5vue路由
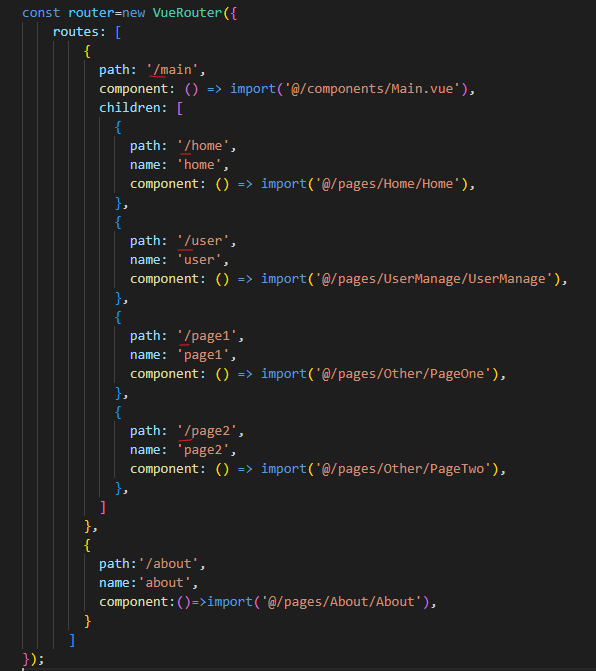
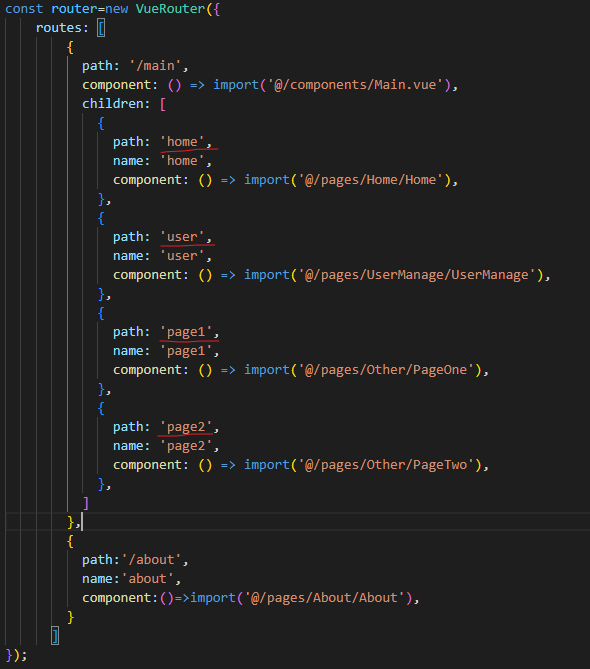
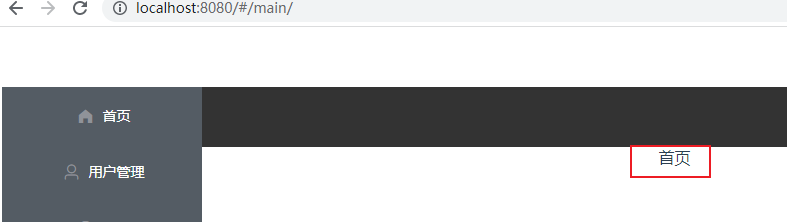
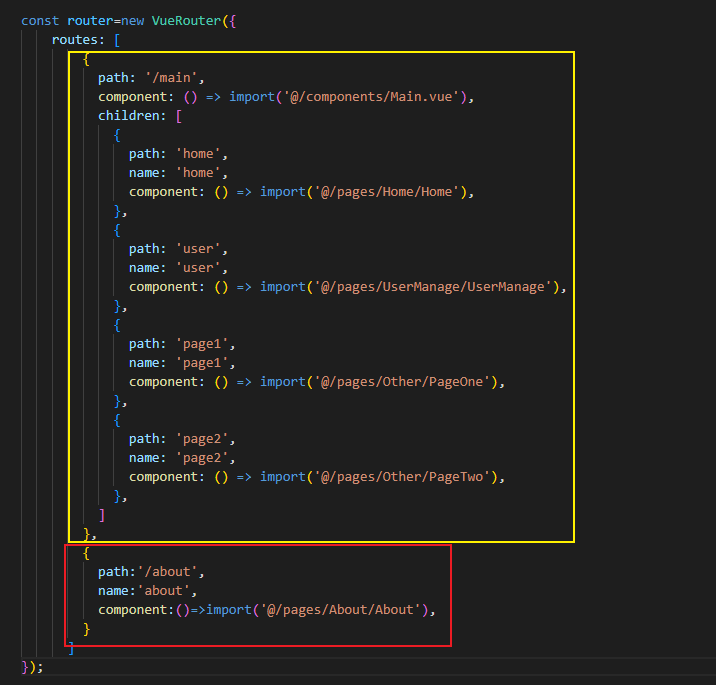
1、子级路由加斜杠

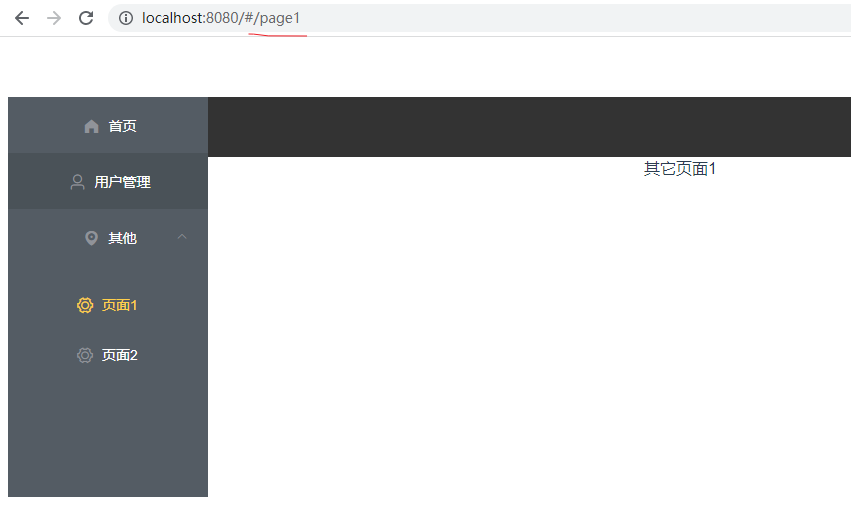
这样子级路由和父级路由就处于同一级了。从路由上就无法看出是子级路由。

至于为啥父子容器也会被显示,而不是单独显示子级组件的内容?
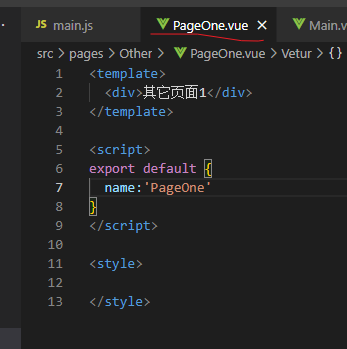
子组件内容

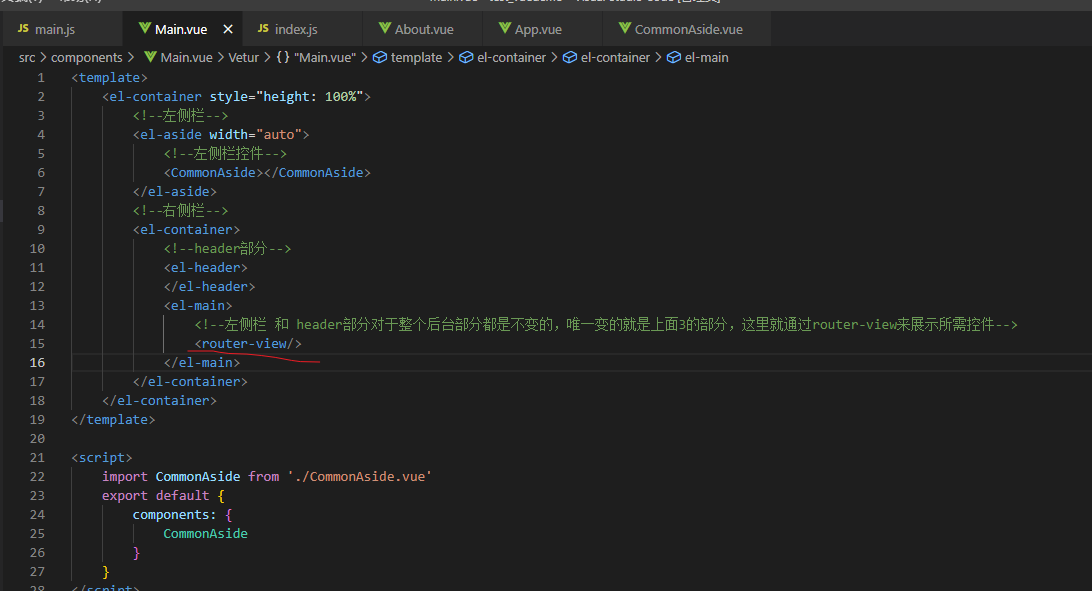
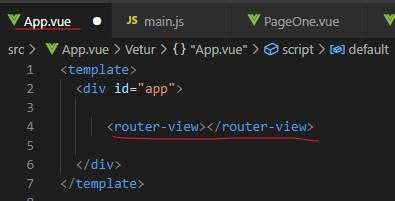
我们去父组件里看看
原来是因为父组件里有<router-view/>标签。

虽然从路由配置上看,子组件是和父组件处于同一级路由,但是,子组件始终是放在父组件的children属性里加载的。你路由要加载子组件,那就会顺便加载父组件。所以父组件也会显示。
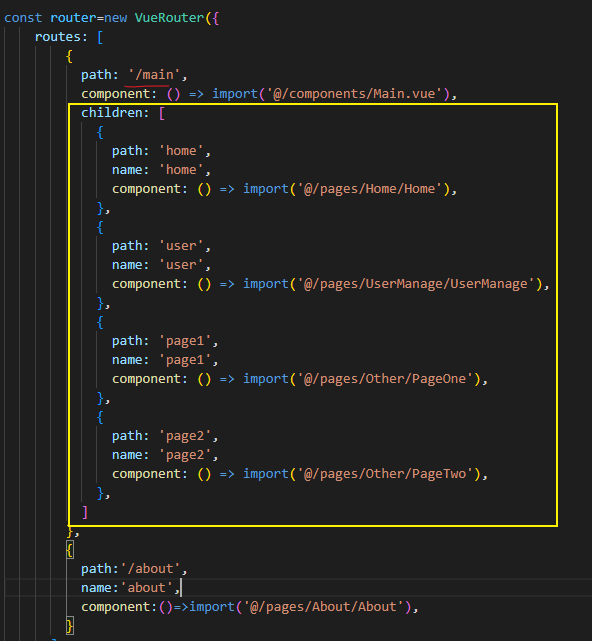
2、子级路由不加斜杠

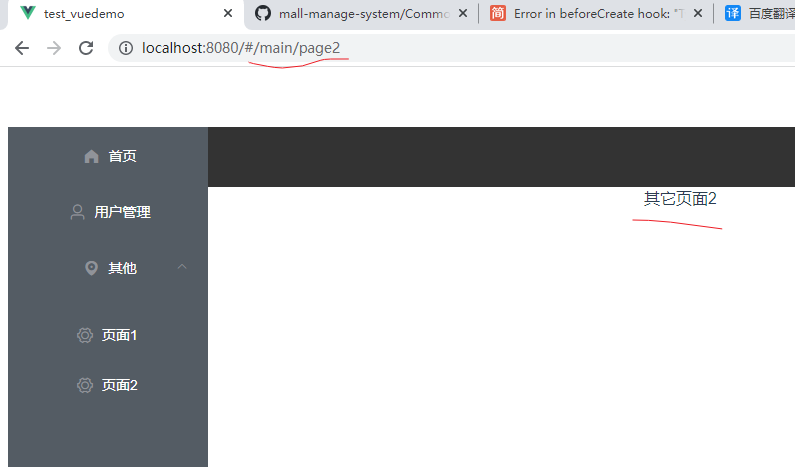
这样的话,从路由上也能看出是子级路由。

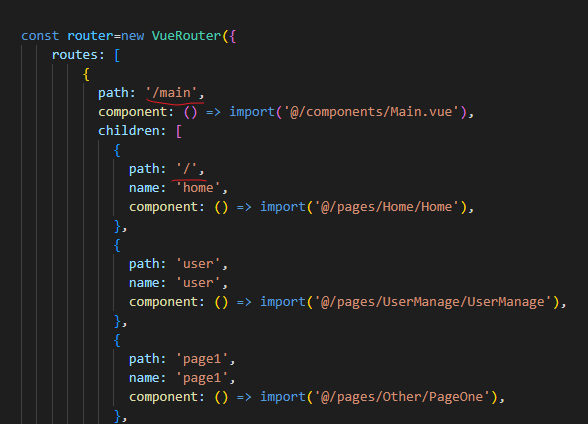
3、第一个子级路由path用一个斜杠表示
这样就表示这个子级就是父级(因为和父级同级而且没有路由)

这样,只访问到父级路由就会把子路由显示出来。

输入到父级路由后回车:

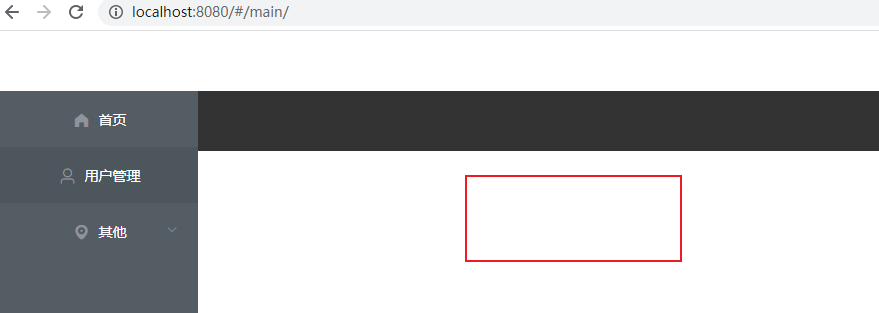
4、第一个子级路由path不使用一个斜杠表示

这样,路由只输入到父级

回车后发现,它只把父级容器组件显示出来了,不用加载任意子级组件

5、设置路由容器
1级路由的容器,就在APP组件里。
这样,所有的1级路由都是在这里面进行显示。

如下图:两个一级路由都在app里进行显示

2级路由容器
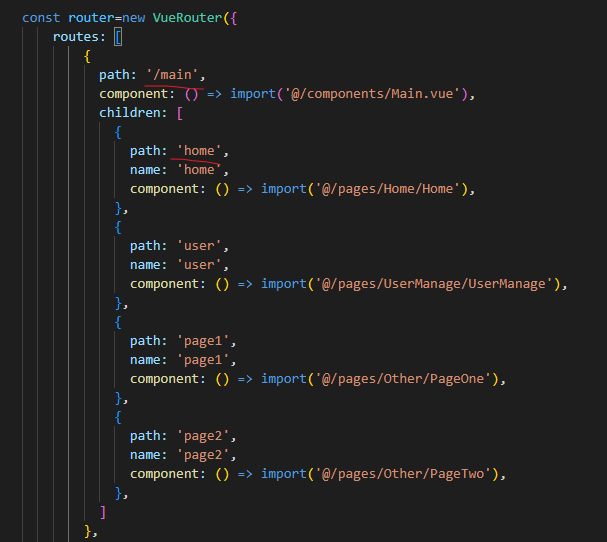
1级路由main有2级路由,如:

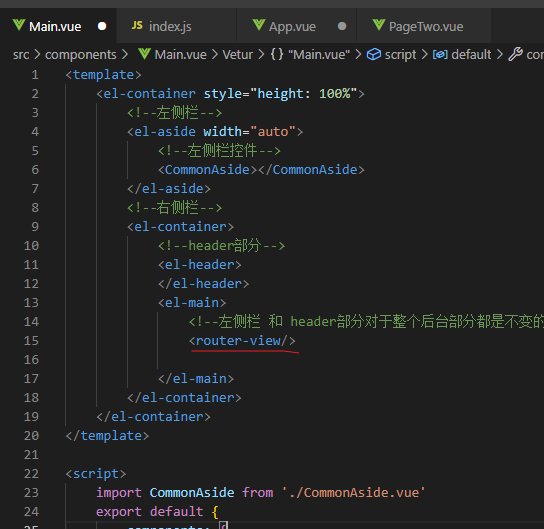
那么,2级路由的组件都会在1级路由main的组件里进行显示。

3级路由容器
3级路由同理,在二级路由的组件里使用 <router-view/>当做容器即可。然后在路由里进行配置。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构