15、uniapp组件间通信
uniapp中组件通信和vue组件通信都差不多。只是全局事件总线的方式在uniapp里封装过了。可以不用在vue里注册也可以在组件里使用。
父组件传子组件
这个和vue组件一样,可以用props配置项。
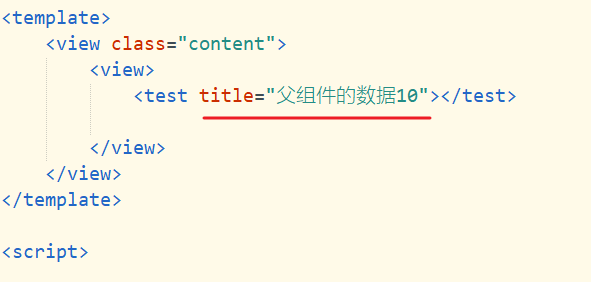
父组件传值:

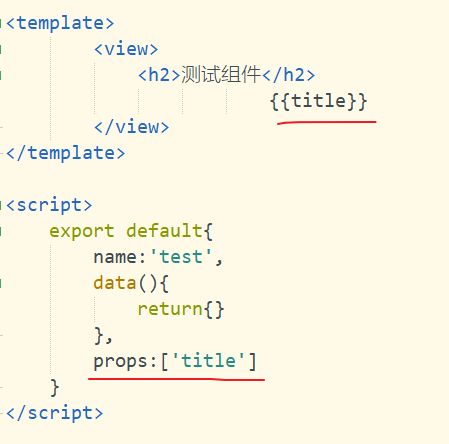
子组件接收:

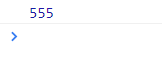
结果:

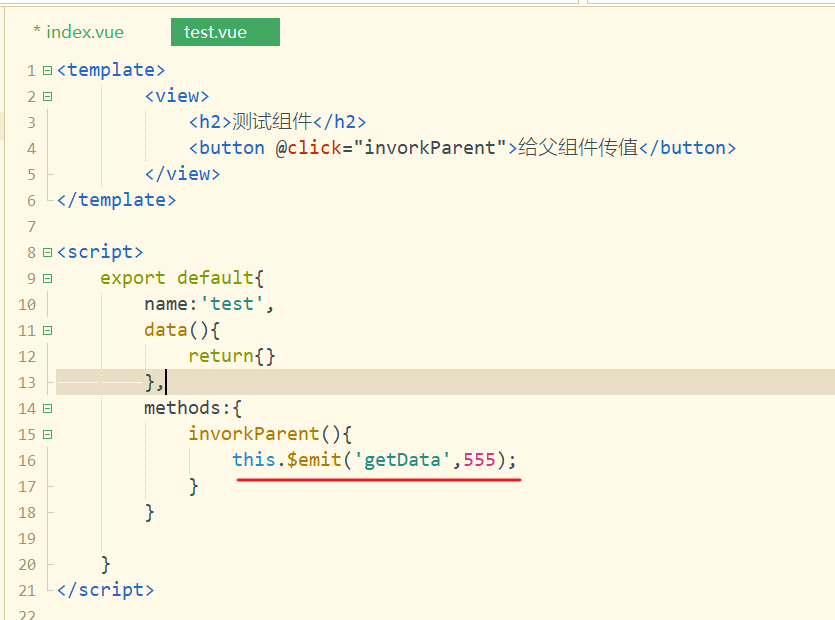
子组件传父组件
就是vue里的自定义事件实现。将回调留在父组件里。子组件调用并传递参数。
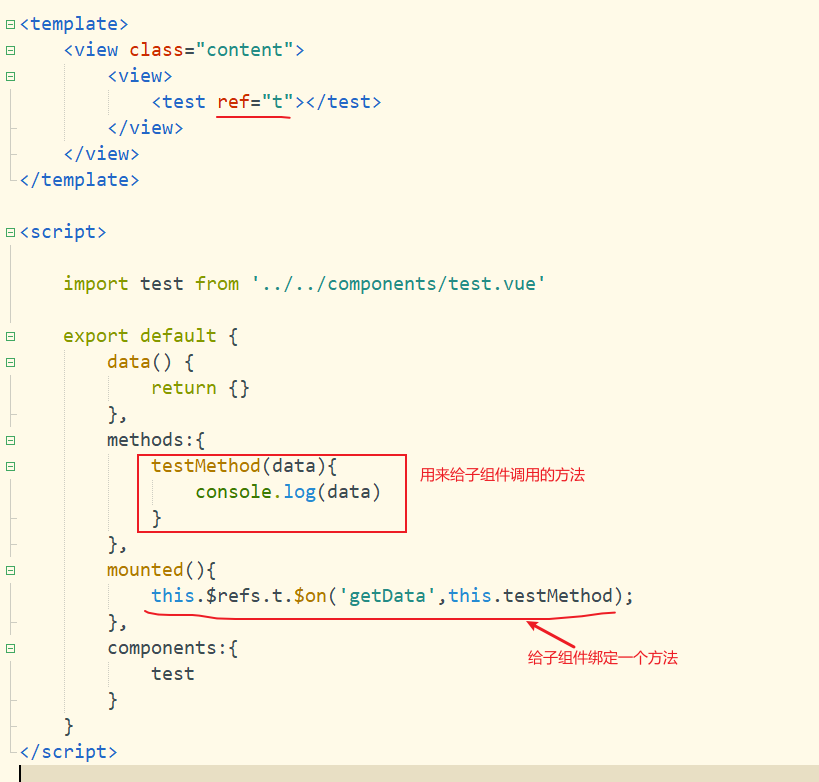
父组件定义回调,并给子组件绑定该回调

子组件调用并对该函数的参数赋值

父组件收到值:

也可以父组件通过子组件通过porps传函数给子组件。子组件调用。这样也可以实现。
兄弟组件传兄弟组件
可以参考vue里的全局事件总线。只不过uniapp里自己封装了。提供了方法来实现,不用像vue里需要在vue实例上安装全局事件总线。
参考uniapp官网:API->页面和窗体->页面通讯
uni.$on(eventName,callback)
监听全局的自定义事件,事件由 uni.$emit 触发,回调函数会接收事件触发函数的传入参数。
eventName:事件名
callback:事件的回调函数
uni.$emit(eventName,OBJECT)
触发全局的自定义事件,附加参数都会传给监听器回调函数。
eventName:事件名
OBJECT触发事件携带的附加参数
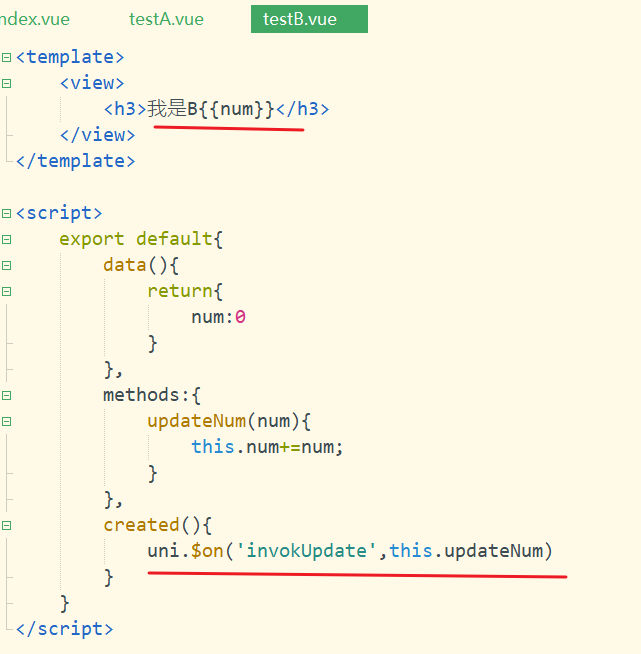
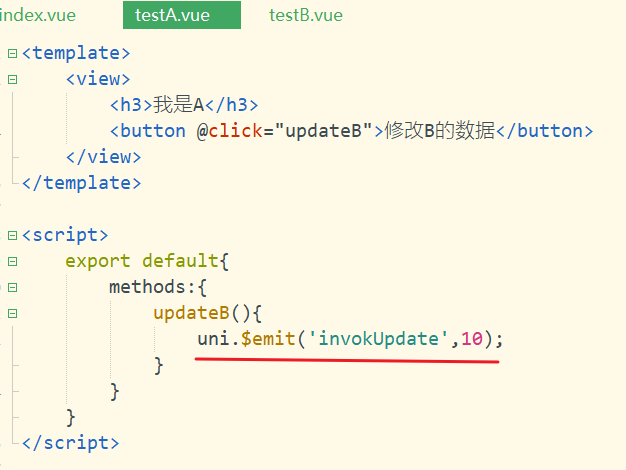
A和B是兄弟组件,A组件修改B组件的值,并且将值传过去给B:
B组件定义回调

A组件调用并传参

分类:
uniapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构