vue CLI_3、Todo-List案例

src\App.vue
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
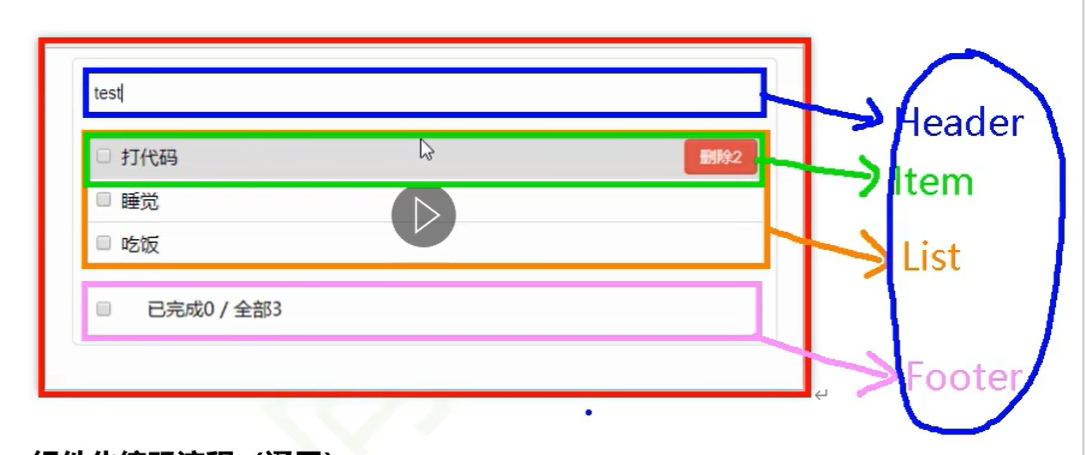
<MyHeader :addTodo="addTodo"/><!-- 父组件向子组件传递一个函数,然后子组件调用这个函数把需要的值用形参传递过去 -->
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
<MyFooter :todos="todos" :checkTodoAll="checkTodoAll" :clearAllTodo="clearAllTodo"/>
</div>
</div>
</div>
</template>
<script>
//引入组件
import MyHeader from "./components/MyHeader.vue";
import MyList from "./components/MyList.vue";
import MyFooter from "./components/MyFooter.vue"
export default {
name:"App",
components:{
MyHeader,
MyList,
MyFooter
},
data(){
return{
todos:[
{id:"002",title:"喝酒",down:false},
{id:"001",title:"抽烟",down:true},
{id:"003",title:"开车",down:false},
{id:"004",title:"学习",down:false}
],
}
},
methods:{
//该方法用来给子组件调用,用于添加一个Todo
addTodo(todoObj){
console.log("我是App组件,我收到了数据",todoObj);
this.todos.unshift(todoObj);
},
//改变状态
checkTodo(id){
this.todos.forEach(function(item,index){
if(item.id===id){
item.down=!item.down;
return;
}
});
},
//删除
deleteTodo(id){
this.todos=this.todos.filter(m=>m.id!=id);
// this.todos.forEach((val,index)=>{
// if(val.id==id){
// this.todos.splice(index,1);
// return;
// }
// });
},
//改变全部的状态
checkTodoAll(state){
this.todos.forEach(function(item,index){
item.down=state;
});
},
//移除全部已完成
clearAllTodo(){
this.todos=this.todos.filter(m=>m.down!=true);
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
src\components\MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" v-on:keyup.enter="add"/>
</div>
</template>
<script>
import{nanoid} from "nanoid";
export default{
nmae:"MyHeader",
data(){
return{ title:"" }
},
//
props:["addTodo"],
methods:{
add(event){
if(!this.title.trim()) return alert("不能输入为空");
//方式一:通过event对象拿元素身上的值
//console.log(event.target.value);
//方式二:通过v-model拿。
//console.log(this.title);
const obj={id:nanoid(),title:this.title,down:false};
//console.log(obj);
//子组件里面的数据想要传给父组件需要前提父组件先定义一个函数方法并且将这个函数方法传给子组件,
//然后子组件的数据代入为函数形参,这样父组件就可以有子组件的数据了。
//调用父组件传过来的方法
this.addTodo(obj);
//清空输入框:
this.title="";
}
}
}
</script>
<style scoped>
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
src\components\MyList.vue
<template>
<ul class="todo-main">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
/>
</ul>
</template>
<script>
import MyItem from "./MyItem.vue";
export default{
nmae:"MyList",
components:{
MyItem
},
props:["todos","checkTodo","deleteTodo"],
}
</script>
<style scoped>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
</style>
src\components\MyItem.vue
<template>
<li>
<label>
<input type="checkbox" @change="handleCheck(todo.id)" v-bind:checked="todo.down" />
<!-- 如下代码也能实现上面代码的功能,但是不推荐,因为违反了原则,修改了propos -->
<!-- <input type="checkbox" v-model="todo.down" /> -->
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" @click="handelDelete(todo.id)">删除</button>
</li>
</template>
<script>
export default{
nmae:"MyItem",
//声明接收todo对象
props:["todo","checkTodo","deleteTodo"],
mounted(){
//console.log(this);
},
methods:{
//勾选or取消勾选
handleCheck(id){
this.checkTodo(id);
},
//删除
handelDelete(id){
if(confirm("要删除吗?"))
this.deleteTodo(id);
}
}
}
</script>
<style scoped>
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
li:hover{
background-color:#ddd
}
li:hover button{
display: block;
}
</style>
src\components\MyFooter.vue
<template>
<div class="todo-footer" v-show="total">
<label>
<input type="checkbox" v-model="isAll"/>
</label>
<span>
<span>已完成{{downTotal}}</span> / 全部{{total}}
</span>
<button @click="btnDelete" class="btn btn-danger">清除已完成任务</button>
</div>
</template>
<script>
export default{
nmae:"MyFooter",
props:["todos","clearAllTodo","checkTodoAll"],
computed:{
downTotal:{
get(){
//return this.todos.filter(m=>m.down==true).length;
return this.todos.reduce((pre,todo)=>pre+(todo.down?1:0),0);
}
},
total(){
return this.todos.length;
},
isAll:{
get(){
return this.downTotal==this.total&&this.total>0;
},
set(value){
this.checkTodoAll(value);
}
}
},
methods:{
btnDelete(){
this.clearAllTodo();
}
}
}
</script>
<style scoped>
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>
总结TodoList案例
-
组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(状态提升)。
(3).实现交互:从绑定事件开始。
-
props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
-
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
-
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
分类:
vue基础





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构