webpack基础_8处理字体图标资源
处理字体图标资源
1. 下载字体图标文件
1.打开阿里巴巴矢量图标库
2.选择想要的图标添加到购物车,

3.添加到项目

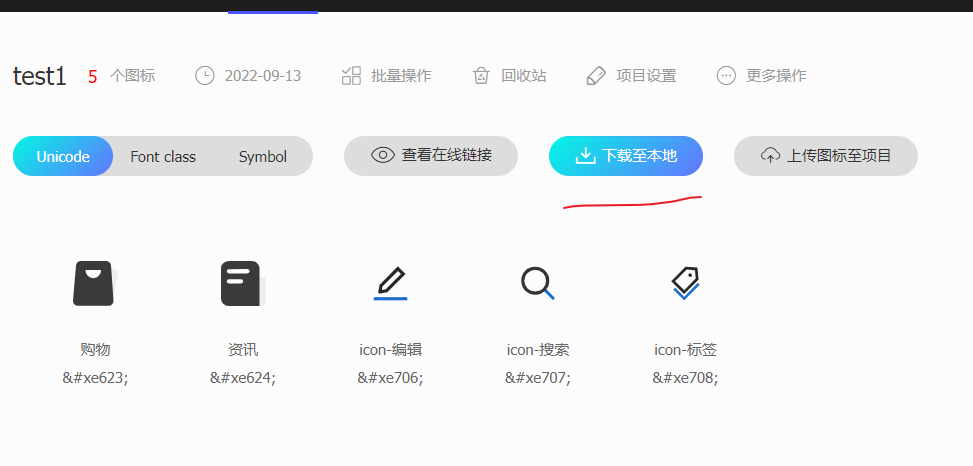
4.统一下载到本地

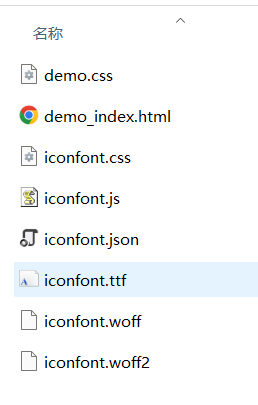
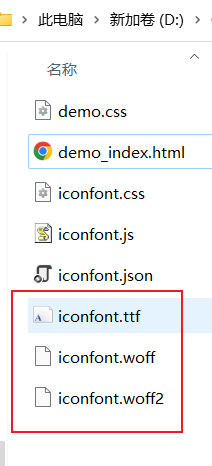
5.解压

6.打开demo_index.html

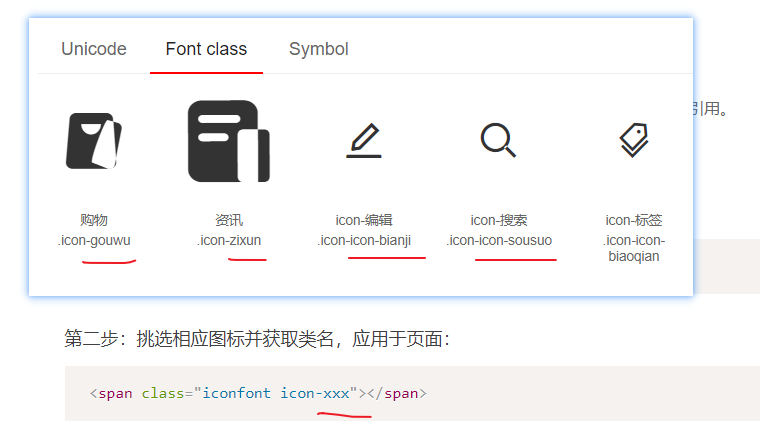
- Fontclass方式使用

2. 添加字体图标资源
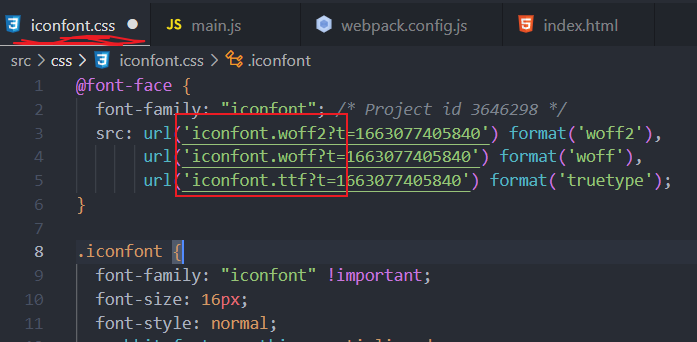
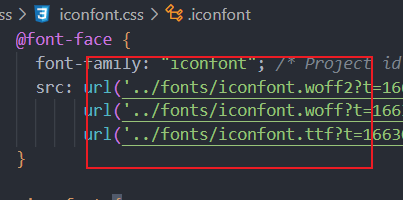
src/css/iconfont.css

发现iconfont.css里需要引入另外的文件,于是去引入
src/fonts/iconfont.ttf
src/fonts/iconfont.woff
src/fonts/iconfont.woff2

注意字体文件路径需要修改

src/main.js里引入这个css
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
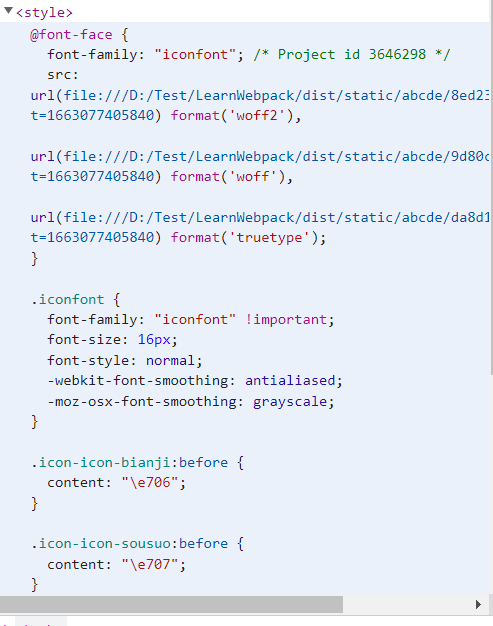
public/index.html
因为已经再main.js里引入了样式了,所以不用再使用<link> 标签引入了。页面里会自动生产样式了。
<!-- 使用字体图标 -->
<i class="iconfont icon-arrow-down"></i>
<i class="iconfont icon-ashbin"></i>
<i class="iconfont icon-browse"></i>
<script src="../dist/static/js/main.js"></script>
3. 配置
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource",
generator: {
filename: "static/media/[hash:8][ext][query]",
},
}
type: "asset/resource"和type: "asset"的区别:
-
type: "asset/resource" 相当于file-loader, 将文件转化成 Webpack 能识别的资源,其他不做处理。
-
type: "asset" 相当于url-loader, 将文件转化成 Webpack 能识别的资源,同时小于某个大小的资源会处理成 data URI 形式。
页面







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构