Promise入门_async 函数和await表达式
async 函数
1. 函数的返回值为 promise 对象
2. promise 对象的结果由 async 函数执行的返回值决定
返回结果的方式和then方法差不多
async function say(){
////1,如果返回值是一个非Promise类型的数据,那这个方法返回的就是一个成功状态的promise实例
//return "hello";
// //2,如果返回的是一个promise实例,那这个函数的返回值就是这个promise实例的状态。
// return new Promise((resolve,reject)=>{
// reject("no");
// });
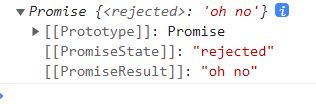
//3,抛出异常
throw "oh no";
}
let result=say();
result.then(value=>{},reason=>{});
console.log(result);

await 表达式
主要用于对promise实例的结果做一个获取作用。
1. await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
2. 如果表达式是 promise 对象, await 返回的是 promise 成功的值
3. 如果表达式是其它值, 直接将此值作为 await 的返回值
注意
1. await 必须写在 async 函数中, 但 async 函数中可以没有 await
2. 如果 await 的 promise 失败了, 就会抛出异常, 需要通过 try...catch 捕获处理
async function say(){
let p=new Promise((resolve,reject)=>{
resolve("hello");
});
// //1,右侧为promise实例成功的情况
// let r1=await p;
// console.log(r1);
// //2,右侧为其它数据类型的情况
// let r2=await "oh my god";
// console.log(r2);
//2,右侧为其promise实例失败的情况
try{
let r3=await new Promise((resolve,reject)=>{reject("失败")});
}catch(error){
console.log(error);
}
}
let result=say();
async 和await结合使用练习:
let fs=require("fs");
fs.readFile("./resource/1.html",(error,data)=>{
if(error) throw error;
fs.readFile("./resource/2.html",(error2,data2)=>{
if(error2) throw error2;
fs.readFile("./resource/3.html",(error3,data3)=>{
console.log(data+data2+data3);
});
});
});
上面这样写很麻烦。
let fs=require("fs");
const uitl=require("util");
const mineReadFile=uitl.promisify(fs.readFile);
async function main(){
try{
let d1=await mineReadFile("./resource/1.html");
let d2=await mineReadFile("./resource/2.html");
let d3=await mineReadFile("./resource/3.html");
console.log(d1+d2+d3);
}catch(err){
console.log(err);
}
}
main();
分类:
promise





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本