vue2_4、el与data的两种写法
el与data的两种写法
el绑定容器有2种写法
-
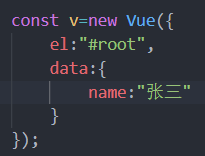
a.创建Vue实例对象的时候配置el属性,vue对象创建时就绑定。如:

-
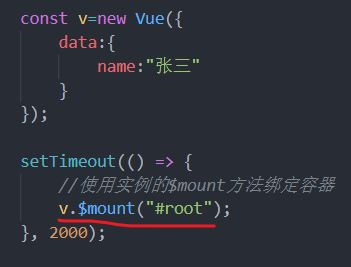
b.先创建Vue实例,随后再通过vm.$mount( '#root')指定el的值。如:

data有2种写法
-
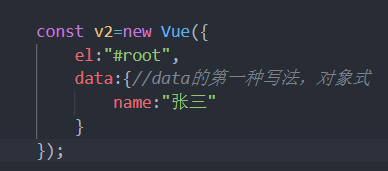
a.对象式:data: { }

-
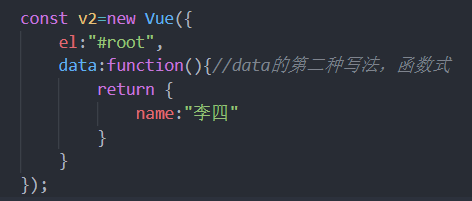
b.函数式:data() { return { } }
这样写,函数里的this是vue实例对象,如果是箭头函数形式,那么箭头函数没有自己的this,那就会变成全局对象window了,所以函数式不能写箭头函数形式。

-
如何选择:
目前哪种写法都可以,以后到组件时,data必须使用函数,否则会报错。 -
一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,否则this就不再是Vue实例了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构