webpack基础_6修改输出资源的名称和路径
修改输出资源的名称和路径
1. 配置
webpack.config.js
- 修改入口文件输出位置:
output: {
path: path.resolve(__dirname, "dist"),
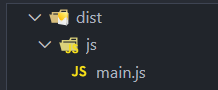
filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中
},
打包后的效果:

- 修改图片文件输出位置:
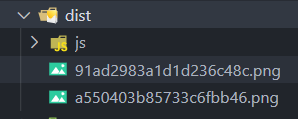
没指定位置前全部都在根目录:
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset"
}
如图:

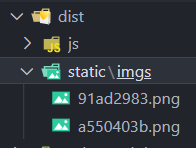
指定位置后:
如果要设置某个资源的输出路径,直接在其对应的配置项里设置即可。
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
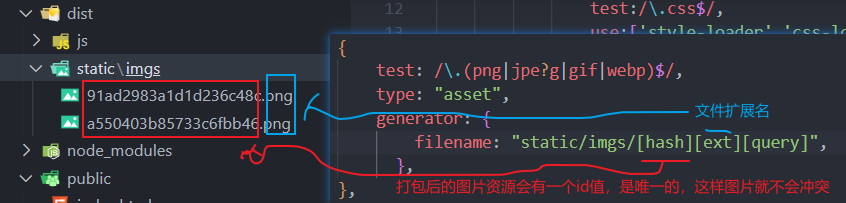
filename: "static/imgs/[hash:8][ext][query]",
},
},
如图:

配置项说明:

2. 运行指令
npx webpack
- 此时输出文件目录:
(注意:需要将上次打包生成的文件清空,再重新打包才有效果)
├── dist
└── static
├── imgs
│ └── 7003350e.png
└── js
└── main.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构