6webapi中通过POST请求传参的问题
使用axios向后端webapi服务器发请求,后端webapi除了要在控制器上ApiController特性外,在action里声明的参数类型应该用对象来接收,否则是收不到值的。因为axios传过去的是json对象格式。
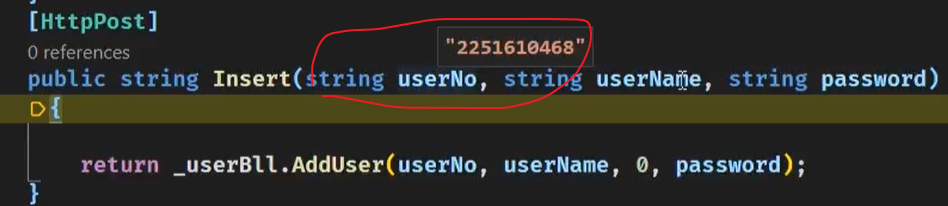
主要是axios发送的数据是Request Payload数据。而jquery发送的是Form Data类型。是表单格式。所以api可以声明变量一个个接收(但是控制器不能加ApiController)。
在以前都是用到表单格式进行发送post请求的。
如:
如:
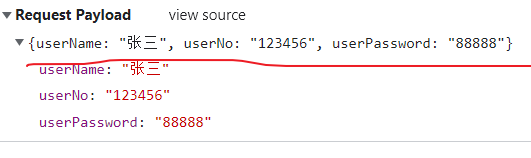
1. 前端通过axios发送数据
axios.post(
"http://localhost:5000/Login",
{userName:this.userName,
userNo:this.userNo,
userPassword:this.password}).then(response=>{
console.log(response);
});
查看发送的数据

后端拿不到值:

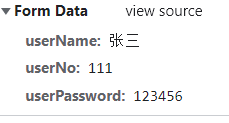
2.前端通过Jquery的$.ajax发送数据
$.ajax({
type:"post",
url:"http://localhost:5000/Login",
data: {userName:this.userName,
userNo:this.userNo,
userPassword:this.password}
});
查看发送的数据

但是后台还是收不到值

解决方式:注释掉ApiController

然后再发送请求,即可看到有数据。

但是,如果是用axios发送即使注释掉ApiController还是收不到数据。
通过查看它们向服务器发送的数据即可看到,它们的数据格式不相同。一个是JSON对象格式,一个是表单格式。
但是,jquery发送的数据格式也能通过对象接收,前提是后端注释掉ApiController。
public string Insert(Users users)
{
return _userBLL.AddUser(users);
}
3.解决用axios发送post请求接收不到数据
①后端加上ApiController,然后用对象接收即可收到数据。
因为ApiController特性底层会帮我们推动收到的请求里的数据的类型。
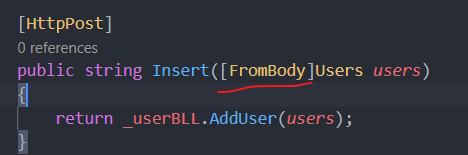
②在net3.1以前,没有ApiController特性,就在整体结果前加[FromBody],表示获取请求里的body整体数据。如:

分类:
webapi相关





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构