黑马_8、Express路由
1. 路由的概念
1.1 什么是路由
广义上来讲,路由就是映射关系。
1.2 现实生活中的路由

在这里,路由是按键与服务之间的映射关系。
1.3 Express 中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系(属于后端路由)。
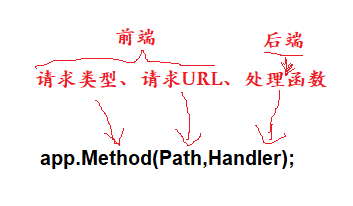
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
app.Method(Path,Handler);

1.4 Express 中的路由的例子
//匹配 GET 请求,且请求URL为 /
app.get('/',function(req,res){
res.send('hello');
});
//匹配 Post 请求,且请求URL为 /home
app.post('/home',function(req,res){
res.send('hello');
});
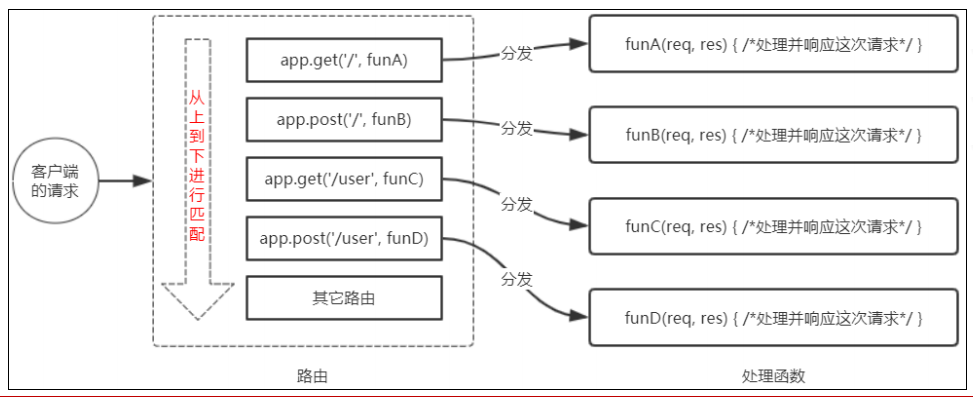
1.5 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

路由匹配的注意点:
① 按照定义的先后顺序进行匹配
② 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
2. 路由的使用
2.1 最简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express=require('express');
//创建web服务器实例,名为app
const app=express();
//挂载路由
app.get('/',function(req,res){
res.send('hello');
});
//启动web服务器
app.listen(8088,()=>{
console.log('服务器启动了')
});
2.2 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
① 创建路由模块对应的 .js 文件
② 调用 express.Router() 函数创建路由对象
③ 向路由对象上挂载具体的路由
④ 使用 module.exports 向外共享路由对象
⑤ 使用 app.use() 函数注册路由模块
2.3 创建路由模块
//这是一个路由模块
//1.导入express
const express=require('express');
//2.创建router路由对象
const router=express.Router();
//3.挂载具体路由
router.get('/user/list',(request,response)=>{
response.send('Get User List');
});
router.post('/user/Add',(resquest,response)=>{
response.send('Add User success');
});
//4.向外导出路由对象
module.exports=router;
2.4 注册路由模块
const express=require('express');
const app=express();
const router=require('./router');//导入路由模块
app.use(router);//使用app.use注册路由。注意:app.use()函数的作用,就是用来注册全局中间件的。
app.listen(8088,()=>{
console.log('服务器启动了');
});
2.5 为路由模块添加前缀
const router=require('./router');//导入路由模块
app.use('/api',router);//使用app.use注册路由,并添加统一访问前缀
没添加前访问:
http://127.0.0.1:8088/user/list
添加后访问:
http://127.0.0.1:8088/api/user/list
分类:
nodejs基础





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构