黑马_7、express
1、Express 简介
1.1、什么是 Express
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 的中文官网: http://www.expressjs.com.cn/
1.2、进一步理解 Express
有了 http 内置模块,为什么还有用 Express?
http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
http 内置模块与 Express 是什么关系?
类似于浏览器内核中提供的js的 API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
1.3、Express 能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
①Web 网站服务器:专门对外提供 Web 网页资源的服务器。
②API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
2、Express 的基本使用
1. 安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm install express
2. 创建基本的 Web 服务器
//1、导入express
const express=require('express');
//2、创建web服务器
const app =express();
//4、监听get请求1
//参数1:客户端请求的url地址
//参数2:请求所对应的处理函数
//req:请求对象,包含了与请求相关的属性和方法
//res:响应对象,包含了响应相关的属性和方法
app.get('/user',(req,res)=>{
// 调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({name:'张三',sex:'女'});
});
//5、监听get请求2
app.get('/home' ,(req,res)=>{
res.send('hello world');
});
//6、监听post请求
app.post('/user' ,(req,res)=>{
res.send('post');
});
//3、启动web服务器
app.listen(8088,()=>{
console.log('开启了')
});
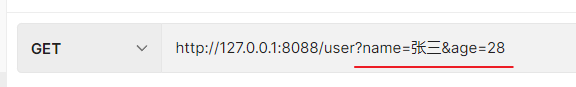
3. 获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:

app.get('/user',(req,res)=>{
//req.query默认是一个空对象
//客户端使用query传参(?name=xx&age=xx)这种形式传递参数发送到服务端,就可以通过req.query对象访问
//如:req.query.name
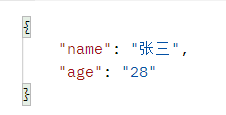
res.send(response.send(request.query));
});
响应结果:

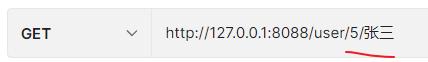
4.获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:

//rul地址中,可以通过 [:参数名] 的形式匹配动态参数
app.get('/user/:id/:name' ,(request,response)=>{
//request.params默认是一个空对象
//里面存放匹配到的值
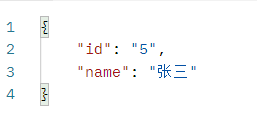
response.send(request.params);
});
响应结果:

3、托管静态资源
1. express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器。
例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use('/public',express.static('./public'));
现在,你就可以通过路由访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。
因此,存放静态文件的目录名不会出现在 URL 中。
public 文件目录:

const express=require('express');
const app=express();
app.use(express.static('./public'));
app.listen(8088,()=>{
console.log('启动了')
});
在地址栏直接输入要访问的文件,不需要出现文件夹名字所在的路由:

2. 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.static('./public2'))
app.use(express.static('./public'));
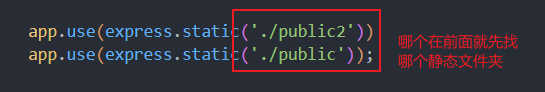
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
比如:当两个文件夹里都有同名的资源时候,会根据添加顺序查找,如果在第一个被托管的文件里找到了则不往后面被托管的文件夹里找了,否则继续往下寻址。
比如:如图,我们托管两个文件夹,里面有同名的文件:

const express=require('express');
const app=express();
app.use(express.static('./public2'))
app.use(express.static('./public'));
app.listen(8088,()=>{
console.log('启动了')
});
访问结果:

原因:

3. 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public',express.static('./public'));
现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
const express =require('express');
const app=express();
app.use('/public',express.static('./public'));
app.use('/public2',express.static('./public2'));
app.listen(8088,()=>{
console.log('启动了')
});
这样就可以通过路由区分要访问的静态资源文件夹是哪个了,不用担心同名文件的问题:
http://127.0.0.1:8088/public/hello.html
http://127.0.0.1:8088/public2/hello.html
4、nodemon
1. 为什么要使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
2. 安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm i nodemon -g
3. 使用 nodemon
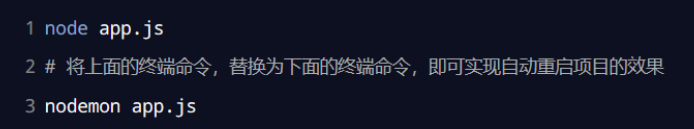
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。

如果运行报错,可能是权限不够,无法运行此脚本文件等等原因造成的,用如下解决方法:
第一种:
1.管理员身份打开powerShell 搜索powerShell,右键选择以管理员身份运行,2.输入set-ExecutionPolicy RemoteSigned 3 选择Y 或者A
第二种:
使用 [npx nodemon 文件名] 这种格式来运行nodemon命令





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构