js高级_123、js是单线程执行的
1、如何证明js执行时单线程的?
setitmeout()的回调函数是在主线程执行的。
定时器回调函数只有在运行栈中的代码全部执行完后才有可能执行。
2、为什么js要用单线程模式,而不用多线程
javascript的单线程,于它的用途有关。
作为浏览器脚本语言,javascript的主要用途是与用户交互,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的线程同步问题。比如:有一个text文本框对象,现在有两个线程t1和t2要对这个对象进行操作。t1要更改它的内容,t2要删除这个文本框对象,那么现在如果是t1在执行,但是此时cpu把时间分配给了t2,那t2就把 这个对象删了,然后cpu又把时间分配给了t1,此时对象已经没了,t1去修改就会报错。可以解决这个问题,就是t1在操作对象的时候上锁,这样同就保证了一个操作必须要执行完才可以对这个对象进行其它操作。即使轮到t2操作这个对象,那么t2也无法操作它。
3、代码分类
初始化代码
回调代码(回调函数)
回调函数也叫异步执行,也就是某些代码必须在初始化代码执行完成后才可能被执行。(这里的异步和C#里的多线程的异步概念不一样 ,js是没有多线程的,而C#的异步是真的有分线程在执行。)
4、js引擎执行代码的基本流程
①先执行初始化代码:包含一些特别的代码比如:
设置定时器(里面的回调函数不会执行,等初始化代码执行完后执行。)
绑定事件监听(事件回调函数代码不会执行,,等初始化代码执行完后事件发生时执行)
发送ajax请求
②初始化代码执行完了后面再某个时刻才会执行回调代码。
alert弹窗会暂停当前主线程的执行。
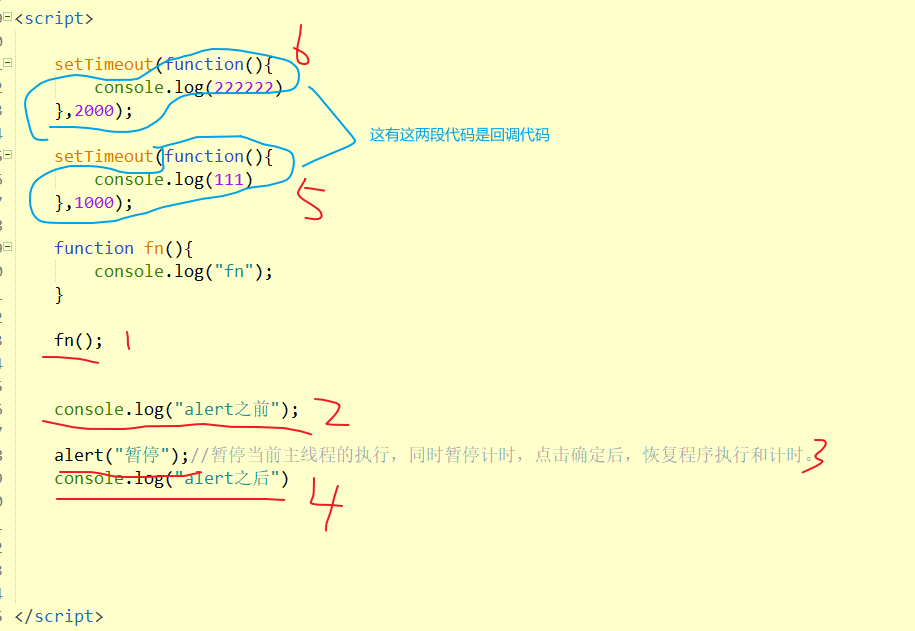
setTimeout(function(){
console.log(222222)
},2000);
setTimeout(function(){
console.log(111)
},1000);
function fn(){
console.log("fn");
}
fn();
console.log("alert之前");
alert("暂停");//暂停当前主线程的执行,同时暂停计时,点击确定后,恢复程序执行和计时。
console.log("alert之后")
执行顺序:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构