node基础 _模块化
模块化简介
ES5中没有原生支持模块化,我们只能通过script标签引入js文件来实现模块化。在node中为了对模块管理,引入了CommonJS规范。
COMMONJS规范
ECMAScript(ES5)标准的缺陷
没有模块系统
标准库较少
没有标准接口
缺乏管理系统
模块化
说白了就是将代码进行拆分成多个模块。
如果程序设计的规模达到了一定程度,则必须对其进行模块化。
模块化可以有多种形式,但至少应该提供能够将代码分割为多个源文件的机制。
CommonJS 的模块功能可以帮我们解决该问题。
CommonJS规范
CommonJS规范的提出,主要是为了弥补当前JavaScript(ES5)没有模块化标准的缺陷。
CommonJS规范为JS指定了一个美好的愿景,希望JS能够在任何地方运行。
CommonJS对模块的定义十分简单:
模块引用
模块定义
模块标识
模块引用
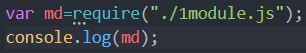
在规范中,定义了require()方法,这个方法接手模块标识,以此将一个模块引入到当前运行环境中。
使用 require()函数来引入一个模块,可以传入一个文件的路径作为参数,node将会自动根据路径引入模块。
例子:

模块定义
在node中一个js文件就是一个模块。
默认情况下在js文件中编写的内容,都是运行在一个独立的函数中,外部的模块无法访问。
在运行环境中,提供了exports对象用于导出当前模块的方法或者变量,并且它是唯一的导出的出口。
在模块中还存在一个module对象,它代表模块自身,而exports是module的属性。
如:
exports.xxx = function() {};
module.exports = {};
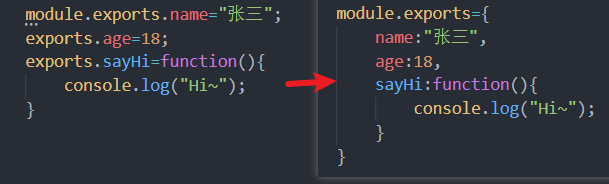
将当前模块的内容暴露出去,以便引用的模块使用,通过将模块的变量或方法作为exports的属性即可暴露出去,如 :

模块标识
模块标识其实就是模块的名字,也就是传递给require()方法的参数,它必须是符合驼峰命名法的字符串,或者是以.、..开头的相对路径、或者绝对路径。(模块的标识就是模块的名字或路径,我们node通过模块的标识来寻找模块的)。
模块的定义十分简单,接口也十分简洁。每个模块具有独立的空间,它们互不干扰,在引用时也显得干净利落。
Node的模块实现
在Node中引入模块,需要经历如下3个步骤:
路径分析、文件定位、编译执行。
在Node中,模块分为三类:
一类是底层由C++编写的内建模块。
一类是Node提供的核心模块。对于核心模块(npm中下载的模块),直接使用模块的名字对其进行引入。
一类是用户编写的模块,称为文件模块。对于自定义的文件模块,需要通过文件的路径来对模块进行引入。路径可以是绝对路径,如果是相对路径必须以./或 ../开头。
全局对象global
在node中有一个全局对象global,它的作用和网页中的window了类似,在全局中创建的变量都会作为global的属性保存,在全局中创建的函数都会作为global的方法保存。
node模块详解
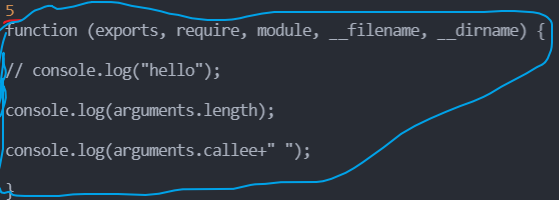
当node在执行模块中的代码时,他会首先在代码最顶部,添加如下代码:
function (exports, require, module, __filename, __dirname) {
然后在代码底部添加如下代码:
}
说白了就是创建一个函数,把你模块里面的代码都放进去,然后执行这个函数。这个函数有五个参数:
exports:该对象用来将变量或函数暴露到外部。
require:函数,用来引入外部模块。
module:对象,-module代表的是当前模块本身。exports是module的属性。
所以既可以使用exports暴露,也可以使用module.exports暴露。
_filename:当前模块的完整路径
_dirname:当前模块所在文件夹的路径
可以执行当前模块并输出函数的arguments.callee属性即可看到当前模块执行时候创建的对象了。

所以模块中的变量和函数都是隔离的,不是在全局作用域的。都是当前函数上下文对象的属性。除非模块里不用var关键字声明变量。
module.exports和exports
通过exports暴露,只能使用.的方式。
而module.exports暴露,可以通过.的方式,也可以直接赋值。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!