3、组件
1、基础组件
1.1、text
文本组件,用于包裹文本内容。
属性说明
1.1.1、selectable
文本是否可选
1.1.2、space
显示连续空格
space 值
1.1.2.1、ensp
中文字符空格一半大小
1.1.2.2、emsp
中文字符空格大小
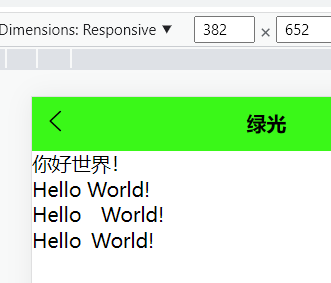
<template>
<view>
<view>
<text>你好世界!</text>
</view>
<view>
<text selectable>Hello World!</text>
</view>
<view>
<text space="emsp">Hello World!</text>
</view>
<view>
<text space="ensp">Hello World!</text>
</view>
</view>
</template>

2、视图容器组件
2.1、view
视图容器。它类似于传统html中的div,用于包裹各种元素内容。
属性说明
2.1.1、hover-class
指定按下去的样式类。当 hover-class="none" 时,没有点击态效果。
<view class="box" hover-class="box-active">盒子</view>
样式
<style>
.box{
width: 100px;
height: 100px;
background: aquamarine;
}
.box-active{
background: greenyellow;
}
</style>
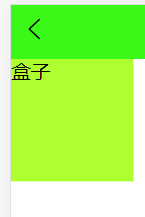
没按之前:

按下去:

2.1.2、hover-stop-propagation
指定是否阻止本节点的祖先节点出现点击态
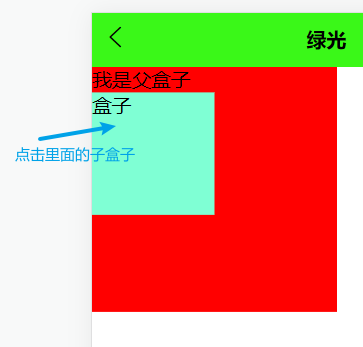
点击前样式:

没设置前:点击子盒子会类似于js事件冒泡那样会触发父组件的hover-class
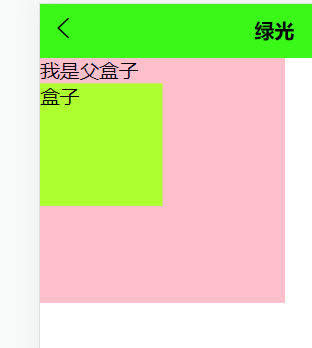
点击后:

设置hover-stop-propagation后点击子盒子则不会使父组件发生样式改变:

2.1.3、hover-start-time
按住后多久出现点击态,单位毫秒。也就是延迟触发点击的事件。
2.1.3、hover-stay-time
手指松开后点击态保留时间,单位毫秒。也就是延迟点击事件修改的样式,让样式多保持一下。
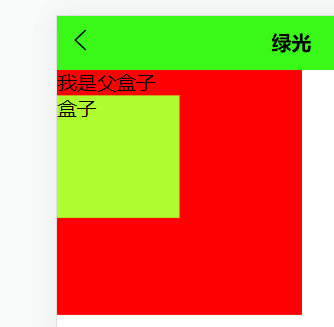
上面几个属性测试公用如下代码:
<template>
<view>
<view class="box2" hover-class="box2-active" :hover-start-time="2000" :hover-stay-time="2000">我是父盒子
<view class="box" hover-class="box-active" hover-stop-propagation>盒子</view>
</view>
</view>
</template>
<script>
</script>
<style>
.box{
width: 100px;
height: 100px;
background: aquamarine;
}
.box-active{
background: greenyellow;
}
.box2{
width: 200px;
height: 200px;
background: red;
}
.box2-active{
background: pink;
}
</style>
3、表单组件
3.1、button组件
按钮。
属性说明
3.1.1、size
按钮的大小
size 有效值
default:默认大小
mini:小尺寸
3.1.2、type
按钮的样式类型
type 有效值
primary:
微信小程序、360小程序为绿色,App、H5、百度小程序、支付宝小程序、飞书小程序、快应用为蓝色,字节跳动小程序为红色,QQ小程序为浅蓝色。如想在多端统一颜色,请改用default,然后自行写样式。
default:白色。
warn:红色。
3.1.3、plain
按钮是否镂空,背景色透明。就是边框
3.1.4、disabled
是否禁用
3.1.5、loading
名称前是否带 loading 图标。
上面的属性共用如下代码:
<view>
<button>点我</button>
<button size="mini">点我</button>
<button type="primary" plain>点我</button>
<button loading="true">点我</button>
</view>
4、媒体组件
4.1、image
图片。
属性
4.1.1、src
图片资源地址
4.1.2、mode
图片裁剪、缩放的模式。
<view>
<image src="../../static/312507.jpg"></image>
<image src="../../static/312507.jpg" mode="aspectFit"></image>
</view>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构