape)
如果使用了UITabBarController,并使用了storyboard来设定启动画面,这里有一篇可参考的文章:http://www.tuicool.com/articles/fuUZ7zq
针对这篇参考文章提到的使用TabBarController的问题,我的解决办法是在Tab里拿到LaunchScreen.storyboard里的启动画面,然后在当前Tab里添加这个启动画面的View,再对这个启动画面的View设定动画。如果遇到显示异常,可以试着调整layer.zPosition来解决。
Stay hungry,stay foolish.



