webpack基础_1基本使用
前言
为什么需要打包工具?
开发时,我们会使用框架(React、Vue),ES6 模块化语法,Less/Sass 等 css 预处理器等语法进行开发。
这样的代码要想在浏览器运行必须经过编译成浏览器能识别的 JS、Css 等语法,才能运行。
所以我们需要打包工具帮我们做完这些事。
除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。
有哪些打包工具?
Grunt
Gulp
Parcel
Webpack
Rollup
Vite
...
基本使用
Webpack 是一个静态资源打包工具。
它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。
输出的文件就是编译好的文件,就可以在浏览器段运行了。
我们将 Webpack 输出的文件叫做 bundle。
功能介绍
Webpack 本身功能是有限的:
- 开发模式:仅能编译 JS 中的 ES Module 语法
- 生产模式:能编译 JS 中的 ES Module 语法,还能压缩 JS 代码
开始使用
1. 资源目录
webpack_code # 项目根目录(所有指令必须在这个目录运行)
└── src # 项目源码目录
├── js # js文件目录
│ ├── count.js
│ └── sum.js
└── main.js # 项目主文件
2. 创建文件
- count.js
export default function count(x, y) {
return x - y;
}
- sum.js
export default function sum(...args) {
return args.reduce((p, c) => p + c, 0);
}
- main.js
import count from "./js/count";
import sum from "./js/sum";
console.log(count(2, 1));
console.log(sum(1, 2, 3, 4));

3. 下载依赖
打开终端,来到项目根目录。运行以下指令:
- 初始化package.json
npm init -y
此时会生成一个基础的package.json文件。
需要注意的是package.json中name字段不能叫做 webpack, 否则下一步会报错。
- 下载依赖
npm i webpack webpack-cli -D
4. 启用 Webpack
-
开发模式
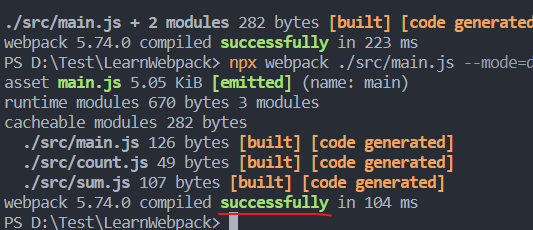
npx webpack ./src/main.js --mode=development
运行看到如下命令表示打包成功:

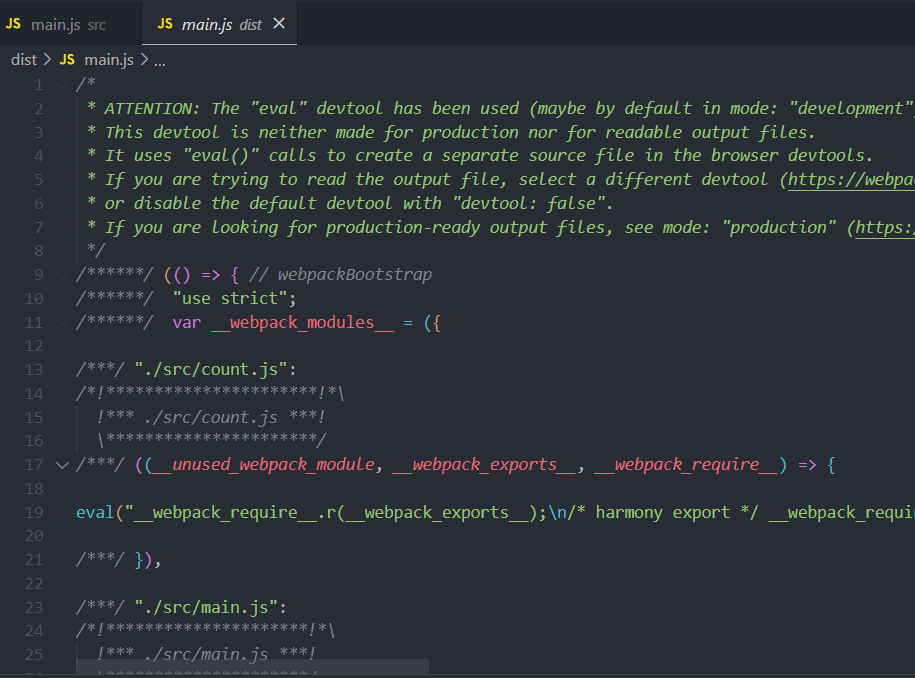
开发模式打包后的文件:

开发环境仅能编译es6的模块化语法,因为es6的...运算符和箭头函数等是没有编译的。 -
生产模式
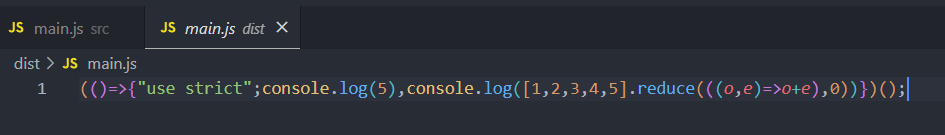
npx webpack ./src/main.js --mode=production
生产模式会压缩代码:

注意:
npx webpack: 是用来运行本地安装 Webpack 包的。
./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js,还会将其依赖也一起打包进来。
--mode=xxx:指定模式(环境)
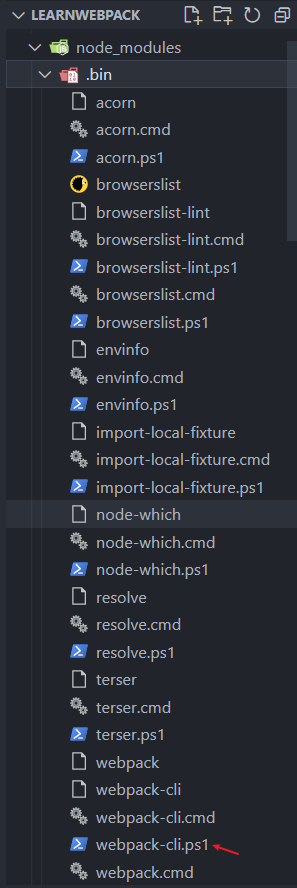
npx 这个指令,它会将node_modules下的.bin目录临时添加为环境变量,这样就可以访问这个环境变量里的应用程序了,这样就能访问到webapck-cli.ps1这个指令了。

5. 观察输出文件
默认 Webpack 会将文件打包输出到 dist 目录下,我们查看 dist 目录下文件情况就好了。
6. 测试
在public文件夹里新建一个html文件测试:
- 引入打包后的js文件
<body>
<script src="../dist/main.js"></script>
</body>
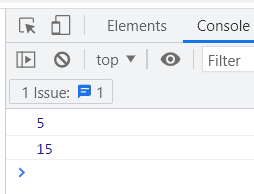
输出结果:

- 直接使用未打包的es6语法的js文件
<body>
<script src="../src/main.js"></script>
</body>
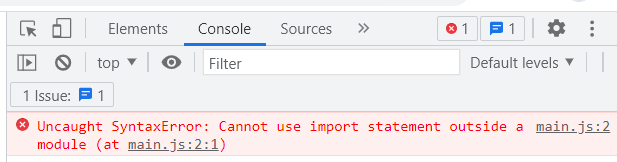
直接报错了,因为浏览器无法解析es6中的模块化语法:

小结
Webpack 本身功能比较少,只能处理 js 资源,一旦遇到 css 等其他资源就会报错。
所以我们学习 Webpack,就是主要学习如何处理其他资源。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix