6_路由
1. 配置路由传参
Startup类的Configure方法里默认的路由中间件

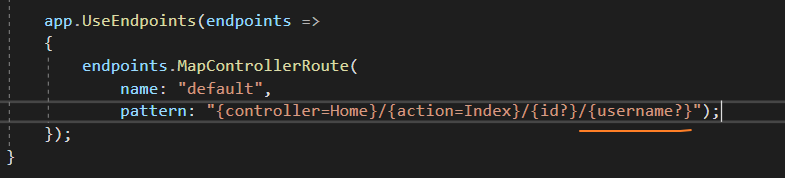
配置传递参数
只需要在后面接变量名即可

在传递的时候也是通过路由传参

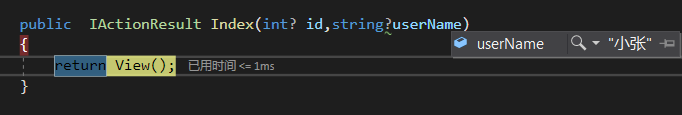
后台服务器安装参数名接收即可

2. 伪静态页面
伪静态页面:看上去是静态页面,但其实是动态页面(路由伪造),对seo优化有一定帮助,一些搜索引擎对静态页收录会搞一些。
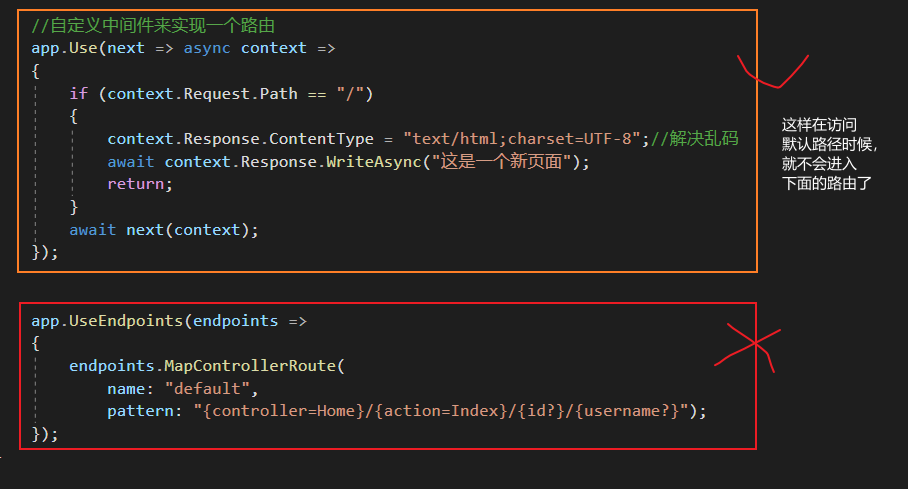
自定义中间件来实现一个路由
app.Use(next => async context =>
{
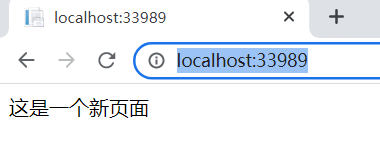
if (context.Request.Path == "/")
{
context.Response.ContentType = "text/html;charset=UTF-8";//解决乱码
await context.Response.WriteAsync("这是一个新页面");
return;
}
await next(context);
});

如:

自定义中间件来实现伪静态页面
app.Use(next => async context =>
{
if (context.Request.Path == "/home/about")
{
context.Response.ContentType = "text/html;charset=UTF-8";//解决乱码
await context.Response.WriteAsync("关于我们页面");
return;
}
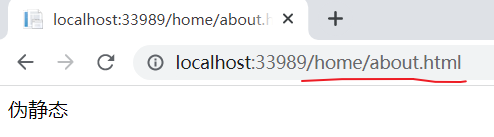
if (context.Request.Path == "/home/about.html")//伪静态
{
context.Response.ContentType = "text/html;charset=UTF-8";//解决乱码
await context.Response.WriteAsync("伪静态");
//context.Response.Redirect("/home/Privacy");
return;
}
await next(context);
});
这样就不会出现404了。表面上是访问静态页面,实际上可以返回一个动态页面回去。

将上面中间件进行封装
public class UrlMiddleware
{
private readonly RequestDelegate _next;
private readonly ILogger _logger;
public UrlMiddleware(RequestDelegate next, ILoggerFactory logger)
{
_next = next;
_logger = logger.CreateLogger<RequestIPMyMiddleware>();
}
public async Task Invoke(HttpContext context)
{
//if (context.Request.Path == "/")
//{
// await context.Response.WriteAsync("Hello terminal middleware!");
// return;
//}
if (context.Request.Path == "/home/about")
{
context.Response.ContentType = "text/html;charset=UTF-8";//解决乱码
await context.Response.WriteAsync("关于我们页面");
return;
}
if (context.Request.Path == "/home/about.html")
{
context.Response.ContentType = "text/html;charset=UTF-8";//解决乱码
await context.Response.WriteAsync("伪静态");
//context.Response.Redirect("/home/Privacy");
return;
}
await _next.Invoke(context); //执行下一个中间件
}
}
在为其创建扩展方法
public static class UrlMiddlewareExtensions
{
public static IApplicationBuilder UseMyUrl(this IApplicationBuilder app)
{
app.UseMiddleware<UrlMiddleware>();
return app;
}
}
Configure方法里直接调用即可

3. 路由模板
如果路由找到匹配项,大括号 ({ ... }) 内的令牌定义绑定的路由参数 。 可在路由段中定义多个路由参数,但必须由文本值隔开。花括号内的内容表示可以变化。如{controller}/{action}表示控制器和action可以改变。
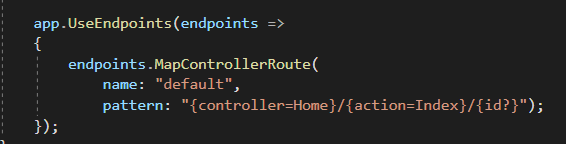
asp.netCore MVC的默认路由模板
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
3.1 自定义路由
①匹配固定的单个路径
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "AA",
pattern: "about",
defaults: new { controller = "Home", action = "Privacy" });
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
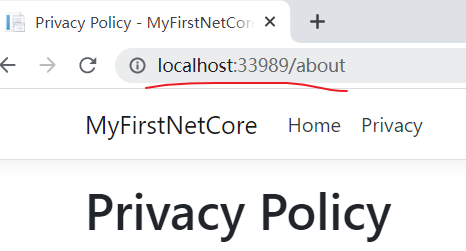
这样能通过http://localhost:33989/about访问,但是通过about只能访问Home/Privacy这一个action

②action和controller交换顺序
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{action=Index}/{controller=Home}/{id?}");
});
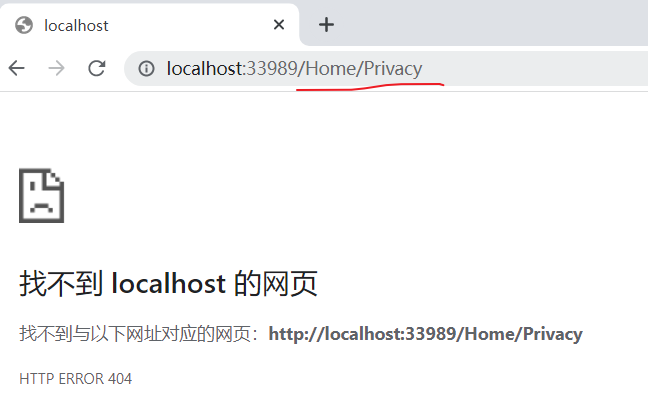
这样只能控制器在后,action在前,访问方式如:http://localhost:33989/Privacy/home
交换方式则不行,因为没有与之相应匹配的路由

除非加上默认的控制器在前action在后的路由模板

这样,即可通过/Privacy/home访问,也可通过home/Privacy访问。
③只限制控制器
这样只能改变控制器,不能改变action。如:http://localhost:33989/home
因为只能输入控制器,action不能输入,所以action只能是默认的index,action恒等于index
如果你输入的是:/home,其实访问的就是home/index(默认的)
如果你输入的是:/news,其实访问的就是news/index(默认的)
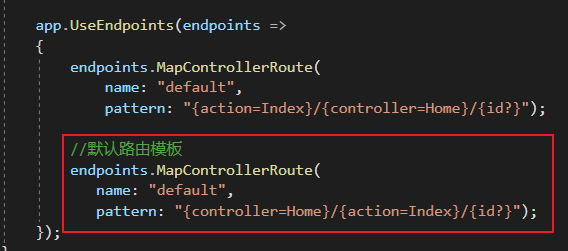
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "AA",
pattern: "{controller=Home}",
defaults: new { controller = "Home", action = "index" });
//默认路由模板
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
④自定义地址规则
控制器就是死的,控制器只能是home,mylove/fhzm,mylove/fhzm只是我自己写死的路由规则。
必须满足自己定义的规则
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "AA",
pattern: "mylove/fhzm/{controller}/{action}",
defaults: new { controller = "Home", action = "Index" });
});
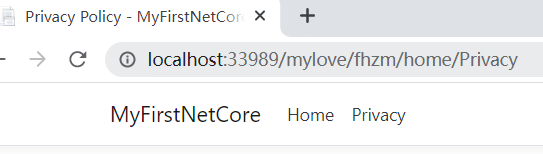
通过http://localhost:33989/mylove/fhzm/home/Privacy访问:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构