js高级_109、作用域与作用域链
作用域
理解
*就是一块地段,一个代码段所在的区域。
*它是静态的(相对于上下文对象),在编写代码时就确定了。
分类:
全局作用域
函数作用域
块作用域(ES6)
作用:
隔离变量,不同作用域下的同名变量不会有冲突。
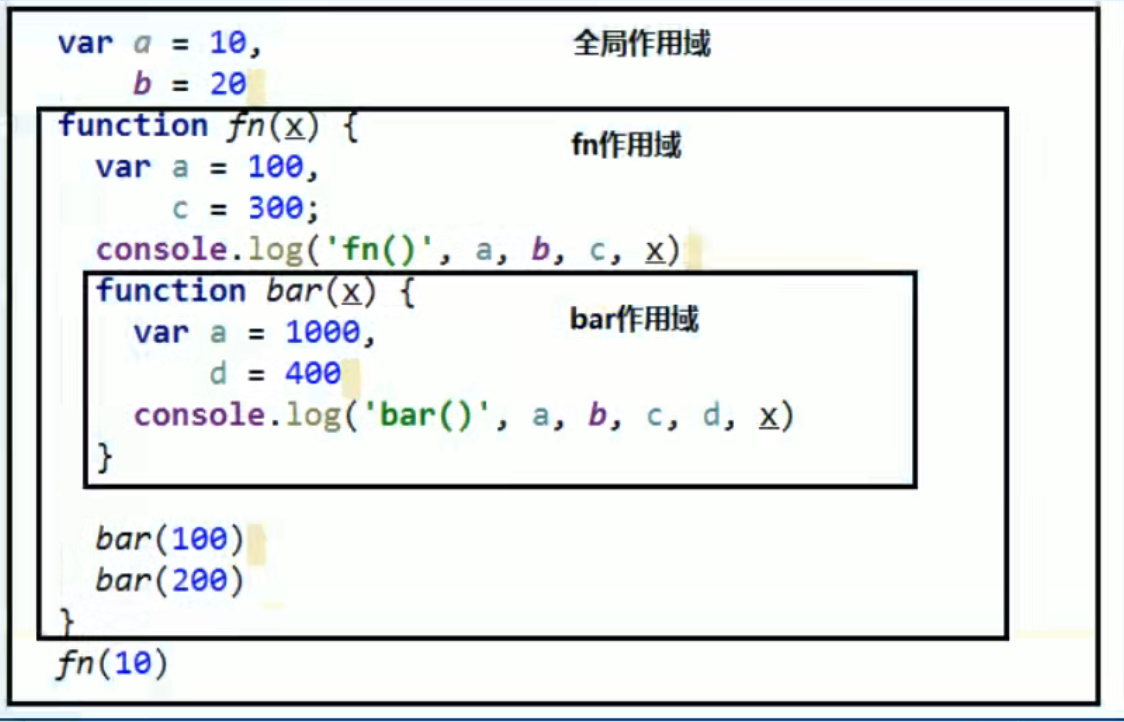
var a=10,b=20;
function fn(x){
var a=100,c=300;
console.log('fn(x)',a,b,c,x);
function bar(x){
var a=1000,d=400;
console.log('bar(x)',a,b,c,d,x);
}
bar(100);
bar(200);
}
fn(10);
结果:
//100,20,300,10
//1000,20,300,400,100
//1000,20,300,400,200

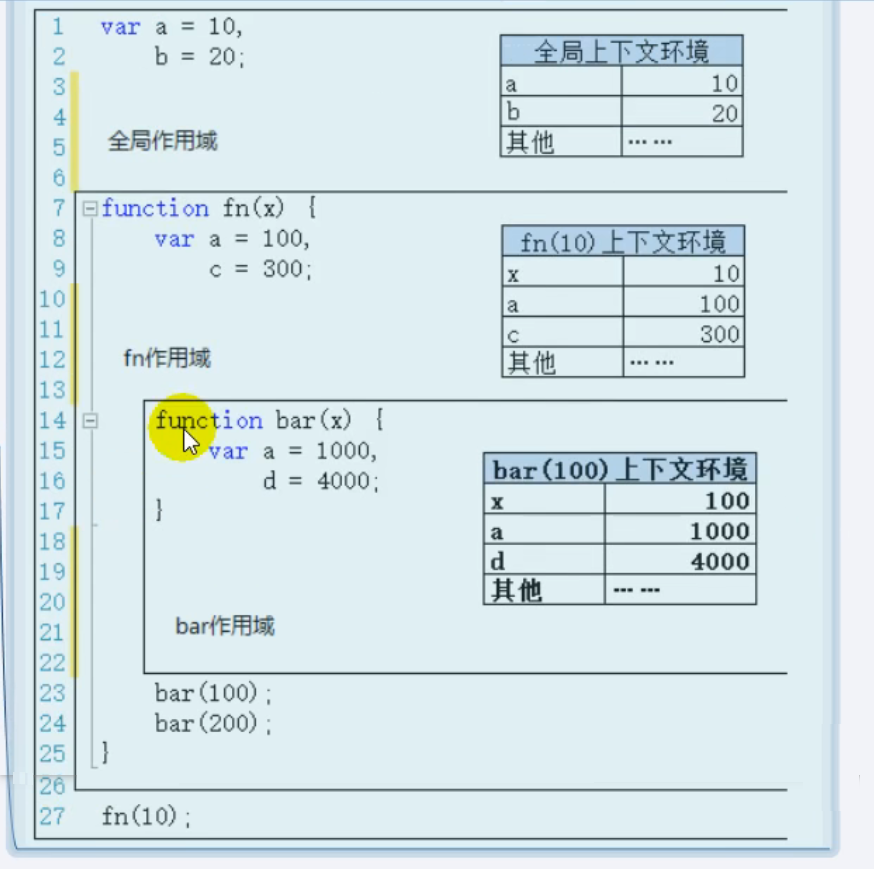
作用域与执行上下文对象
区别1
全局作用域之外,每个函数都会创建自己的作用域(函数作用域),作用域在函数定义时就已经确定了,而不是在函数调用时确定。
全局执行上下文环境(对象)是在全局作用域确定之后,js代码马上执行之前创建。
函数执行上下文环境(对象)是在调用函数时,函数体代码执行前创建。
区别2
函数作用域是静态的,只要函数定义好了就一直存在,且不会再变化。
函数执行上下文环境(对象)是动态的,调用函数时创建,函数调用结束时上下文环境就会自动释放。
联系
执行上下文环境(对象)是从属于所在的作用域。
全局执行上下文环境= =》全局作用域。
函数执行上下文环境= =》对应的函数作用域。

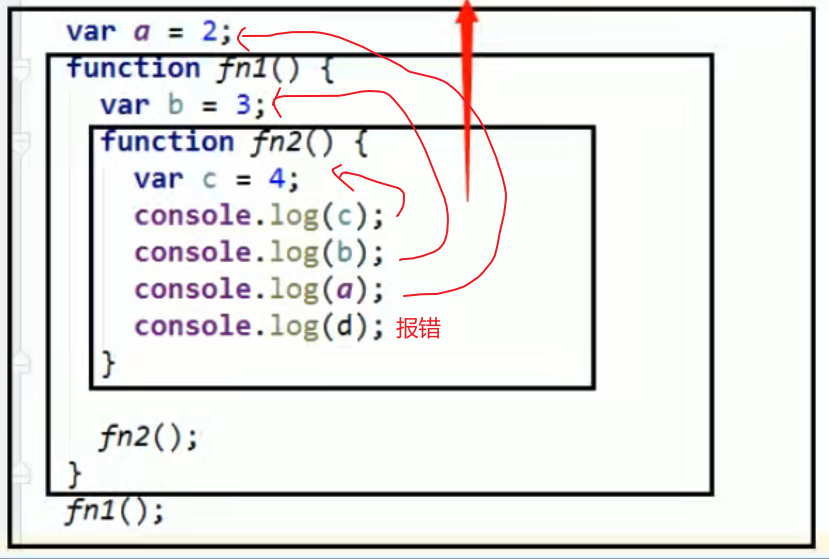
作用域链
理解:
多个上下级关系的作用域形成的链,它的方向是由内向外的。
查找变量时就是沿着作用域链查找。
查找一个变量的查找规则:
①在当前作用域下的执行上下文对象中查找对应的属性,有则返回,否则进入②。
②在上一级作用域的执行上下文对象中查找对应的属性,有则返回,否则进入③。
③再次执行②的相同操作,直到全局作用域,如果还没找到就抛异常。

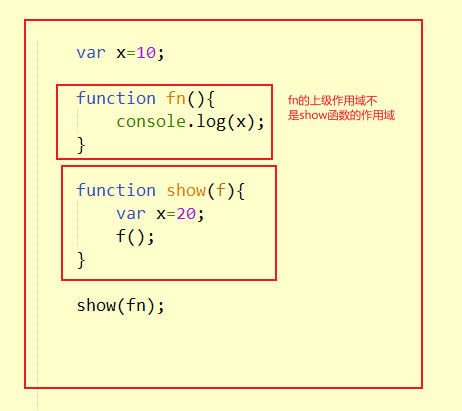
面试题
1、
作用域在编码(就是你在写代码的时候)的是时候就创建好了,所以fn的上一级还是全局作用域,也就是fn不是定义在show函数里面的。

2、
var obj={
fn2:function(){
console.log(fn2);
}
}
obj.fn2();
结果会报错,因为在当作作用域和obj作用域和全局作用域都没找到变量fn2,对象里的fn2不是变量,是属性。如果要找可以用this.fn2





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构