vue2_8、绑定样式、条件渲染
1、绑定样式
-
写法:
:class="xxx",xxx可以是字符串、数组、对象 -
:style="[a,b]"其中a、b是样式对象 -
:style="{fontSize: xxx}"其中 xxx 是动态值
字符串写法适用于:类名不确定,要动态获取
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始vue</title>
<!-- 引入vue-->
<script src="/vueBaseJs/vue.js"></script>
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
</head>
<body>
<div id="root">
<!-- 绑定class样式--字符串写法。使用场景:样式的类名不确定,需要动态指定-->
<div class="basic " v-bind:class="mood" v-on:click="changeMood">{{name}}</div>
<br/><br/>
<!-- 绑定class样式--数组写法。使用场景:样式的个数不确定,名字也不确定-->
<div class="basic " v-bind:class="classArr" >{{name}}</div><br/><br/>
<!-- 绑定class样式--数组写法。使用场景:样式的个数确定,名字也确定,但要动态决定用不用-->
<div class="basic " v-bind:class="classObj" >{{name}}</div><br/><br/><br/>
<!-- 绑定style样式--对象写法。 -->
<div class="basic " v-bind:style="styleObj1" >{{name}}</div><br/>
<!-- 绑定style样式--数组写法。 -->
<div class="basic " v-bind:style="styleArr" >{{name}}</div>
</div>
<script>
Vue.config.productionTip=false;//阻止vue启动时生成生产提示
const vm=new Vue({
el:"#root",
data:function(){
return {
name:"张三",
mood:"normal",
classArr:["atguigu1","atguigu2","atguigu3"],
classObj:{
atguigu1:false,//属性名要和样式名保持一致,不然开启后找不到该样式。这样通过设置属性值为true即可启用该样式(.atguigu1)
atguigu2:false,
atguigu3:false
},
styleObj1:{
fontSize:"40px",
color:"red"
},
styleArr:[
{//和css样式对象写法一致
fontSize:"40px",
color:"red"
},
{//和css样式对象写法一致
backgroundColor:"skyblue"
}
],
}
},
methods: {
changeMood:function(event){
const arr=["happy","sad","normal"];
let rd=Math.floor(Math.random()*3);
this.mood=arr[rd];
}
},
});
</script>
</body>
</html>
2、条件渲染
v-if
-
写法跟if else语法类似
v-if="表达式"
v-else-if="表达式"
v-else -
适用于:切换频率较低的场景,因为不展示的DOM元素直接被移除
-
注意:v-if可以和v-else-if v-else 一起使用,但要求结构不能被打断。
v-show
- 写法:
v-show="表达式" - 适用于:切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
display: none
备注:使用v-if的时,元素可能无法获取到,而使用v-show 一定可以获取到
template标签不影响结构,页面html中不会有此标签,但只能配合v-if ,不能配合v-show使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始vue</title>
<!-- 引入vue-->
<script src="/vueBaseJs/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 使用v-show做条件渲染,底层也是利用display:none实现的,元素结构还是在页面上-->
<!-- <h2 v-show="1==1">{{name}}</h2> -->
<!-- 使用v-if做条件渲染,元素结构会从页面上移除-->
<!-- <h2 v-if="1==1">{{name}}</h2> -->
<!-- 练习1:-->
<!-- <h2>当前n的值为:{{n}}</h2>
<button @click="n++">点我</button> -->
<!-- v-if 和 v-else-if 的搭配使用,一般这个结构中间不允许打断-->
<!-- <div v-if="n===1">angular</div>
<div v-else-if="n===2">react</div>
<div v-else>vue</div> -->
<!-- 练习2,要求,只写一个判断,当n等于1时同时显示三个div-->
<h2>当前n的值为:{{n}}</h2>
<button @click="n++">点我</button>
<!--方式1 这样写会破坏dom结构,因为要被迫套一个div,最后dom上会多一层结构。-->
<!-- <div v-show="n===1">
<div>angular</div>
<div>react</div>
<div>vue</div>
</div> -->
<!-- 方式2-->
<!--template会被vue解析掉,不会影响dom结构,只能配合v-if使用 -->
<template v-if="n===1">
<div>angular</div>
<div>react</div>
<div>vue</div>
</template>
</div>
<script>
Vue.config.productionTip=false;//阻止vue启动时生成生产提示
const vm=new Vue({
el:"#root",
data:function(){
return {
name:"张三",
n:0
}
},
});
</script>
</body>
</html>
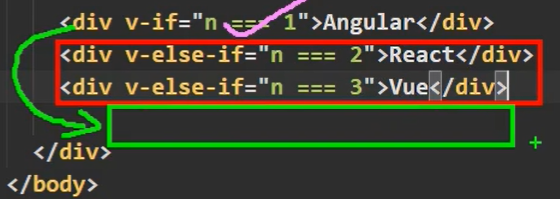
v-if的条件成立则不会对下面的v-else-if进行解析操作:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构