Vue Router_2、query、命名路由、params、props
1.路由的query参数
传递参数
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
接收参数:
$route.query.id
$route.query.title
2.命名路由
作用:可以简化路由的跳转。
如何使用:
- 给路由命名:
{
path:'/demo',
component:Demo,
children:[
{
path:'test',
component:Test,
children:[
{
name:'hello' //给路由命名
path:'welcome',
component:Hello,
}
]
}
]
}
2.简化跳转:
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link>
<!--简化后,直接通过名字跳转 -->
<router-link :to="{name:'hello'}">跳转</router-link>
<!--简化写法配合传递参数 -->
<router-link
:to="{
name:'hello',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
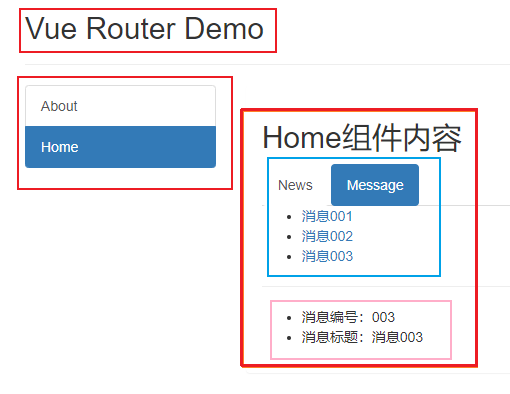
案例:
案例的样式基于bootstrap,在public\index.html里面引入即可。
src\components\Banner..vue
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</template>
<script>
export default {
name:"Banner"
}
</script>
src\pages\About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:"About"
}
</script>
src\pages\Home.vue
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item " active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item " active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view>
</router-view>
</div>
</div>
</template>
<script>
export default {
name:"Home"
}
</script>
src\pages\News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name:"News"
}
</script>
src\pages\Message.vue
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link
:to="{
//path:'/home/message/detail',
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:"Message",
data(){
return{
messageList:[
{id:"001",title:"消息001"},
{id:"002",title:"消息002"},
{id:"003",title:"消息003"}
]
}
}
}
</script>
src\pages\Detail.vue
<template>
<ul>
<li>消息编号:{{$route.query.id}}</li>
<li>消息标题:{{$route.query.title}}</li>
</ul>
</template>
<script>
export default {
name:"Detail",
mounted(){
//console.log(this.$route.query)
}
}
</script>
src\App.vue
<template>
<div>
<div class="row">
<Banner />
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- vue中借助router-link标签实现路由的切换,标签中active-class该属性是元素被激活的时候的样式 -->
<router-link class="list-group-item" active-class="active" :to="{name:'guanyu'}">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from "./components/Banner..vue"
export default {
name: 'App',
components: {
Banner
}
}
</script>
src\router\index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
import About from "../pages/About.vue";
import Home from "../pages/Home.vue";
import Message from "../pages/Message.vue";
import News from "../pages/News.vue"
import Detail from "../pages/Detail.vue"
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:"guanyu",
path:"/About",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"message",
component:Message,
children:[
{
name:"xiangqing",
path:"detail",
component:Detail
}
]
},
{
path:"news",
component:News
}
]
}
]
});

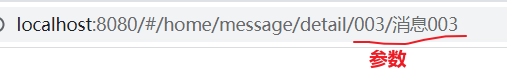
3.路由的params参数
①配置路由,声明接收params参数
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
②传递参数
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!

4.路由的props配置
作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
修改上面案例的Message和Detail组件即可看到效果
src\pages\Message.vue
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带params参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',//params写法必须写成name,不能用path
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:"Message",
data(){
return{
messageList:[
{id:"001",title:"消息001"},
{id:"002",title:"消息002"},
{id:"003",title:"消息003"}
]
}
}
}
</script>
<template>
<ul>
<li>消息编号:{{id}}</li>
<li>消息标题:{{title}}</li>
</ul>
</template>
<script>
export default {
name:"Detail",
// props:["a","b"],
props:["id","title"],
}
</script>
修改src\router\index.js里的如下代码即可
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:"guanyu",
path:"/About",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"message",
component:Message,
children:[
{
name:"xiangqing",
//path:"detail/:id/:title",//params传参专用
path:"detail",
component:Detail,
//props的第一种写法,值为对象。该对象中的所有key-value都会以props的形式传给Detail组件。
//props:{a:1,b:"hello"},
//props的第二种写法,值为对象。若布尔值为真,就会把该路由组件收到的所有params参数以props的形式传给Detail组件
// props:true,//不能接收query参数
//props的第二种写法,值为函数。
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
]
},
{
path:"news",
component:News
}
]
}
]
});
分类:
vue基础





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本