ES6_18、模块化
1、模块化
模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来。
1.1、模块化的好处
模块化的优势有以下几点:
- 防止命名冲突
- 代码复用
- 高维护性
1.2、模块化规范产品
ES6之前js是没有模块化的,都是用别的规范来实现对项目的代码进行拆分。ES6 之前的模块化规范有:
- CommonJS => NodeJS、Browserify
- AMD => requireJS
- CMD => seaJS
ES6的模块化和node.js的模块化不同,暴露方式不同,引入方式不同。比如:Es6标准规定引入用模块用import,而CommonJs标准规定用require.
1.3、模块化规语法:
模块功能主要由两个命令构成:export 和 import。
-
export 命令用于规定模块的对外接口,这是符合ES6的标准的,和node.js模块不一样,node.js是按照COMMONJS规范进行暴露的,它们两个对于模块的暴露和引入都不同。
-
import 命令用于输入其他模块提供的功能,,浏览器(ES6)环境引入使用import,nodejs环境里面引入时使用require。
1.3.1、浏览器使用ES6模块化引入模块
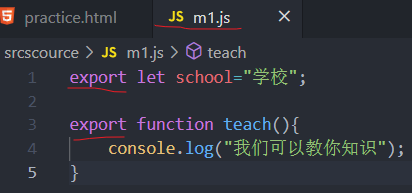
①创建m1.js文件

②引入即可

打开网页不要用本地file协议打开,vscode安装LiveServer插件,然后右键open with live server打开。用live-server搭建服务器。这个模块化只有在服务器环境才能运行。
不要用file协议打开,会跨域报错。file协议和服务器里的http协议会形成跨域。
如果本地打开是file服务器的file协议,在本地是会跨域的。通过IP去访问,相当于是通过本地的服务器去访问,就不会跨域,不要通过file协议去访问。
1.3.2、模块暴露数据语法方式
①分别暴露

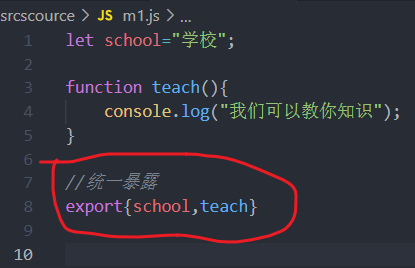
②统一暴露

③默认暴露
默认暴露是一般通过一个对象来暴露的,将要暴露的数据写在该对象里,也可以不用对象暴露。

由于是默认暴露,外面要使用这个模块暴露的内容就要多加一层:

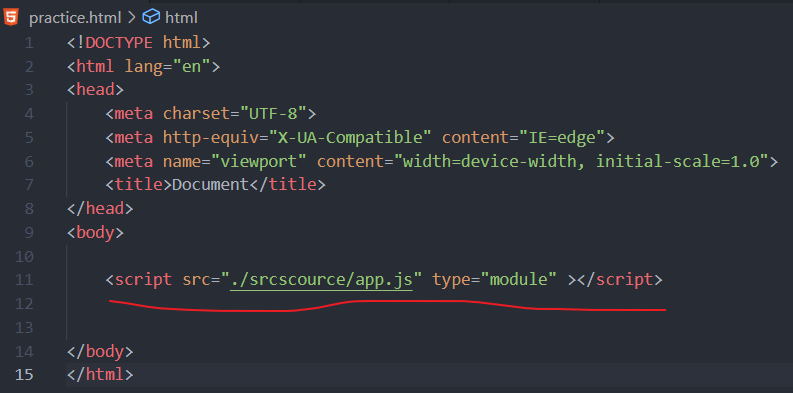
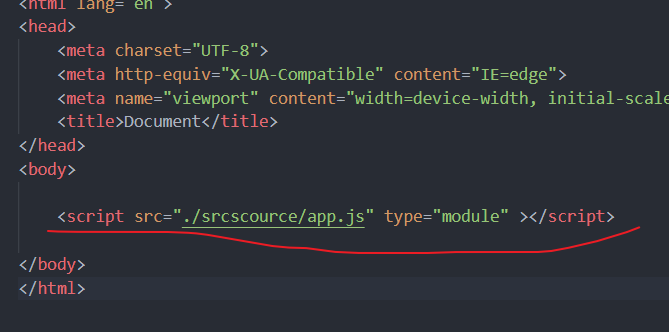
1.3.3、引入模块方式一:html页面引入
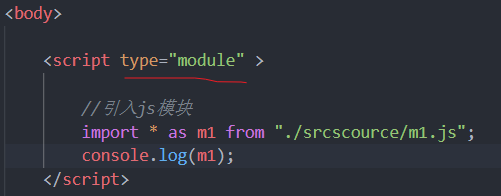
引入模块将script标签的type属性设置为module
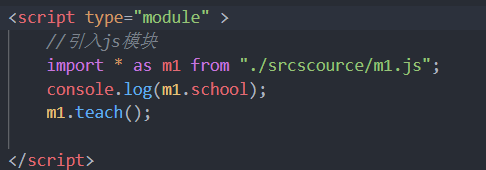
①引入形式

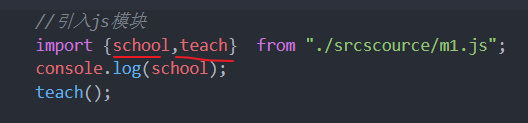
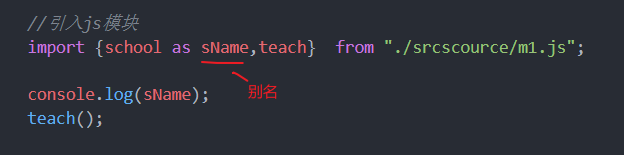
②解构赋值形式:
可以理解为:*是所有导入,括号是部分导入。
引入分别暴露的模块

引入统一暴露的模块
如:模块如下:
let school="学校";
let teach=function (){
console.log("我们可以教你知识");
}
export{school,teach}
引入:

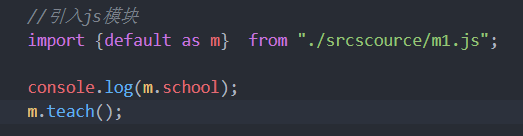
引入默认暴露的模块
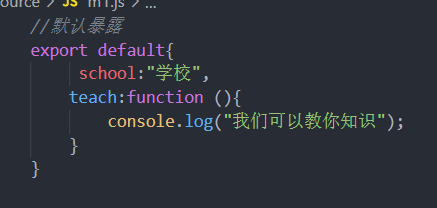
也可以进行对默认暴露的模块的获取:如:模块如下:
export default{
school:"学校",
teach:function(){
console.log("我们可以教你知识");
}
}
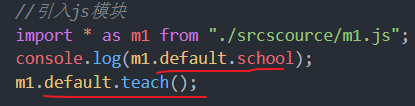
引入:

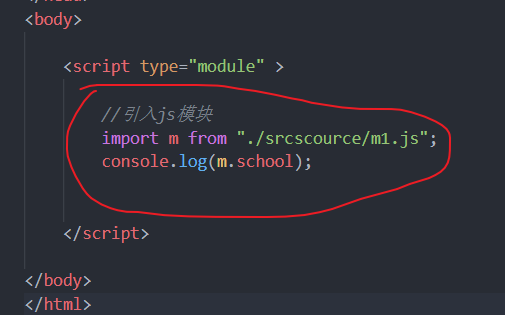
③简便形式
这种方法只能用来引入默认暴露的模块
模块:
export default{
school:"学校",
teach:function(){
console.log("我们可以教你知识");
}
}
写法:
//引入js模块
import m from "./srcscource/m1.js";
console.log(m.school);
1.3.4、引入模块方式二:script标签引入
如果在页面引入代码量会变多,这样页面就会很乱,如:

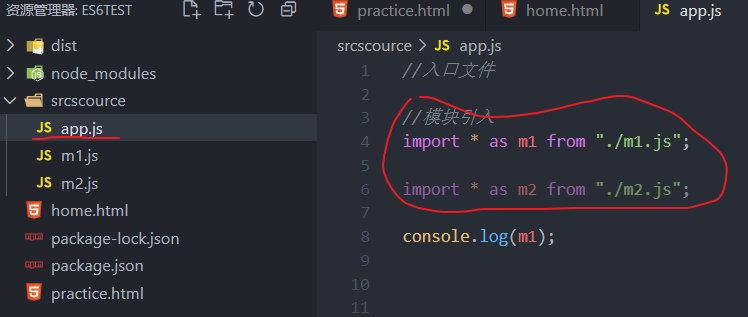
所以,我们创建一个app.js文件,在这个文件里面引入模块即可
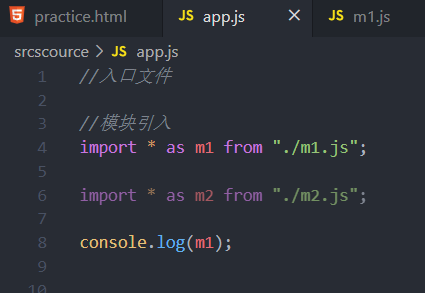
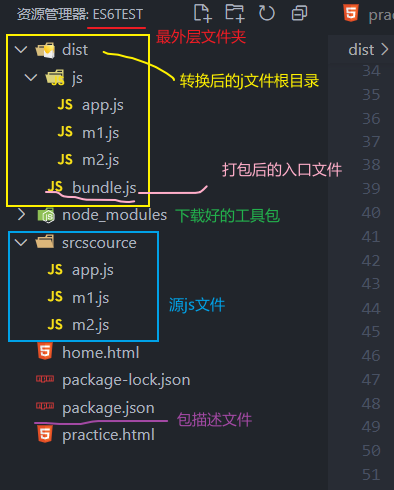
①在srcscource文件夹里创建app.js作为入口文件。

②然后就可以在里面进行引入模块等待操作了。如:

这样整个页面只需要一个script标签即可,看起来就很舒服。

babel对es6模块化的代码转换
babel:是一个javascript编译器,它能将es6的新语法转为es5能够识别的语法。
一般我们习惯创建一个入口app.js文件,在该文件下进行其它模块的引入

然后在项目中直接引用这个app.js文件:

但是这样可能会有两个问题:
- 可能会有兼容性问题,并不是所有浏览器都像chrome浏览器一样支持es6的特性。
所以在项目中一般通过bable进行转换。转完后再对代码进行打包,形成一个单独的包,然后html页面引入这个包即可。(使用babel对esm代码进行转换和使用 browserify工具进行打包)
提前准备:安装好node.js环境,因为需要browserify打包工具和babel工具等。
步骤1
打开命令提示符,然后用npm安装下面的工具到项目所在的文件夹里:
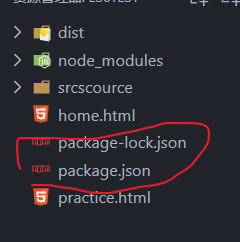
首先创建npm的配置文件package.json(npm init 就可以创建),然后输入下面的工具名安装即可:
- babel-cli:是babel的命令行工具
- babel-preset-env:预售包,能把最新的esm特性转为es5的语法。
- browserify:打包工具,项目中也可以用webpack打包工具打包。
可以在vscode里打开命令提示符进行操作或者不用vscode也可以,不用vscode直接在桌面打开命令提示符下载工具也可以。
1.1创建包描述文件package.json
因为安装了node.js环境,所以直接打开命令提示符定位到项目的根目录,用命令创建不用手动创建:
npm init --yes

1.2包描述文件创建好了之后就可以通过npm下载这三个工具了
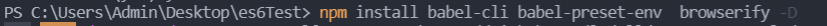
命令:npm install babel-cli babel-preset-env browserify -D

步骤2,将代码通过babel工具进行转换
将项目中要用到的js文件全部跟着入口文件一起进行转换。
使用安装的工具进行转换: 使用局部安装的工具要在命令前加npx,如果工具是全局安装的则不用加。
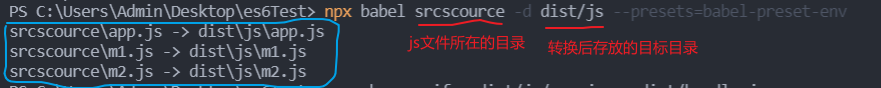
命令:npx babel srcscource -d dist/js --presets=babel-preset-env

步骤3,用browserify工具打包转换后的入口文件
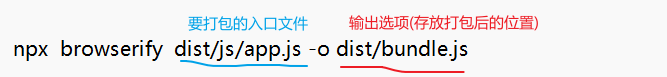
命令:npx browserify dist/js/app.js -o dist/bundle.js

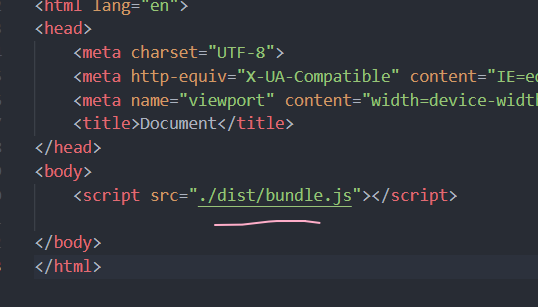
步骤4,项目中引入打包后入口文件即可:
这时候引用不用给script标签加type="module"属性。

结果:

es6模块化引入npm包
用上面创建好的环境。
步骤:要用npm包,首先通过npm下载,然后直接引入即可。
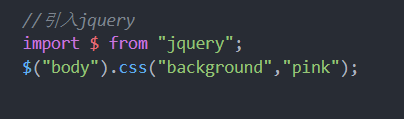
通过npm安装jquery的包,然后在es6中引入:
基于上面创建的package.json文件,直接在命令提示符里下载jquery的包即可
npm install jquery
然后在入口文件引用下载的jquery包即可,因为这个包模块是下载的,所以不用写完整路径,直接写模块名字即可。重新将js文件进行转换和打包就能看到效果了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构