js高级_103、原型链面试题
面试题1
实例的__proto__属性是实例被创建时赋予的,这个属性指向的是实例被创建时构造函数的prototype对象
function A(){
}
A.prototype.n=1;
var b=new A();
A.prototype={
n:2,
m:3
}
var c=new A();
console.log(b.n+","+b.m+","+c.n+","+c.m);//1 undefind 2 3
2面试题
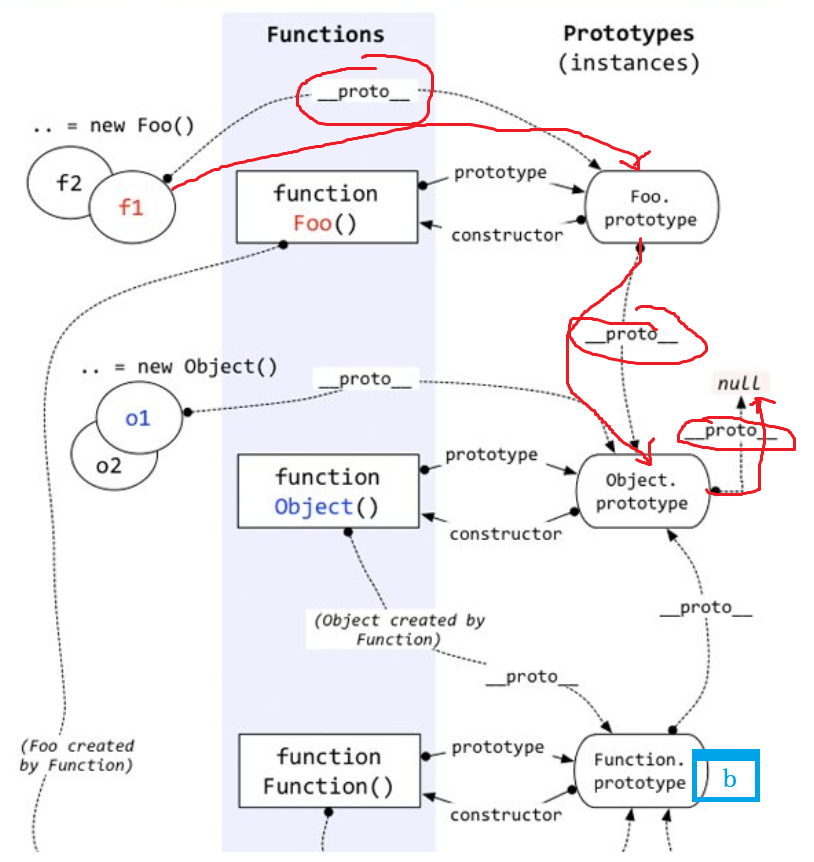
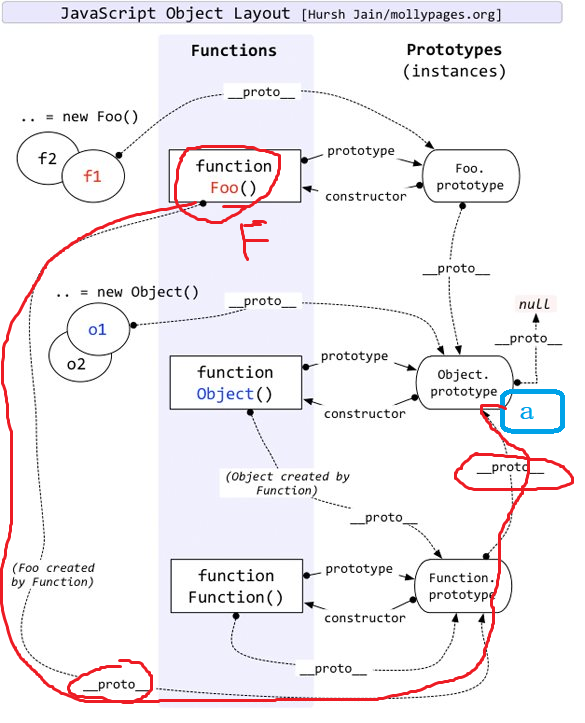
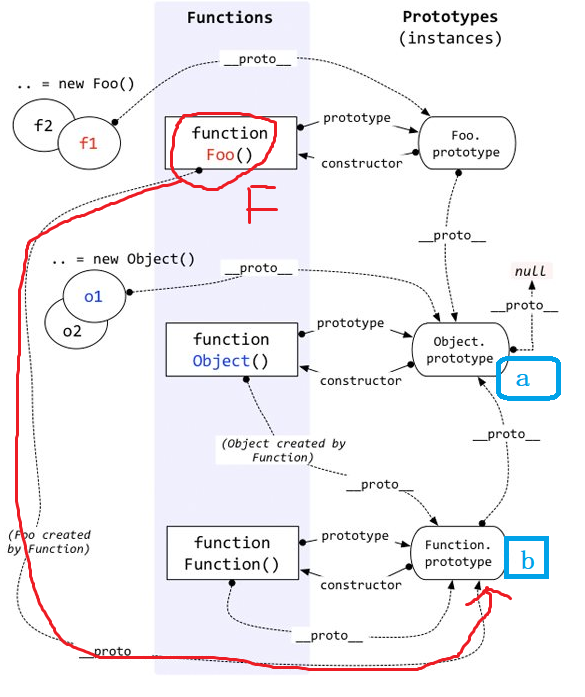
只要是对象调用方法,都是通过该对象的原型属性'_ prototype _',去往原型对象找,原型对象找不到再去原型的额原型找,直到原型链尽头
function F(){
}
Object.prototype.a=function(){
console.log('a');
}
Function.prototype.b=function(){
console.log("b");
}
var f=new F();
f.a();
//f.b();//报错
F.a();//大写F说明把F函数当作一个对象,用它的proto属性去原型里面找,
F.b();
上面的f.b()报错的原因:
b方法是放在Function的原型对象里的,用实例f去调用首先它跟着自己的隐式原型一个一个找,最后到null也没有找到,也就是没有相交的部分,所以就报错。

F.a();
将F函数当成对象,用对象的隐式原型proto属性去找,能找到。

F.b();






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构