ES8新特性
1.async 和 await
async 和 await 两种语法结合可以让异步代码像同步代码一样。
1.1.async 函数
- async 函数的返回值为 promise 对象,
- promise 对象的结果由 async 函数执行的返回值决定
async function fn(){
////情况1:不写返回值,默认返回一个成功的promise对象。
////情况2:返回一个非promise对象的值,那么这个函数整体返回一个成功的promise对象。
//return "abcde";
////情况3:返回一个promise对象,那么这个函数的整体返回promise状态就是这个promise对象的状态。
//return new Promise((resolve,reject)=>{reject("失败状态")});
//情况4;抛出异常,那么这个函数整体返回一个失败的promise对象。
throw "出错啦";
}
let result=fn();
result.then(value=>{
console.log(value);
},reason=>{
console.error(reason);
});
1.2.await表达式
- await 必须写在 async 函数中
- await 右侧的表达式一般为 promise 对象
- await 返回的是 promise 成功的值(PromiseResult)
- await 的 promise 失败了, 就会抛出异常, 需要通过 try...catch 捕获处理
//创建promise对象
let p=new Promise((resolve,reject)=>{reject("失败")});
async function main(){
try{
let result=await p;
console.log(result);
}catch(e){
console.error(e);
}
}
main();
await和async结合练习1
在js文件中编写如下代码,然后用node环境运行
let fs=require("fs");
function readT1(){
return new Promise((resolve,reject)=>{
fs.readFile("./sourc/t1.md",function(err,data){
if(err) reject(err);
resolve(data);
});
});
}
function readT2(){
return new Promise((resolve,reject)=>{
fs.readFile("./sourc/t2.md",function(err,data){
if(err) reject(err);
resolve(data);
});
});
}
function readT3(){
return new Promise((resolve,reject)=>{
fs.readFile("./sourc/t3.md",function(err,data){
if(err) reject(err);
resolve(data);
});
});
}
async function main(){
let t1=await readT1();
let t2=await readT2();
let t3=await readT3();
console.log(t1+t2+t3);
}
main();
await和async结合练习2
function sendAjax(url){
return new Promise((resolve,reject)=>{
let xhr=new XMLHttpRequest();
xhr.open("GET",url);
xhr.send();
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status>=200&&xhr.status<300){
resolve(xhr.response);
}else{
reject(x.status);
}
}
}
});
}
//promise的then方法进行测试
// sendAjax("https://api.apiopen.top/getJoke").then(value=>{
// console.log(value);
// },reason=>{
// console.log(reason);
// });
//使用async和await进行测试
async function main(){
//测试
let result=await sendAjax("https://api.apiopen.top/getJoke");
//再次测试
let result2=await sendAjax("https://api.apiopen.top/getJoke");
console.log(result2);
}
2、Es8对象方法扩展
1、Object.values和Object.entries
Object.values()方法返回一个给定对象的所有可枚举属性值的数组。
Object.entries()方法返回一个给定对象自身可遍历属性 [key,value] 的数组(将对象转为二维数组)
//声明对象
const school={
name:"家里蹲",
citys:["厦门","泸州","成都"],
xueke:["前端","C#","大数据"]
}
//获取对象所有的键
console.log(Object.keys(school));
//获取对象所有的值
console.log(Object.values(school));
//将对象转为二维数组
console.log(Object.entries(school));
2、Object.getOwnPropertyDescriptors
该方法返回指定对象所有自身属性的描述对象。可以用来做深拷贝。
//声明对象
const school={
name:"家里蹲",
citys:["厦门","泸州","成都"],
xueke:["前端","C#","大数据"]
}
//获取对象键的描述对象
console.log(Object.getOwnPropertyDescriptors(school));
属性的描述对象
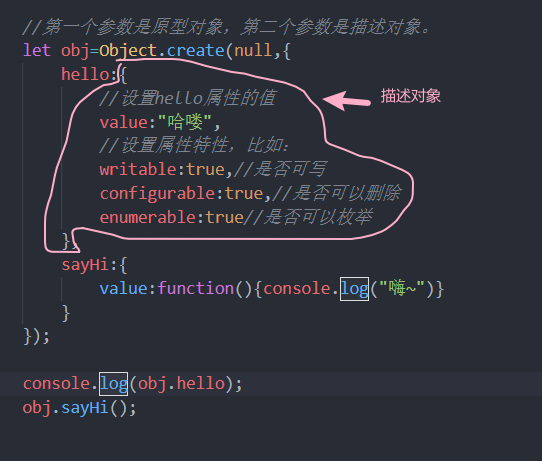
描述对象指的是:通过Object.create方法创建对象时,属性的描述的结构,也就是用来描述属性的对象,这个对象里面包括了属性的值和属性的一些特性。如:
//第一个参数是原型对象,第二个参数是描述对象,也就是这个对象的属性。
let obj=Object.create(null,{
hello:{
//设置hello属性的值
value:"哈喽",
//设置属性特性,比如:
writable:true,//是否可写
configurable:true,//是否可以删除
enumerable:true//是否可以枚举
},
sayHi:{
value:function(){console.log("嗨~")}
}
});
console.log(obj.hello);
obj.sayHi();





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~