vue2_3、模板语法、数据绑定
1、模板语法
Vue模板语法包括两大类
1 .插值语法
功能:用于解析标签体内容。插值语法往往用于指定标签体内容(双标签中间夹着的内容)
写法:{{xxx}} , xxx是js表达式,可以直接读取到data中的所有区域。
2 .指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:< a v-bind:href="xxx"> , xxx同样要写js表达式,可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是v-xxx ,此处只是拿v-bind举例。
例子:
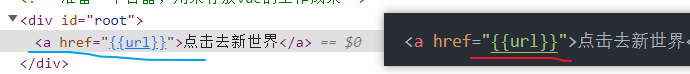
即使用插值写法页面也无法进行标签内的解析如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始vue</title>
<!-- 引入vue-->
<script src="/vueBaseJs/vue.js"></script>
</head>
<body>
<!-- 准备一个容器,用来存放vue的工作成果-->
<div id="root">
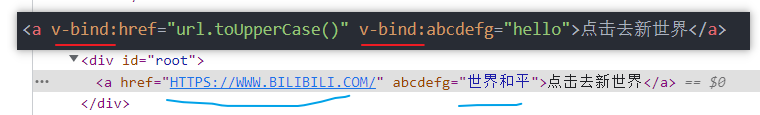
<a v-bind:href="url.toUpperCase()" v-bind:abcdefg="hello">点击去新世界</a>
</div>
<script>
Vue.config.productionTip = false;//阻止vue在启动时生成生产提示
//创建VUE实例
new Vue({
el:"#root",//el(Element)用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据提供给el所指定的容器使用,值可以为对象。
url:"https://www.bilibili.com/",
hello:"世界和平"
}
});
</script>
</body>
</html>
结果:

2、数据绑定
Vue中有2种数据绑定的方式
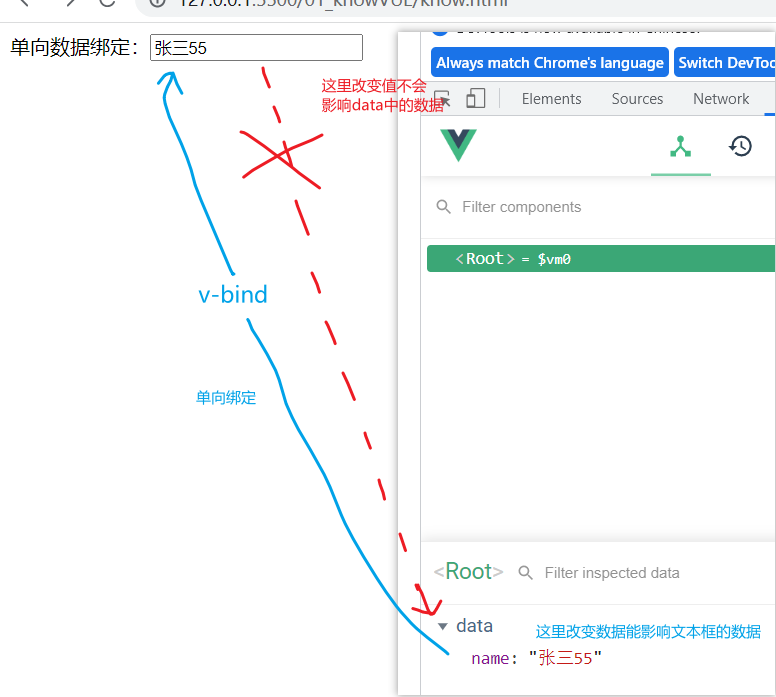
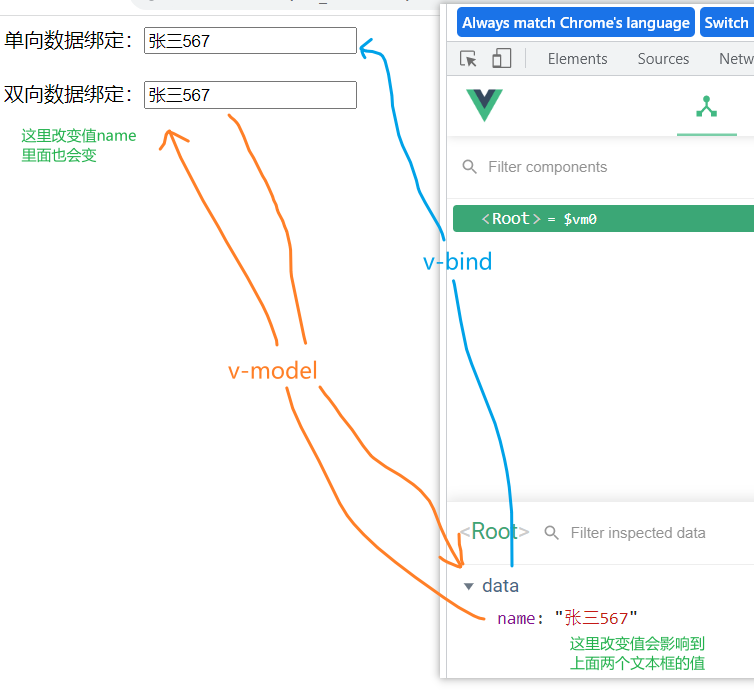
a.单向绑定v-bind数据只能从data流向页面
b.双向绑定v-model数据不仅能从data流向页面,还可以从页面流向data
备注
a.双向绑定一般都应用在表单类元素上,如<input> <select> <textarea>等
b. v-model:value可以简写为v-model ,因为v-model默认收集的就是value值
v-model可以将收集的数据转为整数类型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始vue</title>
<!-- 引入vue-->
<script src="/vueBaseJs/vue.js"></script>
</head>
<body>
<!-- 准备一个容器,用来存放vue的工作成果-->
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"><br/><br/>
双向数据绑定:<input type="text" v-model:value="name">
</div>
<script>
Vue.config.productionTip = false;//阻止vue在启动时生成生产提示
//创建VUE实例
new Vue({
el:"#root",
data:{
name:"张三"
}
});
</script>
</body>
</html>
单向绑定结构图:

双向绑定结构图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构