js高级_125、H5 Web Worker多线程
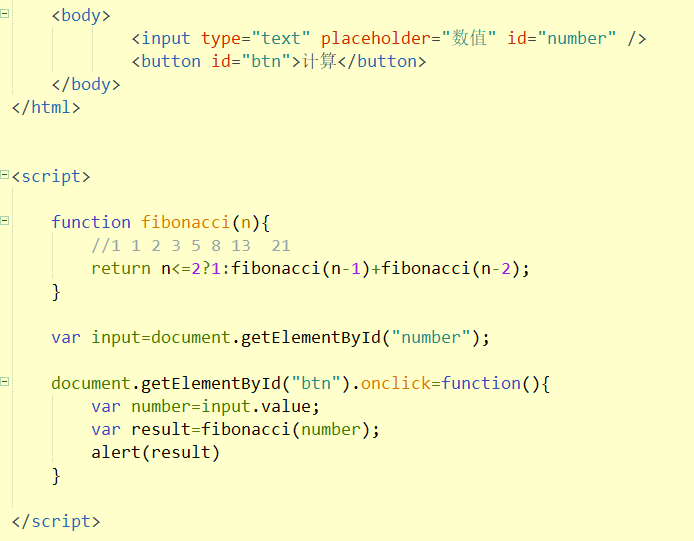
如果主线程做回调运算那么页面会无法操作

如,点击计算后,如果数值过大,可能要等待很久。
点击之后,js引擎主线程在不断的运算,而界面在js主线程运算的时候操作不了,因为递归效率比较低,所以响应你界面操作的主线程还在后面计算中,它没有时间响应你,所以界面就卡住了。如果要给用户好的体验,要把主线程操作的运算放入分线程去做。

H5 Web Worker多线程介绍
H5 Web Worker是HTML5提供的一个JavaScript多线程解决方案。
我们可以将一些大计算量的代码交由Web Worker运行而不冻结用户界面,但是分线程完全受主线程控制,且不得操作DOM。所以这个新标准并没有改变js单线程的本质。
使用
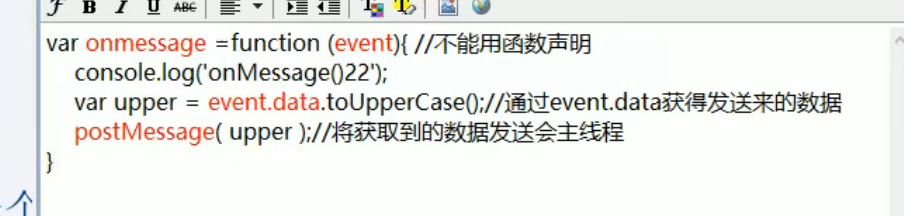
①创建在分线程执行的js文件
里面的代码红色部分是固定写法

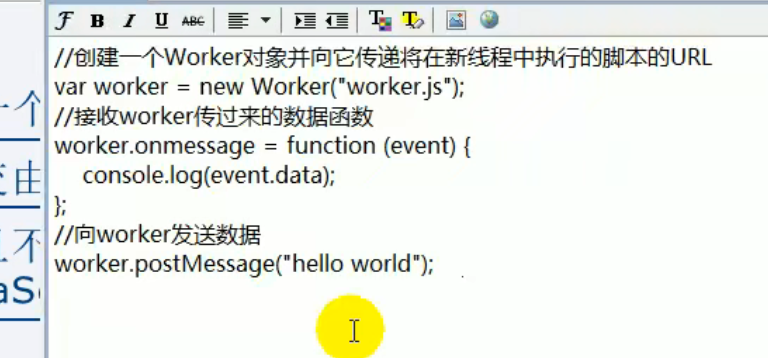
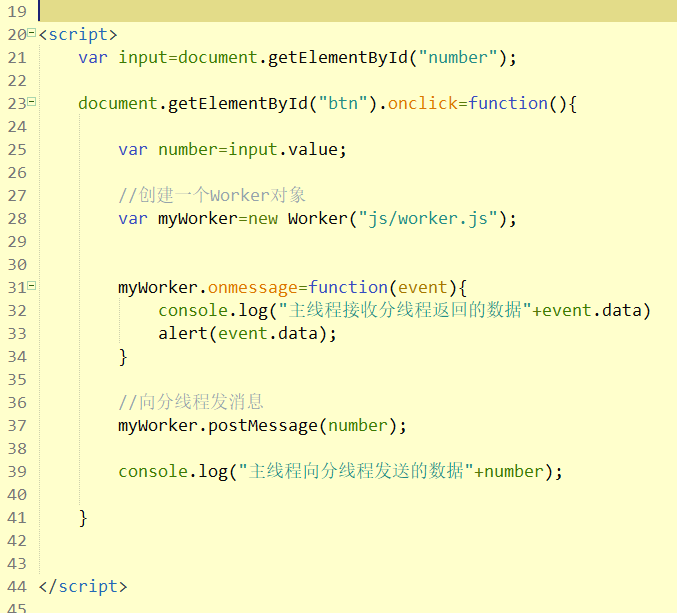
②在主线程的js中发消息并设置回调
worker构造函数里的参数是你建的js文件地址

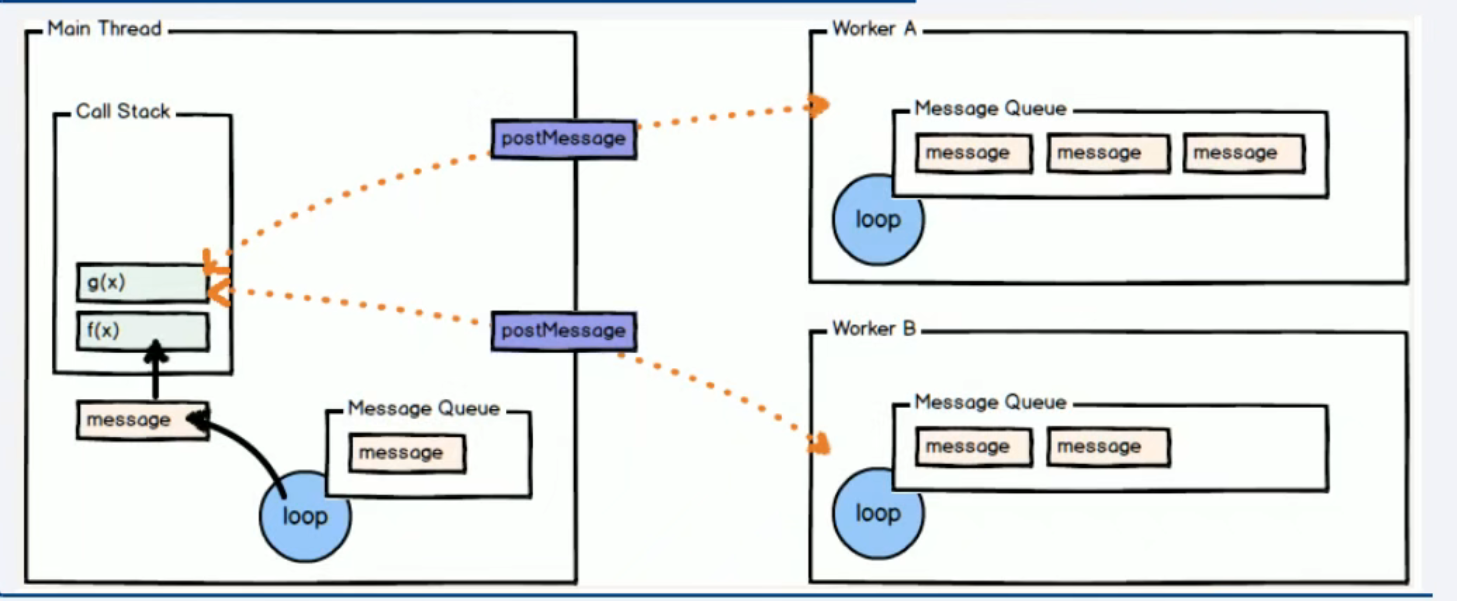
图解

缺点
①慢
②不能跨域加载js
③worker内代码不能访问DOM(更新 UI)
④不是每个浏览器都支持
优化上面的问题
①

②worker的js如下:
function fibonacci(n){
//1 1 2 3 5 8 13 21
return n<=2?1:fibonacci(n-1)+fibonacci(n-2);
};
var onmessage=function(event){
var number=event.data;
console.log("分线程接收到主线程发送来的数据"+number);
var result=fibonacci(number);
postMessage(result);
console.log("分线程向主线程返回数据"+result);
//alert是window的方法,在分线程 不能调用,因为分线程是单独的一个全局 上下文对象。这里面的this不是window
//分线程 中 的 全局 对象 不再是 window,所以在分线程 中不可以更新界面
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号