2、pages.json全局配置文件
pages.json全局配置文件就是一个js对象。对象属性如下:
1、globalStyle属性(全局样式)
用于设置应用的状态栏、导航条、标题、窗口背景色等。(全局样式)
在这里设置的样式是全局的。所有页面都可使用。如果页面有单独设置,则会覆盖掉全局设置的样式。
globalStyle属性的值为一个对象,对象常用属性:
1.1、navigationBarBackgroundColor
导航栏背景颜色(同状态栏背景色)
如:"navigationBarBackgroundColor": "#3af818",

1.2、navigationBarTextStyle
导航栏标题颜色及状态栏前景颜色,仅支持 black/white
如:"navigationBarTextStyle": "black",

1.3、navigationBarTitleText
导航栏标题文字内容
如:"navigationBarTitleText": "绿光",
1.4、enablePullDownRefresh
是否开启下拉刷新。
如:"enablePullDownRefresh":true,
1.5、backgroundColor
下拉显示出来的窗口的背景色。
"backgroundColor": "#4af8f8",
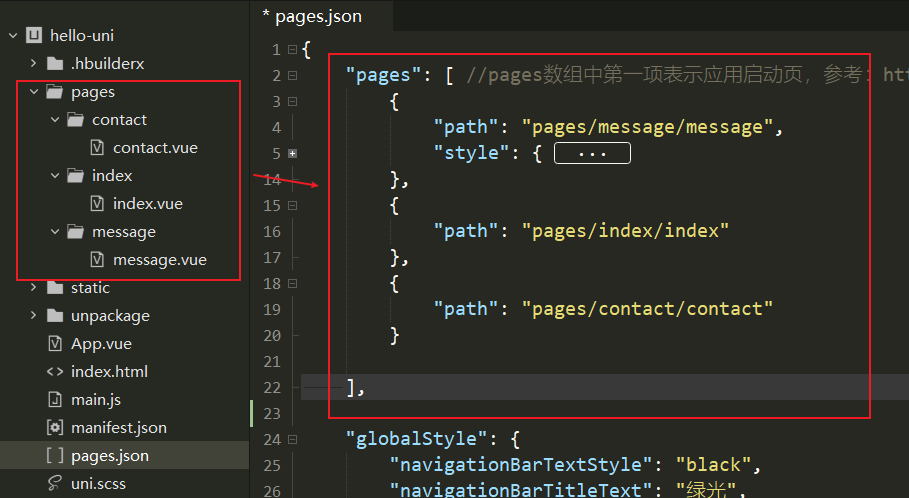
2、pages属性(页面样式)
创建页面。配置路由

如:

2.1、path
配置页面路径
2.2、style
配置页面窗口表现。用于设置每个页面的状态栏、导航条、标题、窗口背景色等。页面中配置项会覆盖 globalStyle 中相同的配置项,配置项可以参考官网的 page属性的Style属性的属性值。
2.3、navigationBarBackgroundColor
导航栏背景颜色
2.4、navigationBarTitleText
导航栏标题文字内容
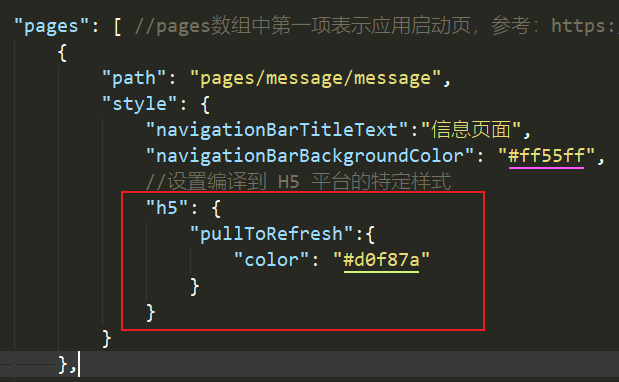
2.5、h5
设置编译到 H5 平台的特定样式
2.5.1、titleNView
导航栏
2.5.2、pullToRefresh
下拉刷新
2.5.2.1、color
拉刷新颜色
如:"color": "#d0f87a"

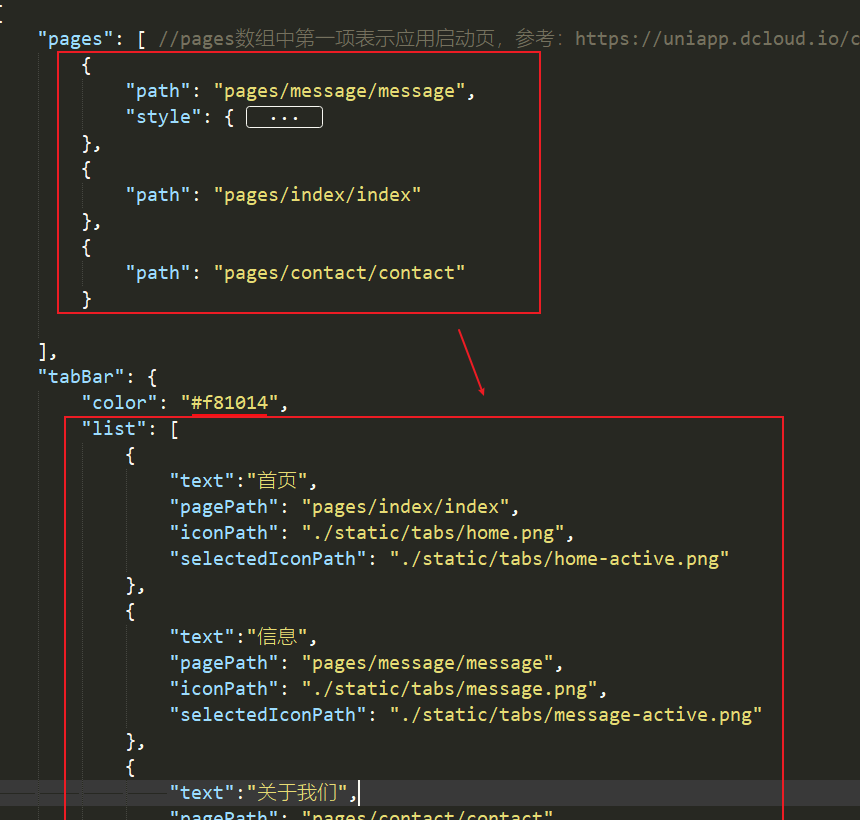
3、tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。(就是切换路由来切换不同的页面。类似vue路由)
tabBar里的list里的内容只是页面上显示的导航栏而已。和上面pages里的路由没有直接关系。上面pages里的路由数量不是要和tabBar里的list里的对应。
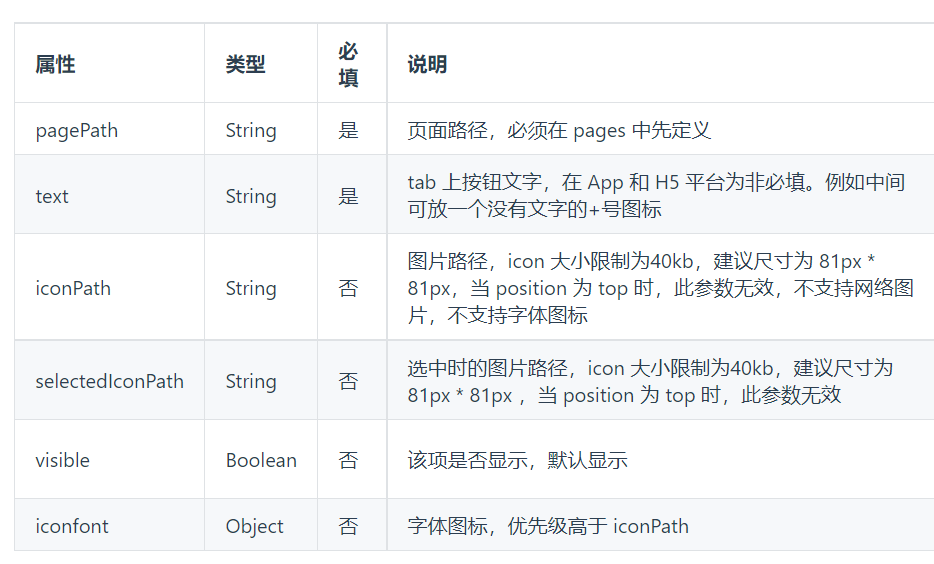
3.1、list
tab 的列表。list 接收一个数组,数组中的每个项都是一个对象。

list常用属性:

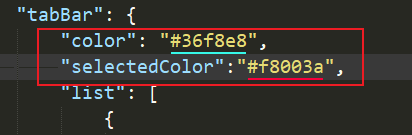
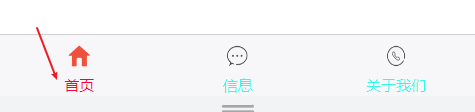
3.2、color
tab 上的文字默认颜色
3.3、selectedColor
tab 上的文字选中时的颜色

如:

3.4、backgroundColor
tab 的背景色
"backgroundColor":"#ffaa00",

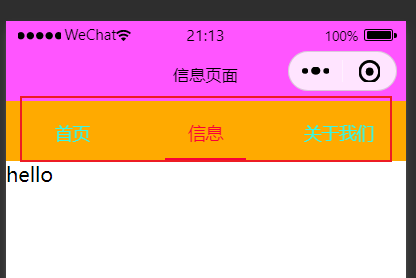
3.5、position
top 值仅微信小程序支持

4、condition属性
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
detail页面:

在pages里注册路由:
{
"path": "pages/detail/detail"
}
配置condition如:
"condition" : { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [
{
"name": "详情页", //模式名称
"path": "pages/detail/detail", //启动页面,必选
"query": "id=80" //启动参数,在页面的onLoad函数里面得到
}
]
}
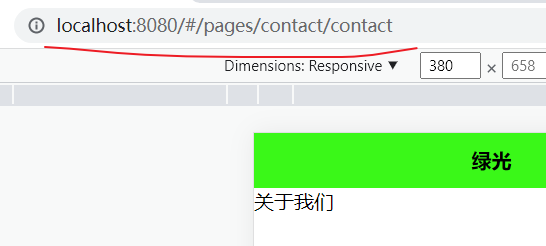
在浏览器浏览可以直接输入路由查看

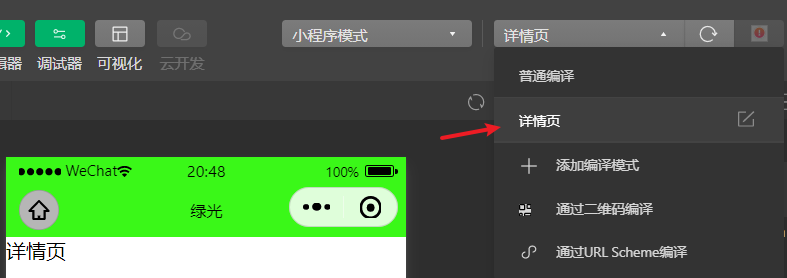
在微信小程序里要切换为对应的视图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构