8、uniapp上拉加载
上拉加载
onReachBottom
页面生命周期的onReachBottom钩子可以监听上拉滚动条到底时的事件。
onReachBottom页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。
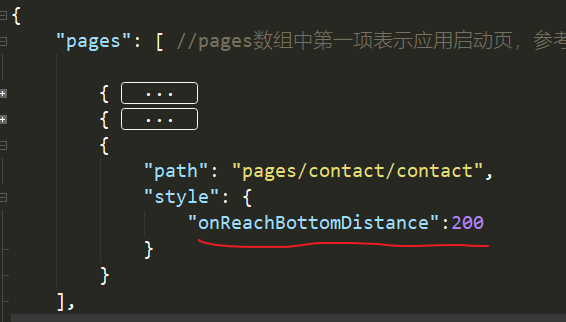
注意 可在pages.json里定义具体页面底部的触发距离onReachBottomDistance,比如设为50,那么滚动页面到距离底部50px时,就会触发onReachBottom事件。
官网 -> 全局文件 -> pages.json页面路由 -> globalStyle即可找到该路由。
onReachBottomDistance
页面上拉触底事件触发时距页面底部距离,单位只支持px。
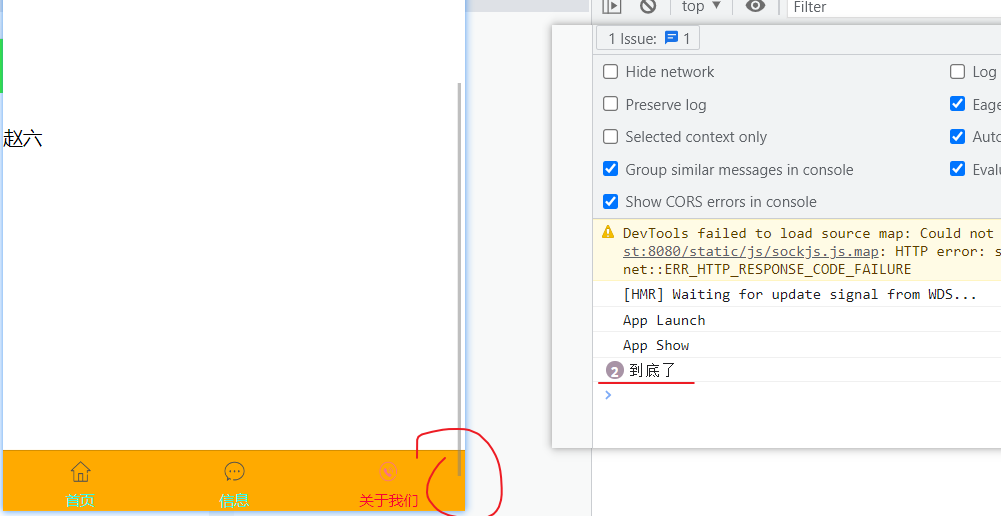
默认是50,基本到底才触发,如图:

全局文件page.json的globalStyle属性里可以加一个onReachBottomDistance属性值。用来配置到底部多少距离触发拉滚动条到底时的事件。当然,我们不设置全局,只设置单个页面即可。所以放在pages的具体地址。如:

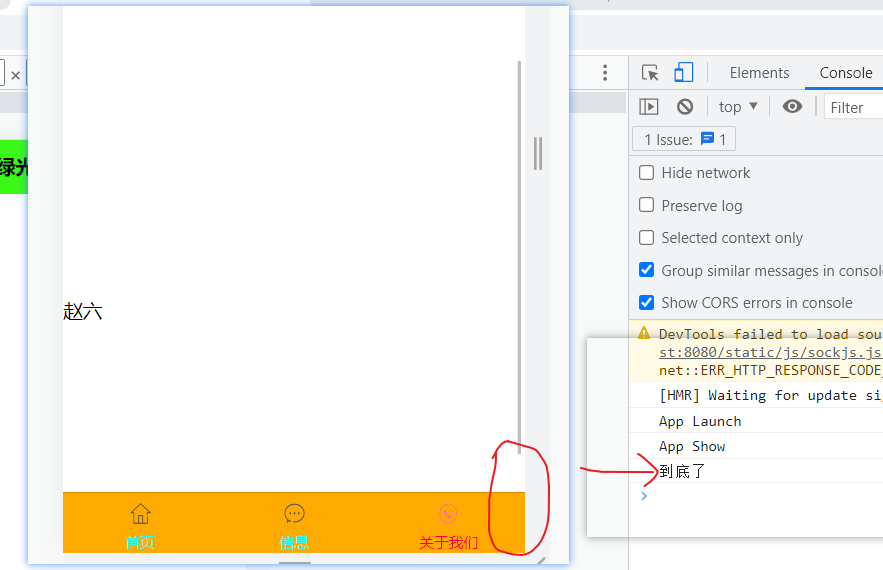
这样就里底部200px就触发了事件了。

<template>
<view>
<view style="height: 300px;height: 300px;" v-for="(item,index) in list":key='index'>
{{item}}
</view>
</view>
</template>
<script>
export default{
data(){
return {
list:['张三','李四','王五','赵六']
}
},
onReachBottom(){
console.log('到底了');
this.list=[...this.list,'张三','李四','王五','赵六'];
}
}
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律