黑马_4、模块化
1、模块化的基本概念
1.1 什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化:就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块(按规则拆分后的js文件就可以看做模块)。
把代码进行模块化拆分的好处:
① 提高了代码的复用性
② 提高了代码的可维护性
③ 可以实现按需加载
1.2 模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如:
① 使用什么样的语法格式来引用模块
② 在模块中使用什么样的语法格式向外暴露成员
2、Node.js 中的模块化
2.1 Node.js 中模块的分类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
- 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
- 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
2.2、加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:
//加载内置的js模块
const fs=require('fs');
//加载用户自定义的模块
const m1=require('../hello.js');//可以不用加.js后缀
//加载第三方模块(需要先下载第三方模块)
const moment=require('moment');
注意:
使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
比如:
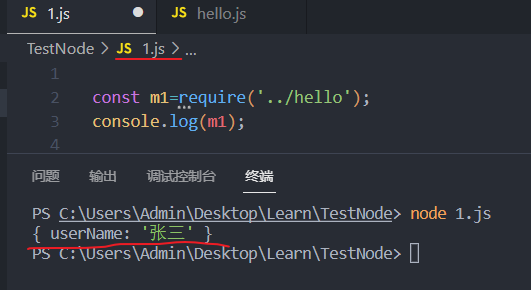
自定义的hello模块(hello.js)如下:

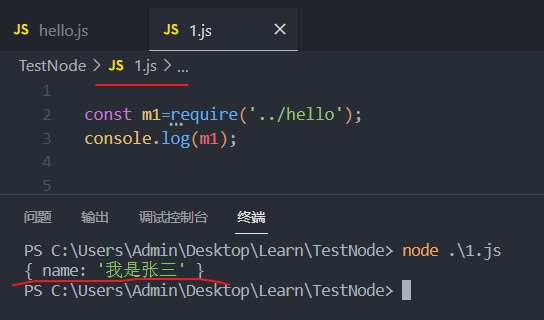
在1.js里加载并且运行hello模块

输出:

2.3、Node.js 中的模块作用域
1、什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
如:hello.js模块

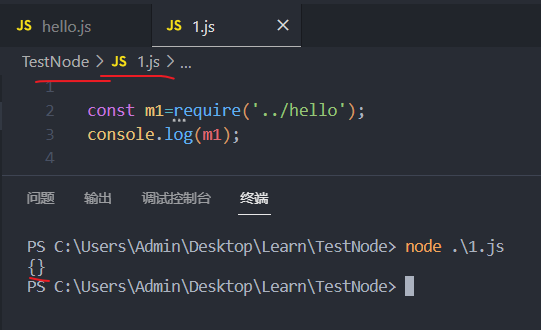
在1.js里引用该模块并输出模块,可以看到,是一个空对象

输出:

2、模块作用域的好处
防止了全局变量污染的问题。因为在node.js环境里不会像浏览器环境下那样,浏览器环境下一个js文件里的变量和函数不写在一个函数作用域里的话,在另一个js文件里或者是一个html里引入该js文件就会污染全局作用域,因为这些都会变成windows对象的属性。就相当于只是把代码放在几个js文件里,但实际上还是相当于一个js文件并没有模块化。
比如:浏览器里js里默认不把变量写在函数里面

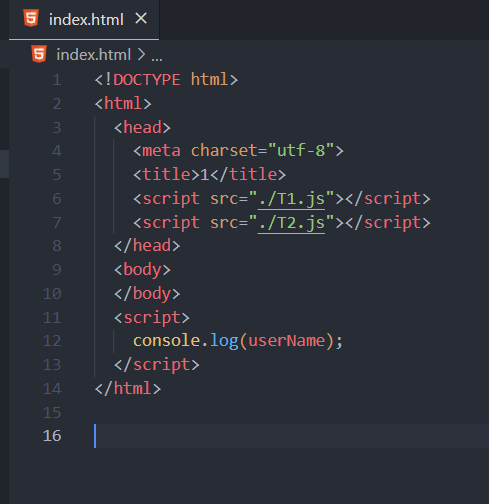
html页面里引用:

输出结果:

2.4、向外共享模块作用域中的成员
1、 module 对象
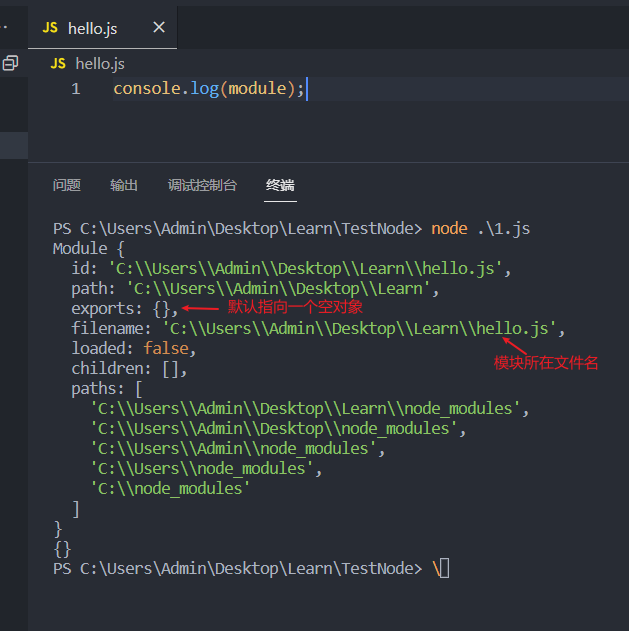
在每个.js自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下:

2、module.exports 对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
hello模块里什么都不写

1.js模块里导入hello模块并输出,可以看到,hello模块里的module的exports属性指向的对象里没有任何东西:

试着往hello.js模块的module.exports所指向的对象上添加一个属性:

1.js里再次打印hello模块:

3、共享成员时的注意点
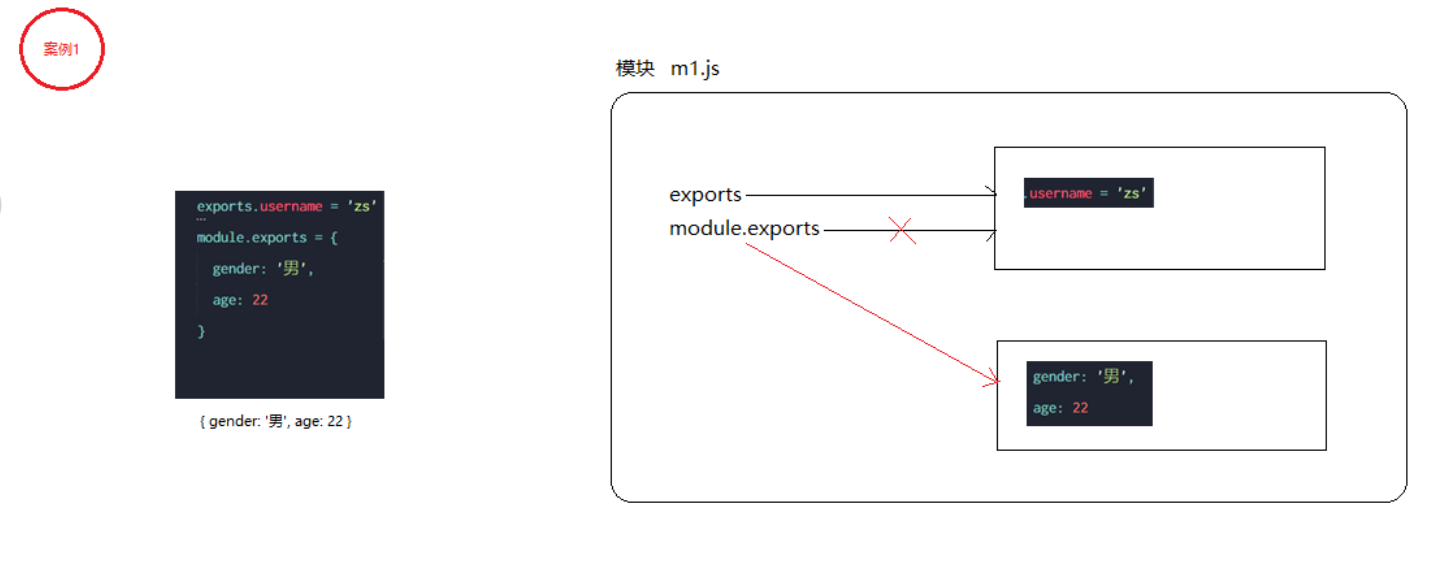
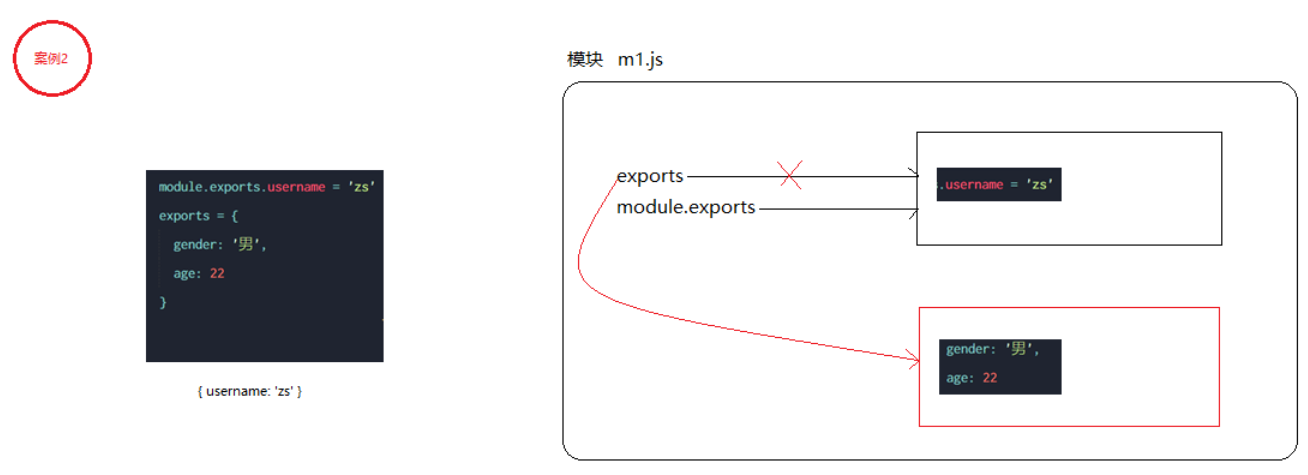
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
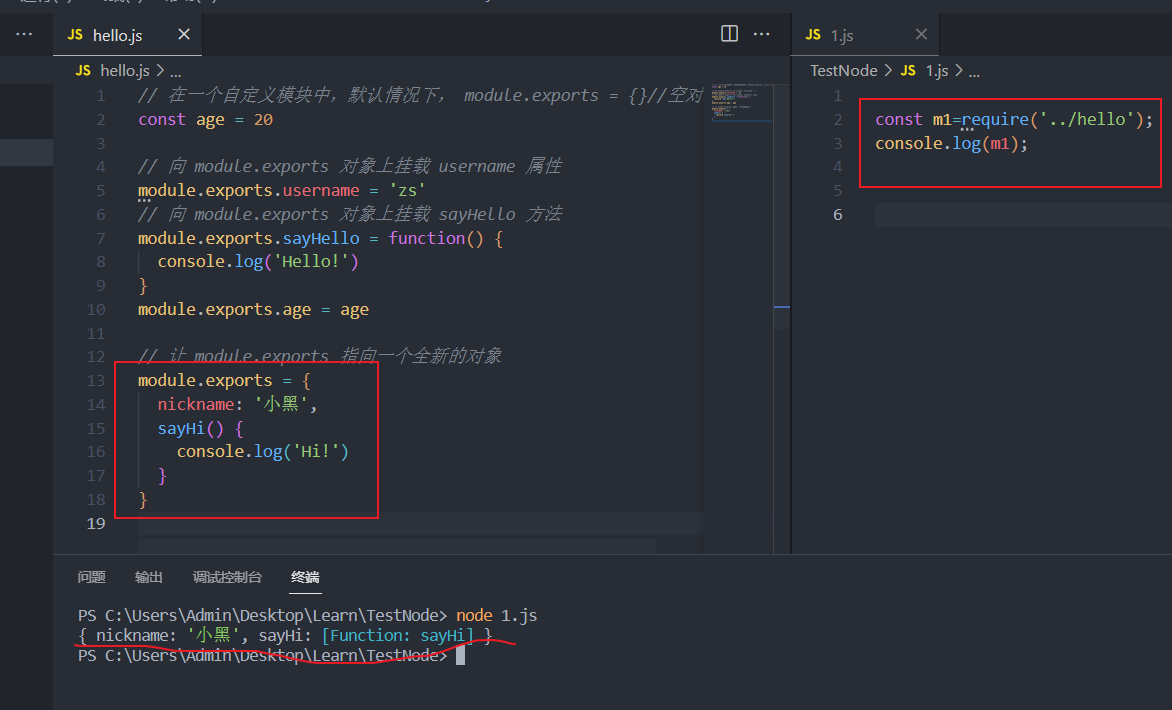
下图中最后将module.exports默认指向的对象该变成了一个新对象,之前指向的对象就被抛弃了。

4、exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
module.exports===exports结果为true。
hello.js模块的代码

引用并且输出:

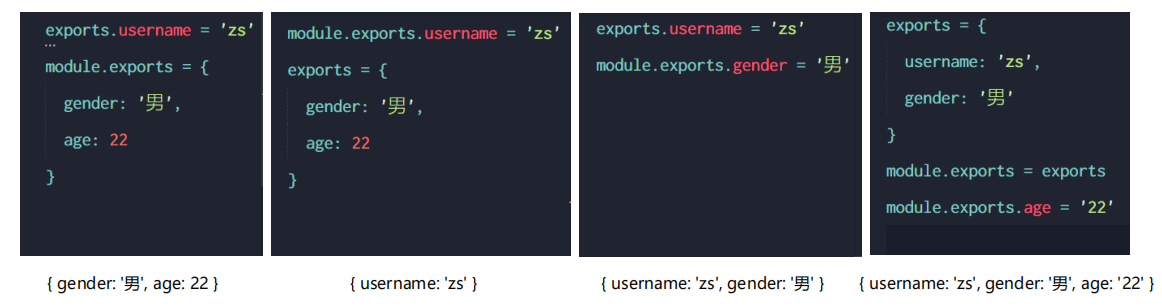
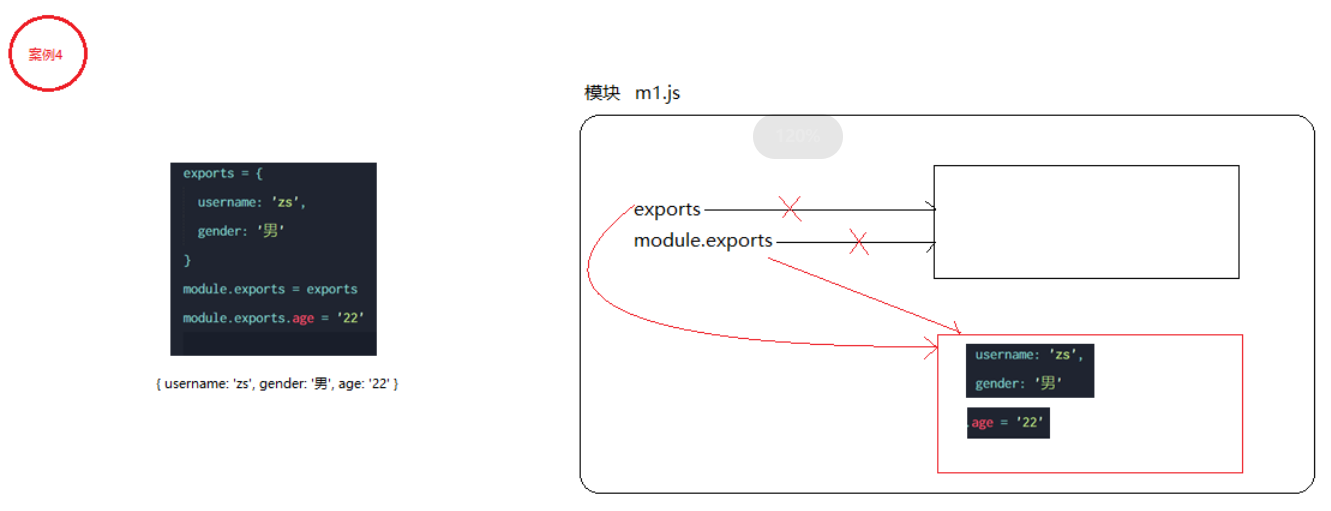
5、exports 和 module.exports 的使用误区
时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象:
下面分别用module.exports和exports来将他们指向的对象上的属性进行设置,然后引用该模块输出结果:





2.5、Node.js 中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构