ES6_6、箭头函数及声明特点
ES6允许使用箭头(=>)定义函数。
如:
let fn=(a,b)=>{
return a+b;
}
console.log(fn(2,3));
特点:
1、this是静态的,this始终指向函数声明(定义)时所在作用域下的this的值。
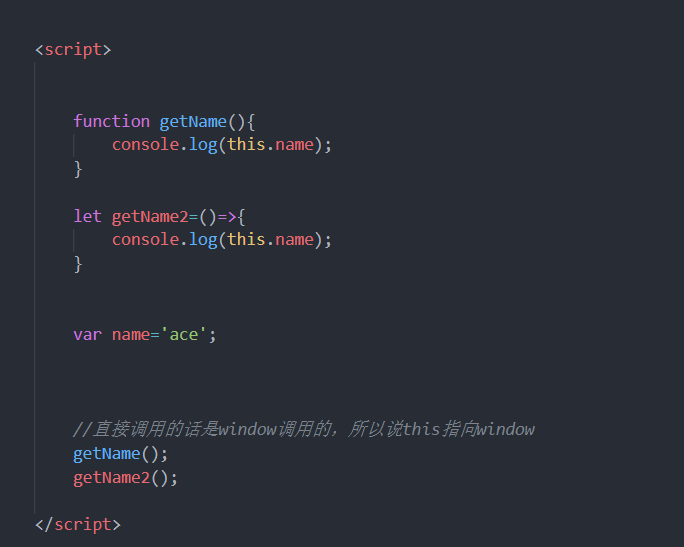
比如在全局作用域先定义连个函数,一个使用箭头函数定义。

上面两个函数调用都是输出ace,因为this都是window对象。函数作用域中没有name变量,于是就去上一级作用域链(全局作用域)找,var声明的name就是全局作用域window的属性。
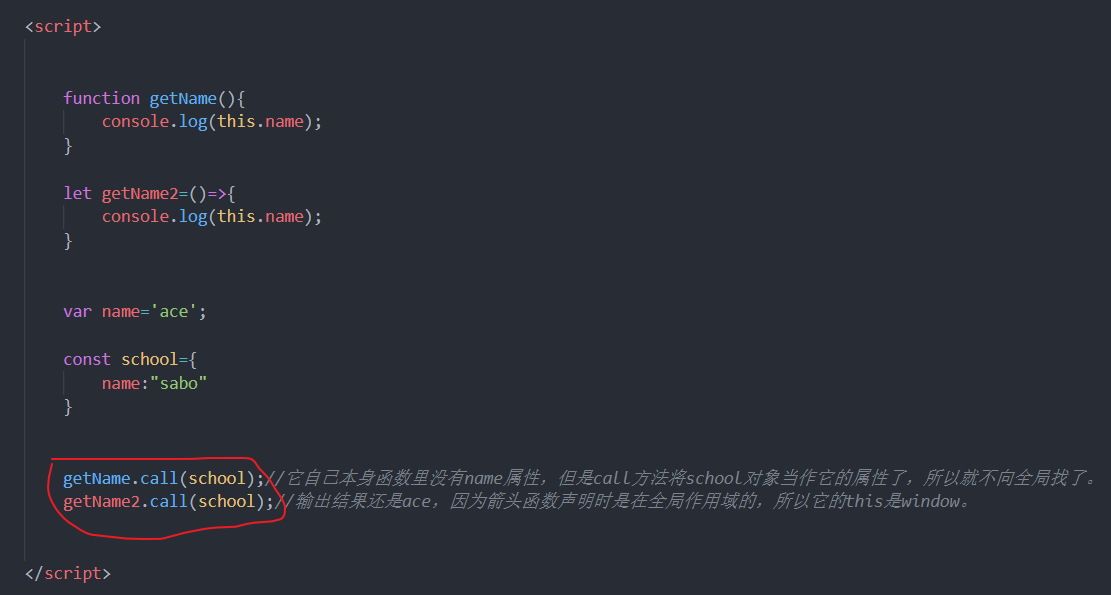
call方法调用,call方法是将一个对象作为自己对象的属性,而且会改变this指向。
但是,箭头函数声明时候的this是全局上下文对象window,即使是用call也无法改变。

输出结果为:sabo,ace
2,不能作为构造实例化对象
let Person=(name,age)=>{
this.name;
this.age;
}
let me=new Person("张三",18);//报错
3、不能使用arguments;
let fn=()=>{
console.log(arguments);//报错
};
fn();
4、箭头函数的简写
①、省略小括号,当形参有且只有一个的时候。
let add=n=>{
return n+n;
}
console.log( add(5));
②、省略花括号,当代码体只有一条语句的时候,而且此时return也必须省略,语句执行的结果就是返回值。
let pow=n=>n*n;
console.log( pow(9));
练习
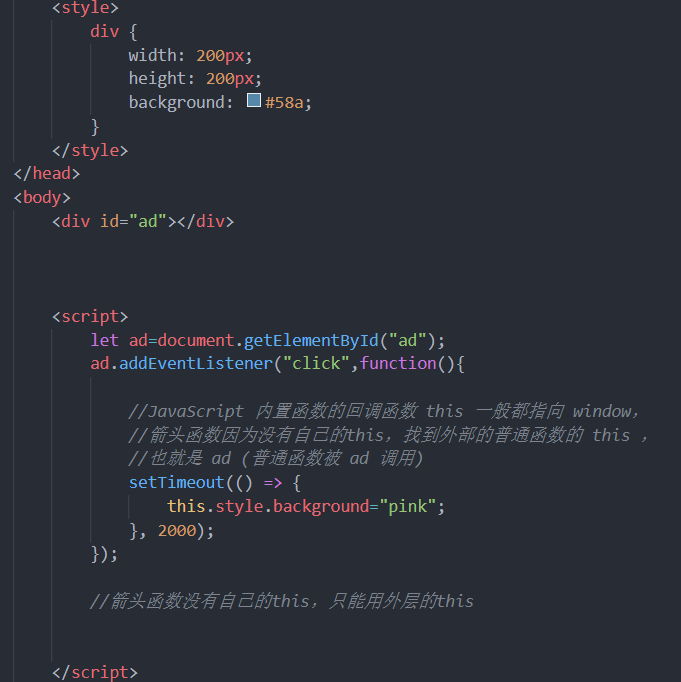
1、点击 div 2秒后背景颜色变为粉色

箭头函数没有自己的this,只能用外层的this。
2、从数组中返回偶数的元素
const arr=[1,2,3,4,5,6,7,8];
////js写法
// const result=arr.filter(function(item){
// if(item%2==0){
// return true;
// }
// });
//箭头函数
const result=arr.filter(a=>a%2==0);
总结
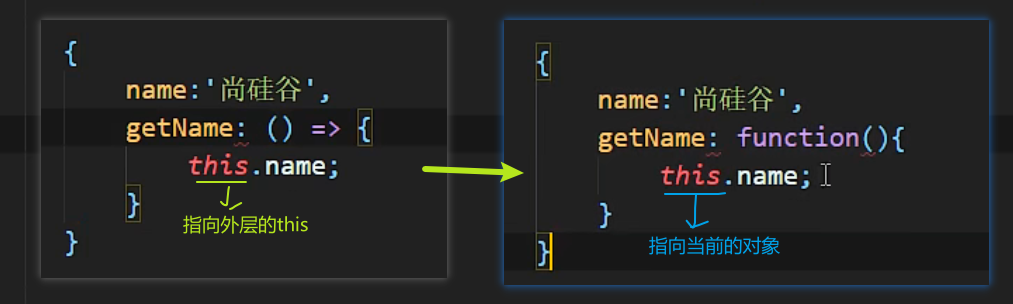
简单来讲,就是箭头函数自己没有this,要用外层代码块的this。
箭头函数适合于this无关的回调,如 :定时器,数组方法的回调。
箭头函数不适合this有关的回调,如:事件回调,对象方法。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本