ES6_12、Promise
介绍
Promise 是 ES6 引入的异步编程的新解决方案。语法上 Promise 是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。
1、 Promise 构造函数: Promise (excutor) {}
2、 Promise.prototype.then 方法
3、 Promise.prototype.catch 方法
基本使用:
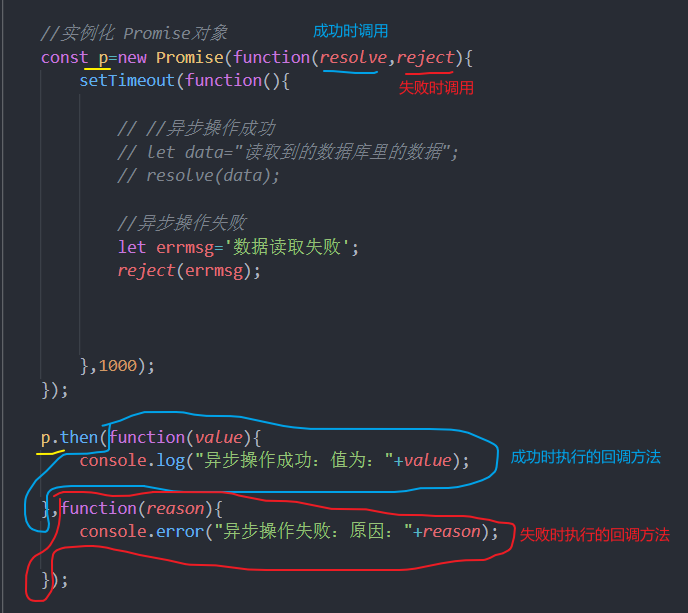
//实例化 Promise对象
const p=new Promise(function(resolve,reject){
setTimeout(function(){
// //异步操作成功
// let data="读取到的数据库里的数据";
// resolve(data);
//异步操作失败
let errmsg='数据读取失败';
reject(errmsg);
},1000);
});
p.then(function(value){
console.log("异步操作成功:值为:"+value);
},function(reason){
console.error("异步操作失败:原因:"+reason);
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本