ES6_15、class
class
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。基本上,ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
知识点:
- class 声明类
- constructor 定义构造函数初始化
- extends 继承父类
- super 调用父级构造方法
- static 定义静态方法和属性
- 父类方法可以重写
//父类
class Phone {
//构造方法
constructor(brand, color, price) {
this.brand = brand;
this.color = color;
this.price = price;
}
//对象方法
call() {
} }
//子类
class SmartPhone extends Phone {
constructor(brand, color, price, screen, pixel) {
super(brand, color, price);
this.screen = screen;
this.pixel = pixel;
}
//子类方法
photo(){
console.log('我可以拍照!!');
}
playGame(){
console.log('我可以玩游戏!!');
}
//方法重写
call(){
console.log('我可以进行视频通话!!');
}
//静态方法
static run(){
console.log('我可以运行程序')
}
static connect(){
console.log('我可以建立连接')
} }
1、初体验
es5里面都是用构造函数模拟类,如:
//手机的构造函数
function Phone(brand,price){
this.brand=brand;
this.price=price;
}
//添加方法
Phone.prototype.call=function(){
console.log("我可以打电话");
}
//实例化
let huawei=new Phone("华为",5998);
console.log(huawei);
es6里就引入了class了:
class Phone{
//构造函数,固定写法
constructor(brand,price){
this.brand=brand;
this.price=price;
}
//添加方法,方法必须使用该格式
call() {
console.log("我可以打电话");
};
}
//实例化
let huawei=new Phone("华为",5988);
//调用类的方法
huawei.call();
console.log(huawei);
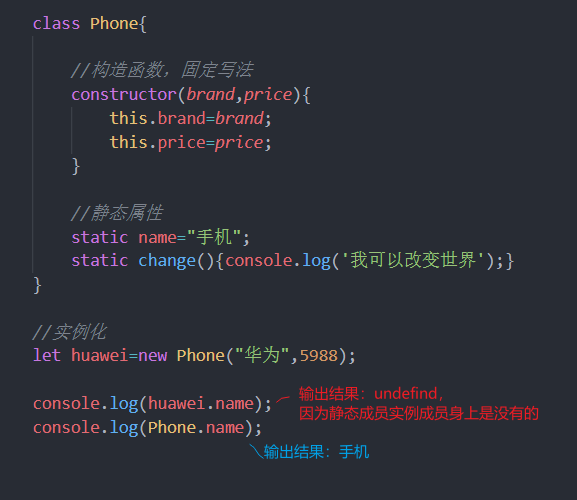
2、class的静态成员
构造函数也是一个对象,也可以作为普通函数进行调用。但是,往构造函数上添加的属性,那么,这个构造函数的实例是无法访问到的,因为实例身上没有构造函数对象身上的属性,它们是不通的,实例对象就是实例对象,函数对象就是函数对象,它们唯一有连接的就是实例的隐式原型和构造函数对象的显示原型属性都指向同一原型对象。
属于函数对象身上的属性称为静态成员,静态成员属于函数对象而不属于实例对象。静态成员只能用类名(es5里是构造函数名)调用。
es5里面静态成员的写法:

es6的class里静态成员的写法:

3、类继承
es5里面的继承实现:原型链继承+构造函数继承
//手机的构造函数
function Phone(brand,price){
this.brand=brand;
this.price=price;
}
//父类的方法
Phone.prototype.call=function(){
console.log("我可以打电话");
};
//智能手机
function SmartPhone(brand,price,color,size){
Phone.call(this,brand,price);//构造函数基础
this.color=color;
this.size=size;
}
SmartPhone.prototype=new Phone();//原型链继承
SmartPhone.prototype.constructor=SmartPhone;
//声明子类的方法
SmartPhone.prototype.playGame=function(){
console.log("我可以玩游戏");
}
const huawei=new SmartPhone("华为",5988,"天空之境",15.6);
console.log(huawei.brand,huawei.color);//调用父类的属性和自己的属性
huawei.call();//调用父类的方法
huawei .playGame();//调用自己的方法
class继承
//父类:手机
class Phone{
//构造函数
constructor(brand,price){
//添加属性
this.brand=brand;
this.price=price;
}
//父类成员方法
call(){
console.log("我可以打电话");
}
}
//子类:智能手机
class SmartPhone extends Phone{
//构造函数
constructor(brand,price,color,size){
//调用父类的构造方法
super(brand,price);//等同于call方法
//添加自己的属性
this.color=color;
this.size=size;
}
playGame(){
console.log("我可以玩游戏");
}
}
//实例化
let huawei=new SmartPhone("华为",5988,"烛光贝母",15.6);
console.log(huawei);
class重写父类的方法
只需要在子类里写一个和父类相同名的方法即可重写父类的方法了。
//父类:手机
class Phone{
//构造函数
constructor(brand,price){
//添加属性
this.brand=brand;
this.price=price;
}
//父类成员方法
call(){
console.log("我可以打电话");
}
}
//子类:智能手机
class SmartPhone extends Phone{
//构造函数
constructor(brand,price,color,size){
//调用父类的构造方法
super(brand,price);//等同于call方法
//添加自己的属性
this.color=color;
this.size=size;
}
playGame(){
console.log("我可以玩游戏");
}
//重写父类的call方法
call(){
console.log("我可以视频通话");
}
}
//实例化
let huawei=new SmartPhone("华为",5988,"烛光贝母",15.6);
huawei.call();
console.log(huawei);
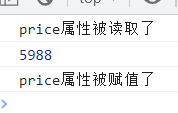
class的属性的get和set方法
属性的get方法会在读取该属性的值时执行。set方法在设置该属性值时执行。
//手机
class Phone{
//声明price属性的get方法
get price(){
console.log("price属性被读取了");
return 5988;
}
//声明price属性的set方法
set price(newVal){//newVal是对该属性设置的值
console.log("price属性被赋值了");
}
}
let hua=new Phone();
console.log(hua.price);//读取price属性时会调用price属性的get方法
hua.price=6000;//设置price属性的值时会调用price属性的set方法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本