黑马_9、Express 中间件
1. 中间件的概念
1.1 什么是中间件
中间件(Middleware ),特指业务流程的中间处理环节。每个中间件都有输入和输出,上一个中间件的输出作为下一个中间件的输入。当所有中间件处理完毕后最后交给路由处理函数处理请求。
1.2 现实生活中的例子
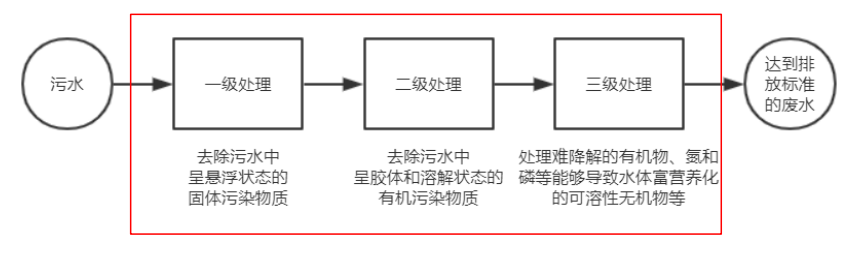
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。

处理污水的这三个中间处理环节,就可以叫做中间件。
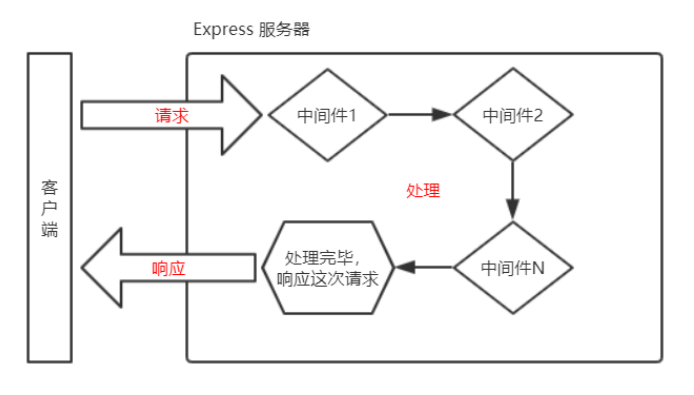
1.3 Express 中间件的调用流程
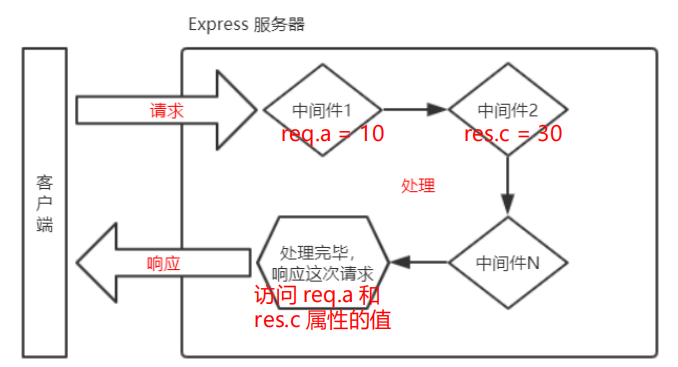
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

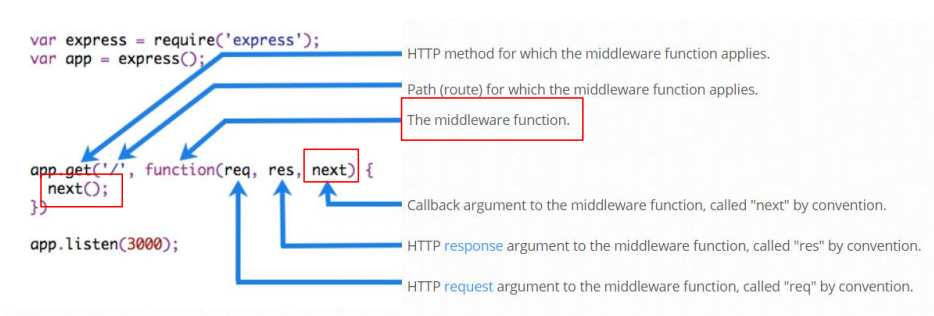
1.4 Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res-两个参数。
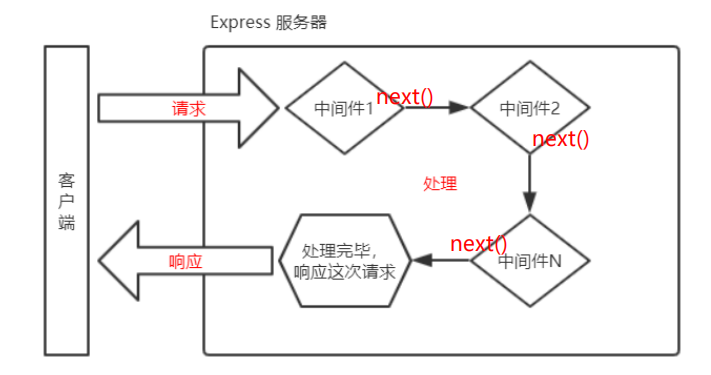
1.5 next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

2 Express 中间件的初体验
2.1 定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:
//定义一个简单的中间件函数,mw所指向的就是一个中间件函数
const mw=function(req,res,next){
console.log('这是一个最简单的中间件!');
//注意:在当前中间件的业务处理完毕后,必须调用next()函数
//调用下一个中间件,把流转关系,转交给下一个中间件或路由
next();
};
2.2 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
const express=require('express');
const app=express();
//定义一个简单的中间件函数,mw所指向的就是一个中间件函数
const mw=function(req,res,next){
console.log('这是一个最简单的中间件!');
next();
};
//将mw注册为全局生效的的中间件
app.use(mw);
app.get('/user',(req,res)=>{
res.send('hello world');
})
app.listen(8088,()=>{
console.log('服务器启动成功!')
});
当请求服务器后,可以看到中间件函数被执行了,然后才执行的路由函数,响应客户端:

2.3 中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

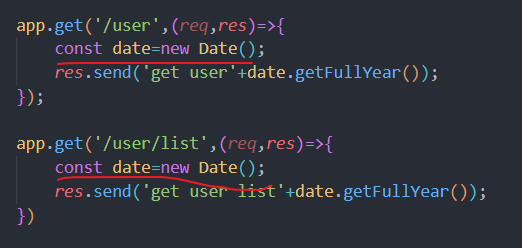
如:在两次响应的路由中都需要用到系统时间,再两个函数里写又非常麻烦:

所以可以定义中间件,在中间件里获取当前时间,然后挂载到req或res对象身上,这样在每个路由里就不用处理这个当前时间的问题了:
const mw=function(req,res,next){
//获取请求到达服务器的年
const date=new Date();
//为res对象挂载自定义属性,从而把时间共享给后面的所有路由或者中间件
res.date=date;
next();
};
app.use(mw);
app.get('/user',(req,res)=>{
res.send('get user'+res.date.getFullYear());
});
app.get('/user/list',(req,res)=>{
res.send('get user list'+res.date.getFullYear());
})
2.4 定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
app.use((req,res,next)=>{
console.log('中间件1');
next();
});
app.use((req,res,next)=>{
console.log('中间件2');
next();
});
结果:

也可以像如下这样使用一个app来use。
const mw=function(req,res,next){
console.log('中间件1被执行了');
next();
};
const mw2=function(req,res,next){
console.log('中间件2被执行了');
next();
};
app.use([mw,mw2]);//或者app.use(mw,mw2);
app.use(router);
2.5 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
let mw=function(req,res,next){
console.log('中间件1被执行');
next();
};
app.get('/home',mw,(req,res)=>{
res.send('hello world');
});
app.get('/user',(res,req)=>{
req.send('get user');
});
可以看到,当访问/home的时候该中间件才会被执行,而访问/user的时候则不会被执行

当全局中间件和局部中间件共存的时候,一定会先执行全局中间件。
2.6 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
app.get('/user',[mw,mw2],(res,req)=>{
req.send('get user');
});
app.get('/user',mw,mw2,(res,req)=>{
req.send('get user');
});
例如:
const express=require('express');
const app=express();
let mw=function(req,res,next){
console.log('中间件1被执行');
next();
};
let mw2=function(req,res,next){
console.log('中间件2被执行');
next();
}
app.get('/home',(req,res)=>{
res.send('hello world');
});
app.get('/user',[mw,mw2],(res,req)=>{
req.send('get user');
});
app.listen(8088,()=>{
console.log('服务器启动了');
});
可以看到,当访问/user的时候,两个中间件都被执行了。

2.7 了解中间件的5个使用注意事项
① 一定要在路由之前注册中间件,因为,一个请求到达服务器后都是从定义的顺序从上往下匹配,如果把中间件放在路由后面定义,匹配到路由后直接调用路由处理函数直接响应回去客户端了,就不会执行中间件了。
② 客户端发送过来的请求,可以连续调用多个中间件进行处理。
③ 执行完中间件的业务代码之后,不要忘记调用 next() 函数。
④ 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码。
⑤ 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象。
3 中间件的分类
3.1 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:
//应用级别的中间件(全局中间件)
app.use((req,res,next)=>{
next();
});
//中间件函数
function mw(req,res,next){
next();
}
//应用级别的中间件(局部中间件)
app.get('/home',(req,res)=>{
res.send('hello');
});
3.2 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
var app=express();
var router=express.Router();
//路由级别中间件
router.post('/user',(req,res,next)=>{
next();
});
app.use('/api',router);
3.3 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。该中间件也是属于全局级别,因为是通过app.use来注册的。
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义路由
app.get('/', (req, res) => {
// 1.1 人为的制造错误
throw new Error('服务器内部发生了错误!')
res.send('Home page.')
})
// 2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) => {
console.log('发生了错误!' + err.message)
res.send('Error:' + err.message);
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
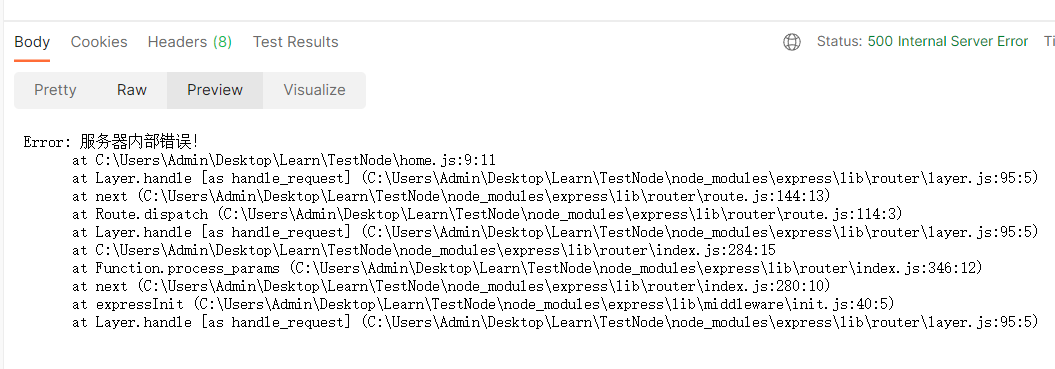
没加错误中间件时,页面和服务器都会崩溃:


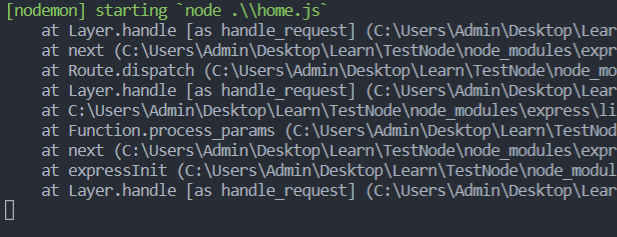
加了则不会:

注意:错误级别的中间件,必须注册在所有路由之后!如果在路由之前,那么路由里面报错了,发现后面没有错误级别中间件,项目还是会崩溃。
3.4 Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
① express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
② express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
③ express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
//配置解析 application/json 格式数据的中间件
app.use(express.json())
//配置解析 application/x-www-from-urlencoded 格式的内置中间件
app.use(express.urlencoded({extended:false}));
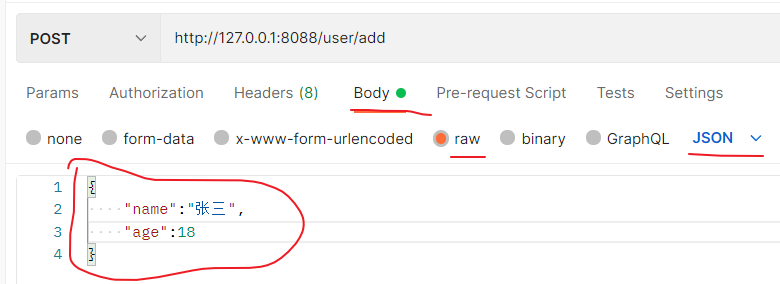
比如:发送application/json 格式数据表单数据

不配做express.json中间件则访问的时一个undefined

配置后:

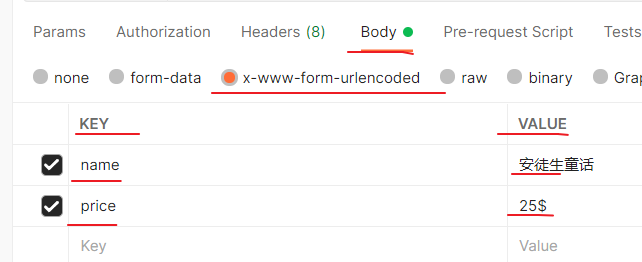
发送application/x-www-from-urlencoded格式(也就是url-encoded 格式)数据表单数据,
这种数据通过键值对的方式将数据存在请求体里发送给服务器。

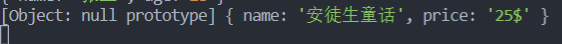
服务端解析后:

// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 注意:除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
// 通过 express.json() 这个中间件,解析表单(请求体)中的 JSON 格式的数据,解析后挂载到req身上,叫body属性,然后后面路由里就可以通过req.body访问了。
app.use(express.json())
// 通过 express.urlencoded() 这个中间件,来解析 表单中的 url-encoded 格式的数据
app.use(express.urlencoded({ extended: false }))
app.post('/user', (req, res) => {
// 在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据
// 默认情况下,如果不配置解析表单数据的中间件,则 req.body 默认等于 undefined
console.log(req.body)
res.send('ok')
})
app.post('/book', (req, res) => {
// 在服务器端,可以通过 req,body 来获取 JSON 格式的表单数据和 url-encoded 格式的数据
console.log(req.body)
res.send('ok')
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
});
3.5 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:
在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
① 运行 npm install body-parser 安装中间件
② 使用 require 导入中间件
③ 调用 app.use() 注册并使用中间件
const parser=require('body-parser')
app.use(parser.urlencoded({extended:false}));
注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
4 自定义中间件
自定义中间件就是写一个中间件处理函数,然后在里面写逻辑。和上面的应用级别中间件一样写法。
1. 需求描述与实现步骤
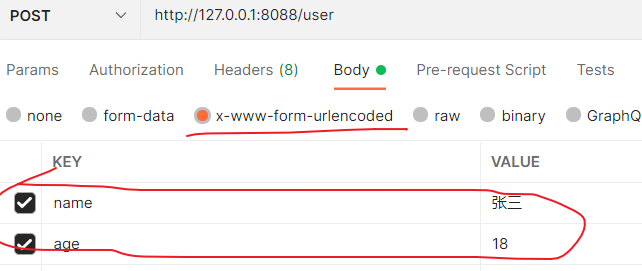
自己手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST中请求体body中提交到服务器的表单数据。

实现步骤:
① 定义中间件
② 监听 req 的 data 事件
③ 监听 req 的 end 事件
④ 使用 querystring 模块解析请求体数据
⑤ 将解析出来的数据对象挂载为 req.body
⑥ 将自定义中间件封装为模块
2. 定义中间件
使用 app.use() 来定义全局生效的中间件,代码如下:
app.use(function(req,res,next){
//....中间件业务逻辑
next();
}
3. 监听req的data事件
在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
//定义变量,用来存储客户端发送过来的请求体数据
let str='';
//监听req对象的data事件(客户端发送过来的新的请求体数据)
req.on('data',function(chunk){
//拼接请求体数据,隐式转为字符串
str+=chunk;
});
4. 监听 req 的 end 事件
当请求体数据接收完毕之后,会自动触发 req 的 end 事件。
因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。示例代码如下:
//监听req对象的end事件(请求体发送完毕后自动触发)
req.on('end',()=>{
//打印完整的请求体数据
console.log(str)
})
5. 使用 querystring 模块解析请求体数据
Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:
//导入处理querystring的Node.Js内置模块
const qs=require('querystring')
//调用qs.parse()方法,把查询字符串解析为对象
qs.parse(str);
6. 将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用。示例代码如下:
req.on('end',function(){
req.body=querystring.parse(str);
next();//next一定要在end监听函数内调用!否则变成异步的了。这样后面路由里没有挂载body属性。
//因为事件是异步的,会放到事件队列里,等其它代码执行完再挨个执行
});
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')
// 这是解析表单数据的中间件
app.use((req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
// console.log(str)
// TODO: 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
req.body = body
next()//next一定要在end监听函数内调用!否则变成异步的了。这样后面路由里没有挂载body属性。
//因为事件是异步的,会放到事件队列里,等其它代码执行完再挨个执行
})
})
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
7. 将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,示例代码如下:

// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')
const bodyParser = (req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
// console.log(str)
// TODO: 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
req.body = body
next()
})
}
module.exports = bodyParser
使用的时候直接引入即可
// 1. 导入自己封装的中间件模块
const customBodyParser = require('./14.custom-body-parser')
// 2. 将自定义的中间件函数,注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user', (req, res) => {
res.send(req.body)
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~