vue2_2、初识vue
1、初识vue
前置工作(搭建vue环境和安装浏览器调试工具)
①
给浏览器安装Vue Devtools 插件
②
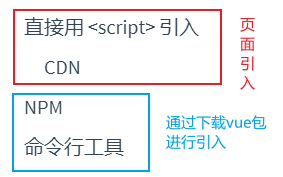
引入 Vue包,vue包引入有下面两种方式:

页面引入(标签)又分为本地引入和CDN引入(script标签的src是一个在线的链接)
③
(可选)阻止vue在启动时生成生产提示 Vue.config.productionTip = false(自己创建一个script标签里面设置即可)
④
favicon需要将页签图标放在项目根路径,重新打开就有了(shfit+F5强制刷新)
初识vue
1、想让Vue工作,就必须创建个Vue实例, 且要传入一个配置对象;
2、root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3、root容器里的代码被称为 Vue模板;
4、Vue实例和容器是一一对应的,也就是一个vue实例只能绑定一个容器,可以有多个实例,只要不把这些实例都绑定到同一个容器身上即可,也就是绑定给不同容器;
5、真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
注意区分:js表达式和js代码。js表达式是能够产生一个值的,也就是在js代码中可以用一个变量接收的,也属于js代码的一部分。js代码指的就是if、for等。
7、一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
hello案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始vue</title>
<!-- 引入vue-->
<script src="/vueBaseJs/vue.js"></script>
</head>
<body>
<!-- 准备一个容器,用来存放vue的工作成果-->
<div id="root">
<h1>hello: {{name.toUpperCase()}},我在:{{city}}</h1>
</div>
<script>
Vue.config.productionTip = false;//阻止vue在启动时生成生产提示
//创建VUE实例
new Vue({
el:"#root",//el(Element)用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据提供给el所指定的容器使用,值可以为对象。
name:"ncxy",
city:"南充"
}
});
</script>
</body>
结果:

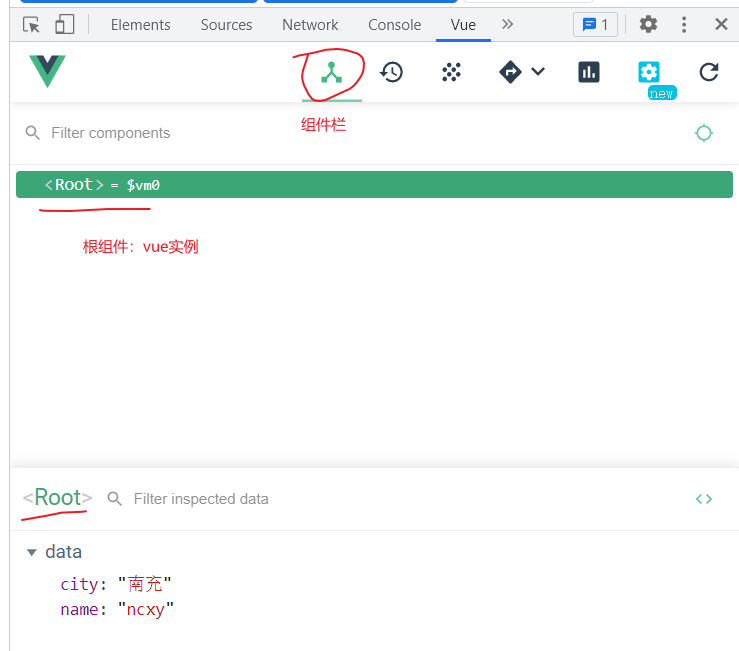
打开给浏览器安装的插件可以调试vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~