js高级_119、继承
实现继承方式
方式一:原型链继承
套路:
1,定义父类型构造函数。
2,给父类型的原型添加方法。
3,定义子类型的构造函数。
4,创建父类型的对象赋值给子类型的原型。
5,将子类原型的构造属性设置为子类型。
6,给子类型原型添加方法
7,创建子类型的对象:可以调用父类型的方法
关键:
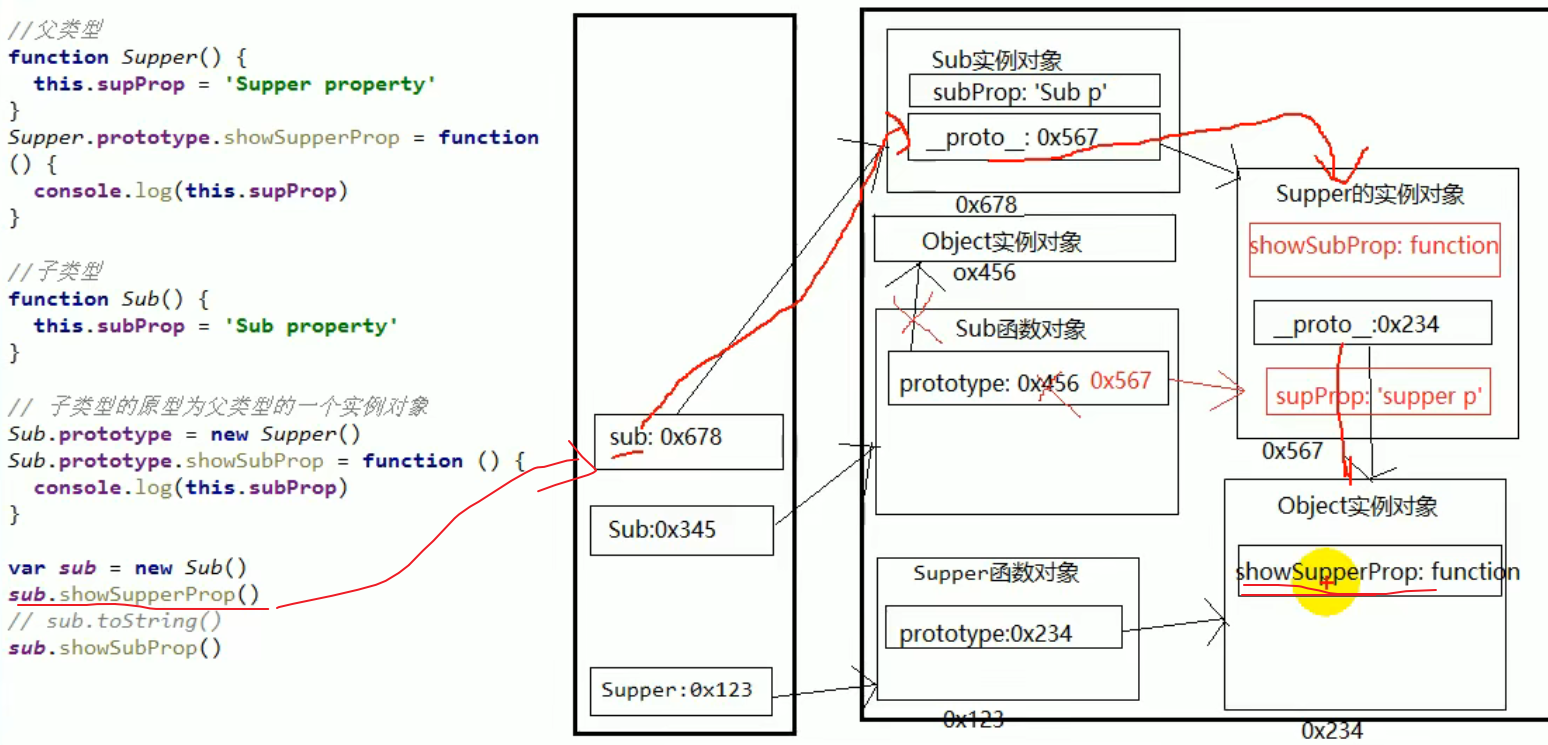
子类型的原型为父类型的一个实例对象。实际上是子类的实例通过隐式原型属性一直往原型链找。
创建父类型构造函数
//父类型
function Super(){
this.suprop="Super Property";
}
//向父类型原型对象中添加一个方法
Super.prototype.showSuperpro=function(){
console.log("我是父类super原型对象的方法")
}
创建子类型构造函数
//子类
function Sub(){
this.subProp="Sub Property";
}
//向子类型原型对象中添加一个方法
Sub.prototype.showSubprop=function(){
console.log("我是子类的super原型对象的方法")
}
实现原型链继承并调用父类方法
//原型继承
Sub.prototype=new Super();
//实例化子类调用父类方法
var sub1=new Sub();
//调用父类的原型对象的方法。
sub1.showSuperpro();

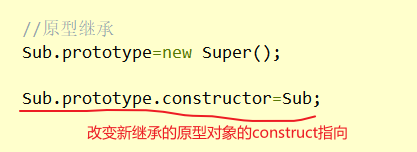
实现原型链继承后,应该将新继承的原型对象的constructor指向自己的构造函数。
让子类的原型对象的constructor指向子类的构造函数,如果不设置,它就是继承的那个构造函数实例的原型对象的constructor指向,那它就是指向一个错误的地方。
因为默认每个函数的原型对象的constructor都是指向自己的,如果一个函数的原型对象去继承别的函数的原型对象,那应该把去继承别的函数的那个函数的construct属性指向自己。
因为是给的一个父类函数的实例,每个构造函数的实例都会自己单独开辟一个空的object对象当作自己这恶实例的原型对象,而这个空的实例对象(原型)里面的constructor默认指向父类的构造函数。

不设置原型的constructor的话,那么输出Sub.prototype.constructor你会发现不是指向的自己。
方式2:借用构造函数继承(假继承)
套路:
1,定义父类型构造函数
2,定义子类型的构造函数
3,在子类型构造函数中调用父类型的构造函数。
关键:
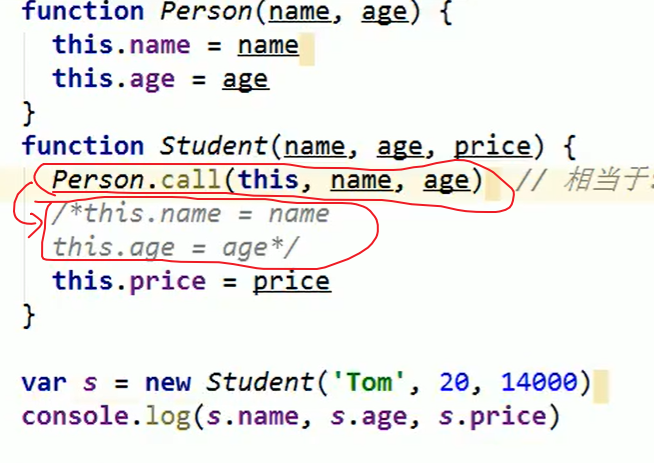
在子类型构造函数中通过call()调用父类型的构造函数
假继承,只是借用对方的构造函数,只是简化了代码。也就是子类不用再创建相同的属性,直接使用父类的属性。用来继承父类的属性就有call()方法。

方式3:原型链+借用构造函数的组合继承
1、利用原型链实现对父类函数的方法继承。
2,利用call()借用父类创建函数初始化相同属性。
原型链继承获得的属性是在父亲(父类原型对象)身上的,一旦某个子类修改了这个属性,其他子类也会跟着修改。而构造函数可以让每个子类有属于自己的属性(也就是子类不用再创建相同的属性),但没办法获得父类构造函数身上的方法。所以组合继承结合两者,即让子类有自己的属性,又能调用到父类原型身上的方法。
//父类型
function Person(name,age){
this.name=name;
this.age=age;
}
//父类原型对象的方法
Person.prototype.setName=function(name){
this.name=name;
}
//子类
function Student(name,age,price){
Person.call(this,name,age);//为了继承父类的属性
this.price=price;
}
Student.prototype=new Person();//为了能使用父类的方法(使用父类原型对象)
Student.prototype.constructor=Student;//修正constructor属性。
//子类新原型对象的方法
Student.prototype.setPrice=function(price){
this.price=price;
}
var s=new Student("张三",18,18000);
s.setName("匡");
s.setPrice(20000);
console.log(s.name,s.age,s.price);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构