Vue Router_1、路由相关理解、基本路由、多级路由
1、相关理解
1.1、vue-router的理解
vue的一个插件库,专门用来实现SPA单页面网站应用
1.2、对SPA应用的理解
1、单页 Web 应用(single page web application,SPA)。
2、整个应用只有一个完整的页面。
3、点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
4、数据需要通过 ajax 请求获取。

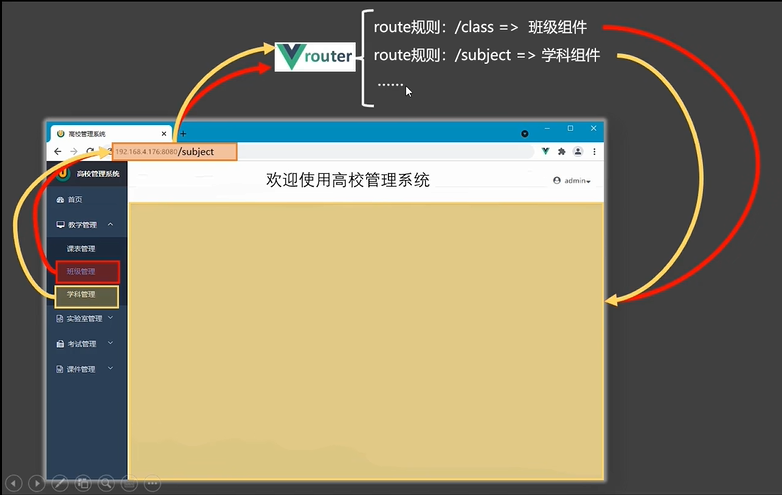
1.3、路由的理解
1. 什么是路由?
-
一个路由就是一组映射关系(key - value)。一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
-
key 为路径, value 可能是 function 或 component
2. 路由分类
1. 后端路由:
- 理解:value 是 function, 用于处理客户端提交的请求。
- 工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数 来处理请求, 返回响应数据。
2. 前端路由:
- 理解:value 是 component,用于展示页面内容。
- 工作过程:当浏览器的路径改变时, 对应的组件就会显示。
2、基本路由使用
- 安装vue-router,命令:
npm i vue-router
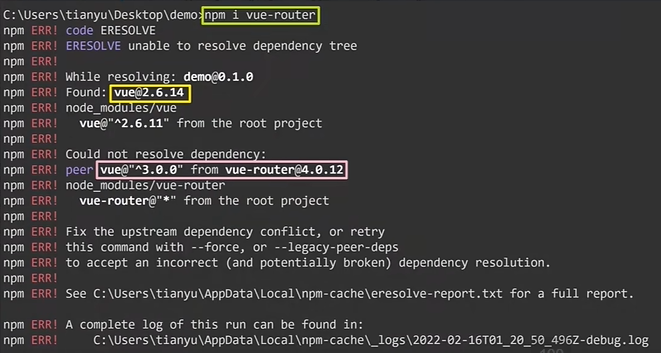
注意:我们当前项目用脚手架创建的版本为vue2版本,而2022年vue-router默认安装的版本是4版本。在vue2环境下只能安装3版本。所以命令为npm i vue-router@3。
如果强行安装4版本会报如下错误:

-
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter import VueRouter from 'vue-router' //引入Luyou 组件 import About from '../components/About' import Home from '../components/Home' //创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home } ] }) //暴露router export default router -
实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link> -
指定展示位置
<router-view></router-view>
3、几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
使用案例:
案例样式来自bootstrap,可以下载放到vue_test22\public\css\bootstrap.css,然后在vue_test22\public\index.html页面里引用。
vue_test22\src\router\index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
import About from "../pages/About.vue";
import Home from "../pages/Home.vue";
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:"/About",
component:About
},
{
path:"/home",
component:Home
}
]
})
vue_test22\src\main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false;
//引入vue的路由插件
import VueRouter from "vue-router";
//使用插件,使用后就能在vue的配置项里配置一个router属性了。
Vue.use(VueRouter);
//引入路由器
import router from './router/index.js';
new Vue({
render: h => h(App),
router:router,
}).$mount('#app')
vue_test22\src\App.vue
<template>
<div>
<div class="row">
<Banner />
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a> -->
<!-- vue中借助router-link标签实现路由的切换,标签中active-class该属性是元素被激活的时候的样式 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from "./components/Banner..vue"
export default {
name: 'App',
components: {
Banner
}
}
</script>
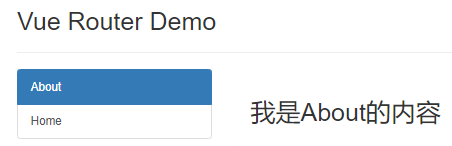
vue_test22\src\pages\About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:"About"
}
</script>
vue_test22\src\pages\Home.vue
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name:"Home"
}
</script>
vue_test22\src\components\Banner..vue
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</template>
<script>
export default {
name:"Banner"
}
</script>

4、多级路由(嵌套路由)
-
配置路由规则,使用children配置项:
routes:[ { path:'/about', component:About, }, { path:'/home', component:Home, children:[ //通过children配置子级路由 { path:'news', //此处一定不要写:/news component:News }, { path:'message',//此处一定不要写:/message component:Message } ] } ] -
跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
案例
对上面的几个文件进行修改即可
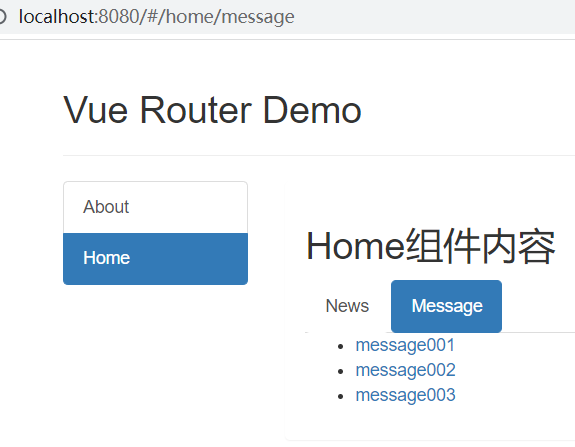
vue_test22\src\pages\Home.vue
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item " active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item " active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view>
</router-view>
</div>
</div>
</template>
<script>
export default {
name:"Home"
}
</script>
添加vue_test22\src\pages\Message.vue
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name:"Message"
}
</script>
添加vue_test22\src\pages\News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name:"News"
}
</script>
vue_test22\src\router\index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
import About from "../pages/About.vue";
import Home from "../pages/Home.vue";
import Message from "../pages/Message.vue";
import News from "../pages/News.vue"
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:"/About",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"message",
component:Message
},
{
path:"news",
component:News
}
]
}
]
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构