js高级_106、执行上下文栈
执行上下文栈
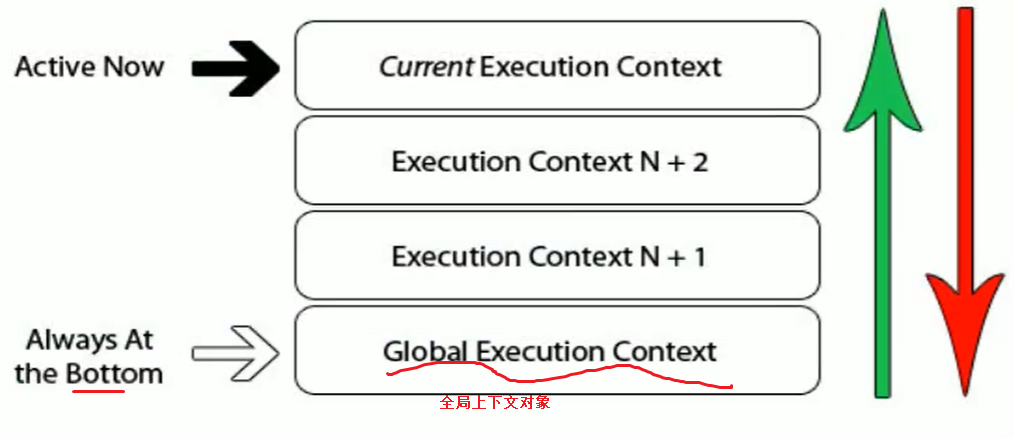
就是用来存全局上下文对象和函数上下文对象的栈容器。
在全局代码执行之前,js引擎就会创建一个栈容器来存储管理所有的执行上下文对象。
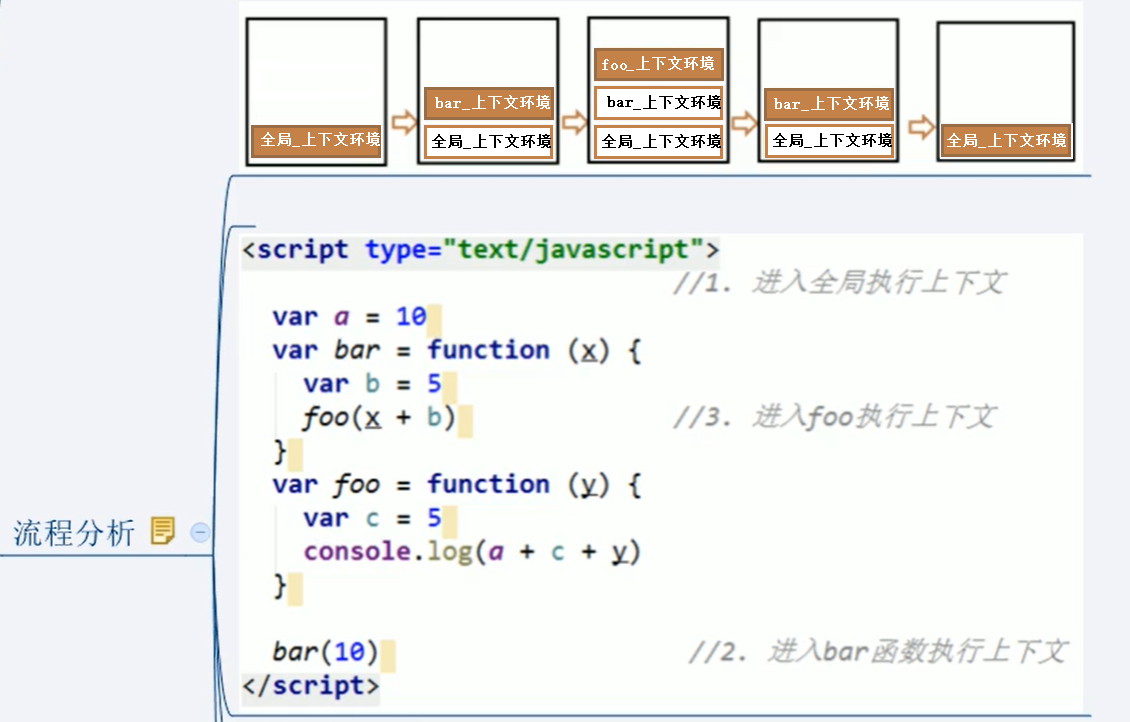
在全局执行上下文(window)确定后,将其添加到栈中(压栈)。
在函数执行上下文创建后,将其添加到栈中压栈)。
在当前函数执行完后,将栈顶的对象移除(出栈)。
当所有的代码执行完后,栈中只剩下window。
每次执行的对象总是栈顶的那个对象,如果一个栈容器里存着多个对象,栈底的总是全局上下文对象,因为他是第一个被创建压栈的,在它上面如果有多个对象,那么这些都是函数上下文对象,而且是嵌套调用会产生多个函数上下文对象,一般情况一个一个调用函数是不会产生多个函数上下文对象的,如果是多个函数上下文对象,要最里面的函数调用完才会结束外面的函数。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构