黑马_5、包与npm
1、包
1.1、什么是包
Node.js 中的第三方模块又叫做包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
1.2、包的来源
不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
1.3、为什么需要包
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。
包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
1.4、从哪里下载包
国外有一家 IT 公司,叫做 npm, Inc. 这家公司旗下有一个非常著名的网站: https://www.npmjs.com/ ,它是全球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包。
npm, Inc. 公司提供了一个地址为 https://registry.npmjs.org/ 的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包。
注意:
从 https://www.npmjs.com/ 网站上搜索自己所需要的包
从 https://registry.npmjs.org/ 服务器上下载自己需要的包
每个包的用法都在https://www.npmjs.com/ , 上搜索,然后去看文档即可学会使用。
1.5、如何下载包
npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从https://registry.npmjs.org/ 服务器把需要的包下载到本地使用.
这个包管理工具的名字叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。
大家可以在终端中执行 npm -v 命令,来查看自己电脑上所安装的 npm 包管理工具的版本号。
2、 npm 初体验
2.1、在项目中安装包的命令
如果想在项目中安装指定名称的包,需要运行如下的命令:
npm install 包的完整名称
一次安装多个包只需要用空格隔开,如:npm install jquery axios
2.2、初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
其中:
node_modules 文件夹:
用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json 配置文件:
用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。也就是表示node_modules 目录下有什么包,仅仅用来关联node_modules文件夹。
2.3、安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体的版本,例如:
npm install 包的完整名称@版本号
2.4、包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.1
其中每一位数字所代表的的含义如下:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
比如版本:2.24.1,更新了功能,发布的版本号就应该为2.25.0,修复了bug后变为2.25.1,更改了底层的方法实现和整体项目架构也就是3.0.0了。
3、包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
①项目的名称、版本号、描述等
②项目中都用到了哪些包(依赖哪些包)
③哪些包只在开发期间会用到
④那些包在开发和部署时都需要用到
1、多人协作的问题
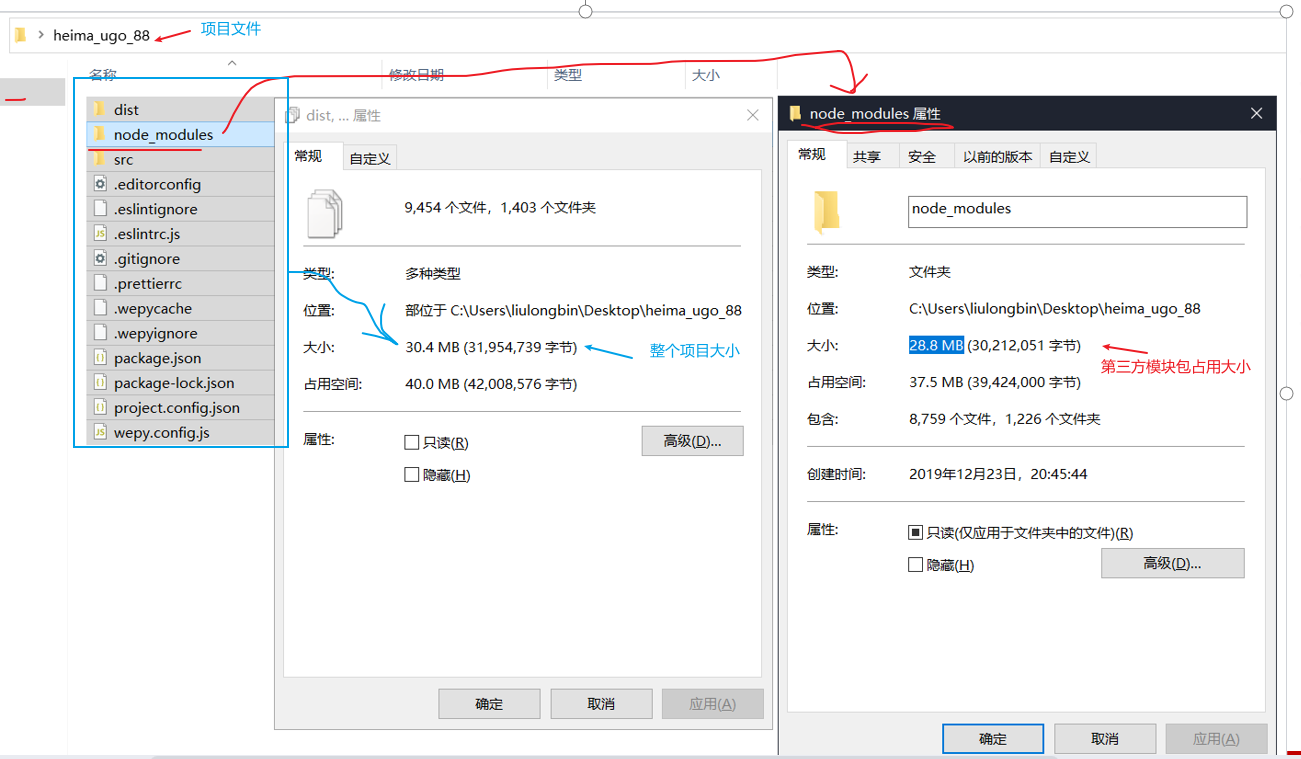
如下图:
整个项目的体积是 30.4M
第三方包的体积是 28.8M
项目源代码的体积 1.6M

遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除node_modules。因为package.json文件会记录用到了哪些包。
2、如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
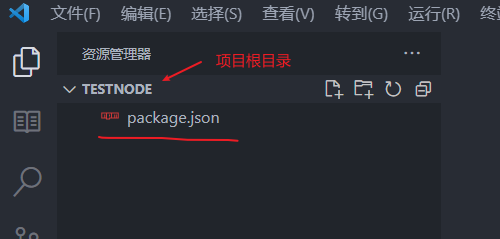
3、快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件:
npm init -y
在创建项目或者是包的项目文件夹之后,第一步就是创建这个包描述文件:

注意:
① 上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
② 运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
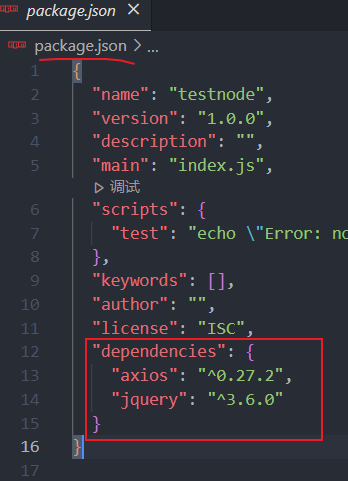
4、dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。

5、一次性安装所有的包
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。因为别人为了项目文件夹的大小,会删除node_modules文件夹,但是项目文件的package.json文件有记录你需要依赖哪些第三方模块,你可以根据此下载,不下载就会报类似于下面的错误:

可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:

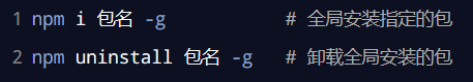
6、卸载包
可以运行 npm uninstall 命令,来卸载指定的包:

注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。也会从node_modules里删除,同时也会从package-lock.json文件里删除,这个文件是记录node-modules里的包的目录的。
7、devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
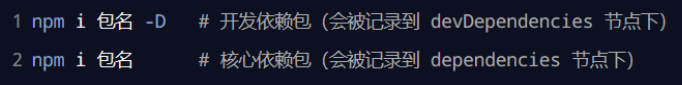
您可以使用如下的命令,将包记录到 devDependencies 节点中:

如何确定包是安装到生产环境依赖还是开发环境依赖:
去https://www.npmjs.com/ 搜索自己要的包:
官网会告诉你是否安装到生产环境依赖:

4、解决下包速度慢的问题
1. 为什么下包速度慢
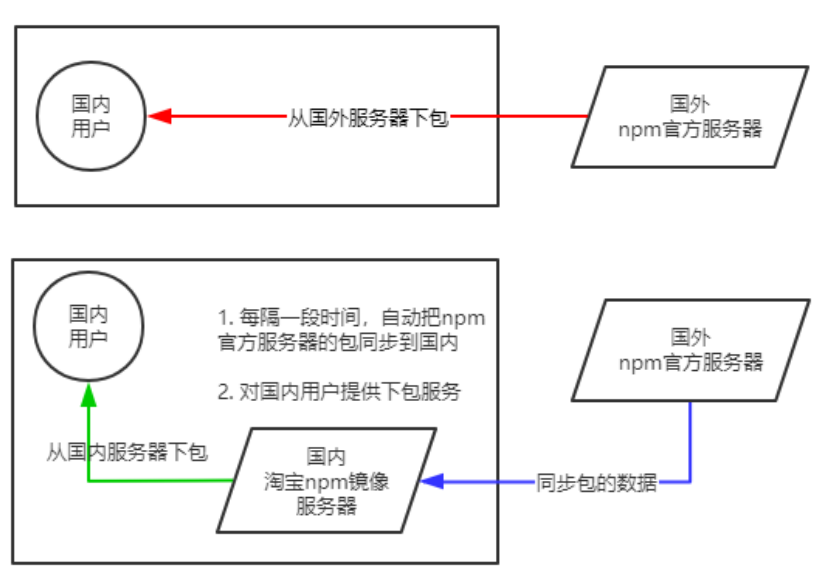
在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度会很慢。
2. 淘宝 NPM 镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。(镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。)

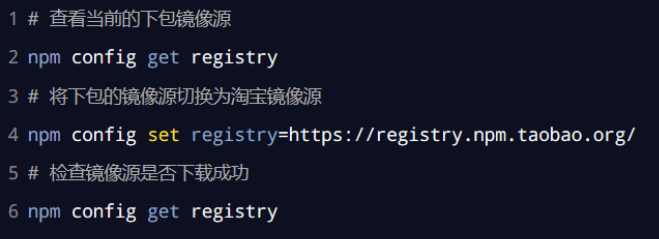
3. 切换 npm 的下包镜像源

5、包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
项目包
全局包
1. 项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)

2. 全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。输入npm root -g命令查看全局包的安装位置。如果安装node环境时换了位置,要重新设置环境变量。这时候全局包安装位置就可以进行指定,不放在c盘。全局包会被安装到本地电脑node目录下,每个项目都能使用。不安装全局只能在当前项目用,别的项目要用这个包只能重新下载。

注意:
① 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
② 判断某个包是否需要全局安装后才能使用,可以在npm官网搜索包,参考包官方提供的使用说明即可。
6、规范的包结构
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构。
一个规范的包,它的组成结构,必须符合以下 3 点要求:
① 包必须以单独的目录而存在
② 包的顶级目录下要必须包含 package.json 这个包管理配置文件
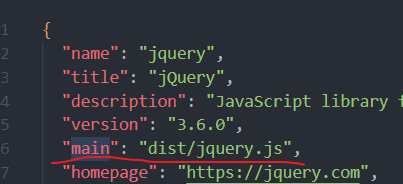
③ package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口(当外界通过require导入包的时候,它会导入执行main所指向的那个文件)。
注意:以上 3 点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
https://yarnpkg.com/zh-Hans/docs/package-json
7、开发属于自己的包
1. 初始化包的基本结构
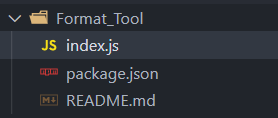
① 新建一个文件夹,作为包的根目录
② 在文件夹中,新建如下三个文件:
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
2. 初始化 package.json
{
"name": "Format_Tool",//包名
"version": "1.0.0",
"main": "index.js",
"description": "这个包是用来格式化时间的",
"keywords": ["dateFormat"],
"license": "ISC"
}
引用第三方包的时候能找到具体的js文件就是靠的package.json里的main属性,require方法会根据包的main属性去加载对应的js文件:require('jQuery');

3 .编写包的说明文档
包根目录中的 README.md 文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以 markdown 的格式写出来,方便用户参考。
README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。
我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容:
安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议
4.将不同的功能进行模块化拆分
一般我们不在index.js入口文件里写功能,只在里面进行引入操作:
比如:我们创建一个格式化时间的包。

在index.js里写如下代码:
//格式化时间的方法
function dateFormat(date){
let dateObj=new Date(date);
let year=zero(dateObj.getFullYear());
let month=zero(dateObj.getMonth()+1);
let day=zero(dateObj.getDate());
let hours=zero(dateObj.getHours());
let mm=zero(dateObj.getMinutes());
let ss=zero(dateObj.getSeconds());
return `${year}-${month}-${day}-${hours}-${mm}-${ss}`
}
//补零的方法
function zero(str){
str=str>9?str:'0'+str;
return str;
}
//向外暴露
module.exports.dateFormat=dateFormat;
通过上面代码可以看到,确实这个包完成了格式化时间的功能,但是,有个问题,这样在项目的入口文件里写功能不好,而且如果你的包不止一个功能,那还有其它功能的话,这个入口文件里的代码就会非常多了。
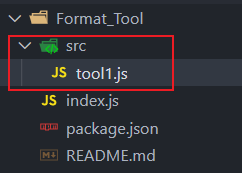
所以,我们在项目根目录下创建一个src文件夹,在里面就可以放自己的功能模块文件。

tool1.js中的代码:
//格式化时间的方法
function dateFormat(date){
let dateObj=new Date(date);
let year=zero(dateObj.getFullYear());
let month=zero(dateObj.getMonth()+1);
let day=zero(dateObj.getDate());
let hours=zero(dateObj.getHours());
let mm=zero(dateObj.getMinutes());
let ss=zero(dateObj.getSeconds());
return `${year}-${month}-${day}-${hours}-${mm}-${ss}`
}
//补零的方法
function zero(str){
str=str>9?str:'0'+str;
return str;
}
//向外暴露
module.exports={
dateFormat
}
index.js里的代码:
//引入:
const format=require('./src/tool1');
//向外暴露
module.exports.dateFormat={
...format//使用es6中的模板字符串,将引入的对象的所有属性重新作为这个入口文件对象的属性,这样就不需要使用format这个属性来点出具体的方法了,可以省略format,少写一层
};
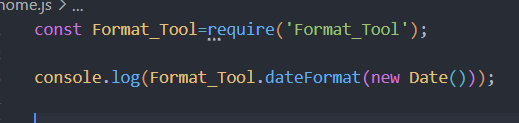
这样你的包发布到npm后其它人下载你的包后就可以直接引用具体功能的具体方法:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构