webpack基础_4处理样式资源
介绍
Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader(加载器) 来帮助 Webpack 解析样式资源。
我们找 Loader 都应该去官方文档中找到对应的 Loader,然后使用。
官方文档找不到的话,可以从社区 Github 中搜索查询
处理 Css 资源
1. 下载包
npm i css-loader style-loader -D
注意:需要下载两个 loader
2. 功能介绍
- css-loader:负责将 Css 文件编译成 Webpack 能识别的模块
- style-loader:会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容
此时样式就会以 Style 标签的形式在页面上生效
3. 配置
webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左(从下到上)
//必然先将样式打包到js中,然后再从js中找到css样式,然后生效。
use: ["style-loader",// 将js中css通过创建style标签添加html文件中生效。
"css-loader"// 将css资源编译成commonjs的模块到js中。
],
},
],
},
plugins: [],
mode: "development",
};
4. 添加 Css 资源
- src/css/index.css
.box1 {
width: 100px;
height: 100px;
background-color: pink;
}
- src/main.js
import count from "./js/count";
import sum from "./js/sum";
//不管你在什么模式中创建了那些文件js也好,css也罢,都要导入到入口文件中,
//才能够被打包到一个指定区域的文件中,然后打包好了,
//再到public 的html 中去引入,才能被浏览器解析。
// 引入 Css 资源,Webpack才会对其打包
////样式只需要引入,引入的目的只是为了让他被打包,不需要定义变量接收,因为定义变量接收在js里也没法用,因为是给html用的。
import "./css/index.css";
console.log(count(2, 1));
console.log(sum(1, 2, 3, 4));
- public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>webpack5</title>
</head>
<body>
<h1>Hello Webpack5</h1>
<!-- 准备一个使用样式的 DOM 容器 -->
<div class="box1"></div>
<!-- 引入打包后的js文件,才能看到效果 -->
<script src="../dist/main.js"></script>
</body>
</html>
5. 运行指令
npx webpack
打开 index.html 页面查看效果
如图:会动态创建style标签,将样式从js中引入到页面。

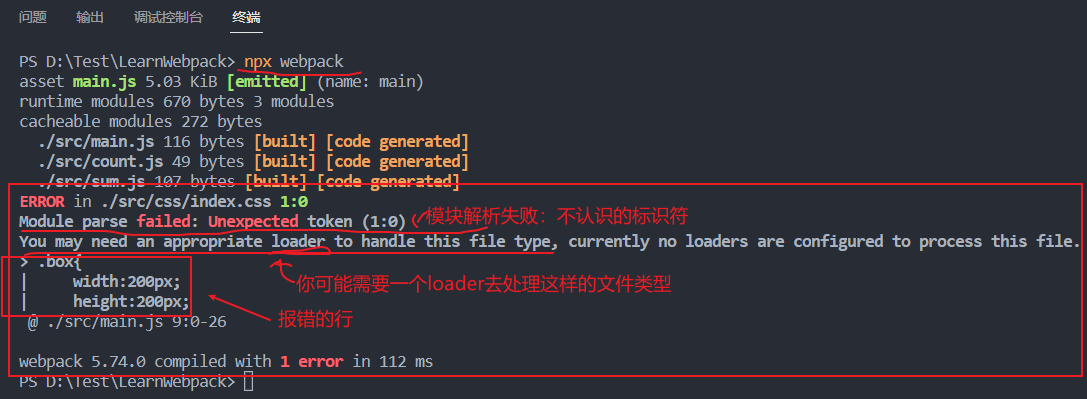
报错:没下载任何loader就打包
webpack默认只能处理js,遇到别的是处理不了的,需要loader来处理。
尽管配置了webpack.config.js,和在入口文件里引入了css文件。

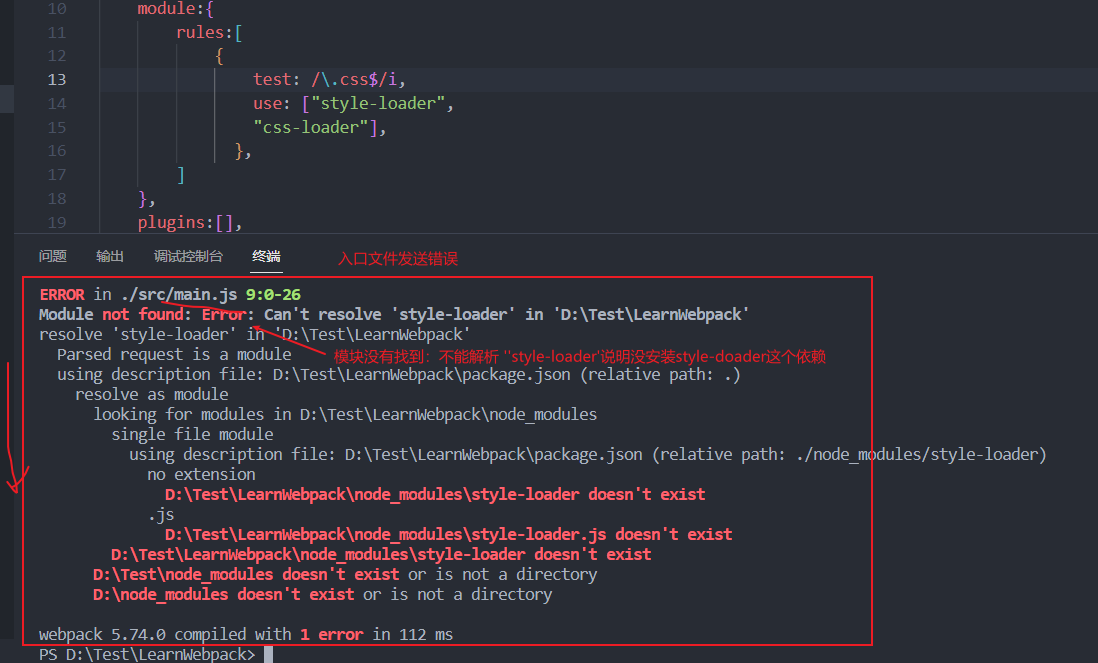
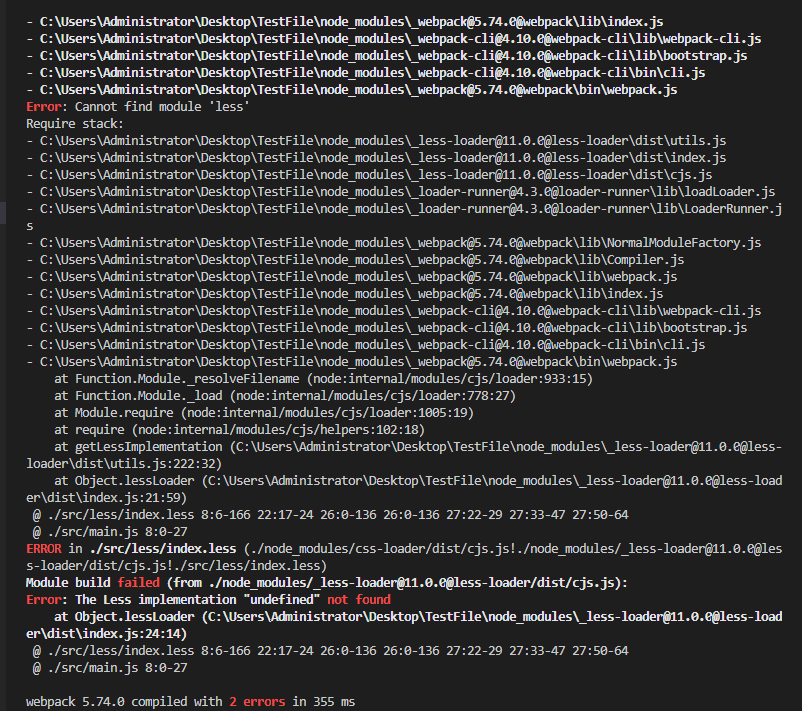
报错:loader没下载全就打包
官网只叫你安装css-loader加载器,却没叫你安装style-loader依赖。

下载好style-loader这个依赖即可。
报错:运行npx webpack时报错'webpack' 不是内部或外部命令,也不是可运行的程序

原因:可能是node_modules下的bin文件夹里没有webpack文件:

卸载webpack包再重新安装。
处理 Less 资源
1. 下载包
npm i less-loader -D
npm i less -D
如果没下载less包,会报错,因为less-loader依赖于less。

2. 功能介绍
less-loader:负责将 Less 文件编译成 Css 文件
3. 配置
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader",//负责将js里的css编译为style标签
"css-loader", //负责将css编译成js
"less-loader"//负责将 Less 文件编译成 Css 文件
],
},
],
},
plugins: [],
mode: "development",
};
4. 添加 Less 资源
src/less/index.less
.box2 {
width: 100px;
height: 100px;
background-color: deeppink;
}
src/main.js
// 引入资源,Webpack才会对其打包
import "./css/index.css";
import "./less/index.less";
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>webpack5</title>
</head>
<body>
<h1>Hello Webpack5</h1>
<div class="box1"></div>
<div class="box2"></div>
<script src="../dist/main.js"></script>
</body>
</html>
5. 运行指令
npx webpack
处理 Sass 和 Scss 资源
1. 下载包
npm i sass-loader sass -D
注意:需要下载两个
2. 功能介绍
sass-loader:负责将 Sass 文件编译成 css 文件
sass:sass-loader 依赖 sass 进行编译
3. 配置
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
4. 添加 Sass 资源
src/sass/index.sass
/* 可以省略大括号和分号,注意属性名和值之间要有空格 */
.box3
width: 100px
height: 100px
background-color: hotpink
src/sass/index.scss
.box4 {
width: 100px;
height: 100px;
background-color: lightpink;
}
src/main.js
import "./sass/index.sass";
import "./sass/index.scss";
5. 运行指令
npx webpack
处理 Styl 资源
stylus也是css的一种预处理格式
1. 下载包
npm install stylus stylus-loader --save-dev
2. 功能介绍
stylus-loader:负责将 Styl 文件编译成 Css 文件
3. 配置
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
4. 添加 Styl 资源
src/styl/index.styl
/* 可以省略大括号、分号、冒号 */
.box
width 100px
height 100px
background-color pink
src/main.js
import "./styl/index.styl";
5. 运行指令
npx webpack





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构