js高级_117、闭包面试题
1
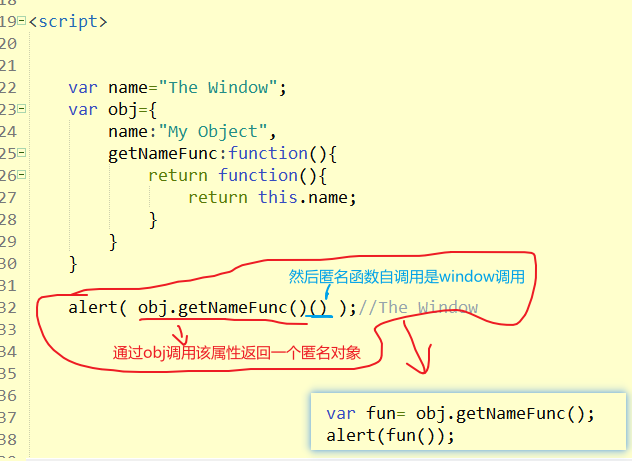
这题没有产生闭包
var name="The Window";
var obj={
name:"My Object",
getNameFunc:function(){
return function(){
return this.name;
}
}
}
alert( obj.getNameFunc()() );//The Window

2、、
这题产生了一个闭包
var name2="The Window";
var obj2={
name2:"My Object",
getNameFunc:function(){
var that=this;
return function(){
return that.name2;//that就是闭包的变量
}
}
}
alert(obj2.getNameFunc()());//My Object
3、
闭包只有外部函数被调用时才会产生新的闭包。
function fun(n,o){
console.log(o);
return{
fun:function(m){//fun虽然装的是方法,但是fun是一个属性名,访问属性是通过对象名.性
return fun(m,n);
}
};
}
var a=fun(0);
a.fun(1);//调用fun会产生新的闭包,因为a是返回的一整个函数,调用a就等于又调用了外部函数。但是这个闭包会马上消失,因为没有变量接收它,也就是没有任何变量引用它。而且,一直是通过a对象的fun属性进行调用的,所以只有a对象有在引用最开始的那个闭包,后面创建的新闭包都是函数调用完就释放了。
a.fun(2);//和上面一样,没有接收闭包。
a.fun(3);
//undefind,0,0,0
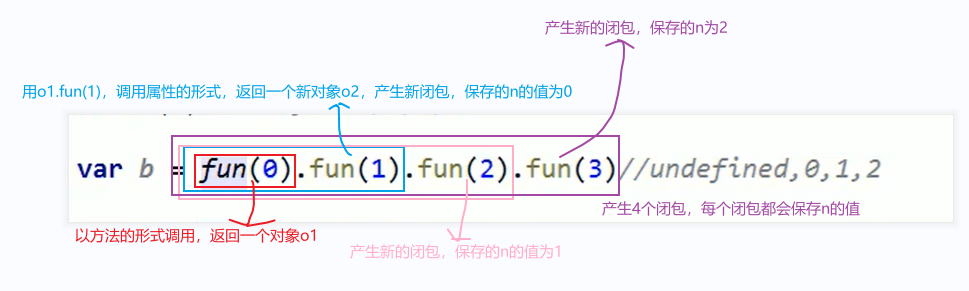
var b=fun(0).fun(1).fun(2).fun(3);//undefind,
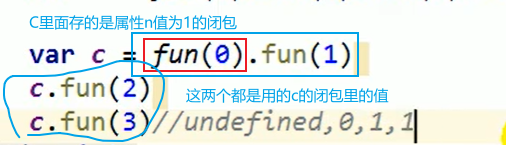
var c=fun(0).fun(1); c.fun(2);c.fun(3);//undefind,
var b=fun(0).fun(1).fun(2).fun(3);//undefind,

var c=fun(0).fun(1); c.fun(2);c.fun(3);//undefind,




 浙公网安备 33010602011771号
浙公网安备 33010602011771号