webpack基础_2基本配置
基本配置
在开始使用 Webpack 之前,我们需要对 Webpack 的配置有一定的认识。
5 大核心概念
-
entry(入口)
指示 Webpack 从哪个文件开始打包。 -
output(输出)
指示 Webpack 打包完的文件输出到哪里去,如何命名等 -
loader(加载器)
webpack 本身只能处理 js、json 等资源,其他资源需要借助 loader,Webpack 才能解析 -
plugins(插件)
扩展 Webpack 的功能 -
mode(模式)
主要由两种模式:
开发模式:development
生产模式:production
准备 Webpack 配置文件
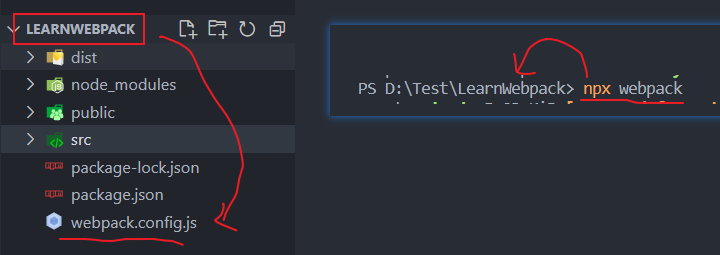
在项目根目录下新建文件:webpack.config.js,注意,是项目根目录,不要创建到src里面了。
module.exports = {
// 入口
entry: "",
// 输出
output: {},
// 加载器
module: {
rules: [],
},
// 插件
plugins: [],
// 模式
mode: "",
};
Webpack 是基于 Node.js 平台运行的,所以采用 Common.js 模块化规范
修改配置文件
- 配置文件
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: 输出文件名
filename: "main.js",
},
// 加载器
module: {
rules: [],
},
// 插件
plugins: [],
// 模式
mode: "development", // 开发模式
};
- 运行指令
npx webpack
现在运行的这个指令就比较简单了,不需要加别的参数,因为我们已经创建了webpack的配置文件,运行npx webpack它就会去项目根目录找webpack.config.js这个配置文件,然后读取里面的配置,按照里面的配置去执行相应的打包操作,如果没有写配置文件,就在后面接上你要打包的入口文件。

查看效果,也是能进行打包的:

此时功能和之前一样,也不能处理样式资源。
小结
Webpack 将来都通过 webpack.config.js 文件进行配置,来增强 Webpack 的功能。
分类:
webpack5





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构