ES11新特性
1、类的私有属性
在class里面用#对私有属性进行标识。类外部无法操作或者直接访问类的私有属性。
class Person{
//公有属性
name;
//私有属性
#age;
#weight;
//构造方法
constructor(name,age,weight){
this.name=name;
this.#age=age;
this.#weight=weight;
}
intor(){
console.log(this.name);
console.log(this.#age);
console.log(this.#weight);
}
}
const gril=new Person("小丽",18,"45kg");
////console.log(gril.#age);//类外部无法操作或者直接访问类的私有属性
//通过函数内部提供的方法间接访问
gril.intor();
2、Promise的扩展方法
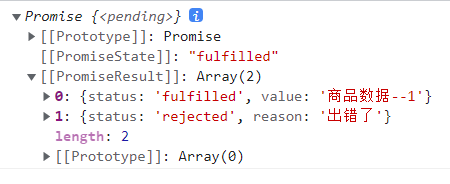
Promise.allSettled
这个方法接收一个promise数组,返回结果也是promise对象,这个返回的promise对象的状态永远是成功的状态。而且这个promise对象的值是这个数组里的所有promise的状态和结果。
let p1=new Promise((resolve,reject)=>{
setTimeout(() => {
resolve("商品数据--1");
}, 1000);
});
let p2=new Promise((resolve,reject)=>{
setTimeout(() => {
reject("出错了");
}, 1000);
});
let result=Promise.allSettled([p1,p2]);
console.log(result);

使用场景:批量异步任务的处理
3、String.prototype.matchAll
字符串的扩展方法,用于正则表达式。
4、可选链操作符
?.
5、动态 import 导入
es6的模块化是静态的模块系统,也就是静态import。
什么是静态import?
也就是,一般会在app.js启动项里面把项目所需的用import大量将模块全部引入,也不管这里面的模块是同步调用要使用到的还是未来某个时间使用到的,都是一下全部导入,因为可能有依赖关系。这样就不能实现按需加载(懒加载),而动态import就是为了实现按需加载,也就是要用到某个模块才去加载该模块。
创建一个app.js启动入口,再创建一个m1模块。

在m1模块里写一个方法
export let hello=function (){
alert("hello");
}
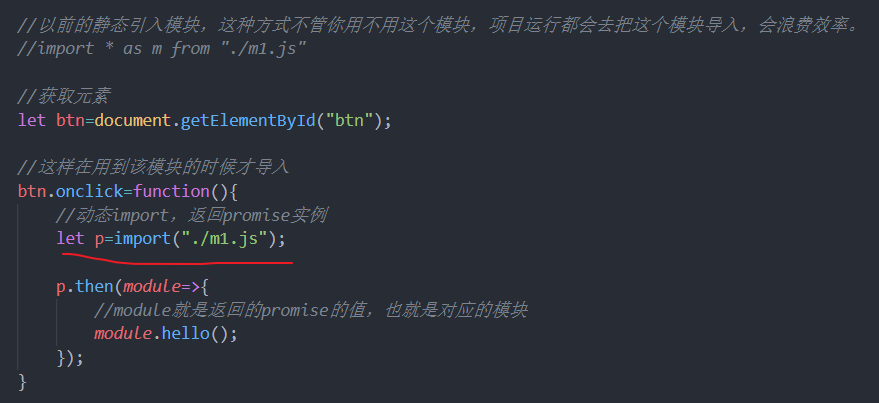
然后在启动入口里获取页面按钮并且在这个按钮的单击事件里才加载模块:

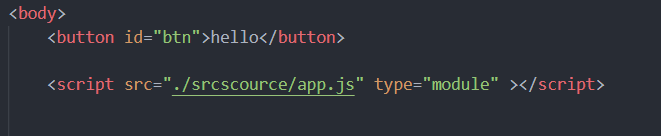
页面引入入口文件即可:

如果要运行不要用本地file文件打开该网页,会有跨域错误,因为引入的模块的script实际上是有跨域的。
6、新数据类型:BigInt(大整型)
使用场景,大数值运算和表示大数值。
只需要在数字后面加n即可表示大整型
let n=520n;
console.log(n,typeof n);
使用BigInt函数可以快速将整数转为大整型,注意:大整型只能和大整型的数据进行运算。
7、globalThis 对象
globalThis始终指向全局对象,不管是什么环境,哪怕是在nodejs里面也是指向window对象的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!