js高级_102、探索instanceof
instanceof
a instanceof A
作用:判断左边这个对象a(实例或属性)是不是右边这个类型(构造函数)A的实例,左边一般是对象的属性或对象的实例,右边一般是构造函数或对象,主要是通过左边的实例的隐式原型属性一直往原型链中找,一直都是通过原型对象的隐式原型属性往原型链中找,右边也通过构造函数的显示原型属性往原型链中找,如果左边和右边都找到尽头了还没有相交的部分,则左边的实例不是右边构造函数的实例,除非他们的原型在原型链中有相交的才相等,相交代表相等。左边是实例,根据隐式原型属性找,右边是对象,根据显示原型属性找,两边各自从自己的方向出发。
1. instanceof是如何判断的?
*表达式: A instanceof B
*如果B函数的显式原型对象在A对象的原型链上, 返回true, 否则返回false
2. Function是通过new自己产生的实例
案例一
function Foo() { }
var f1 = new Foo()
console.log(f1 instanceof Foo) // true
console.log(f1 instanceof Object) // true
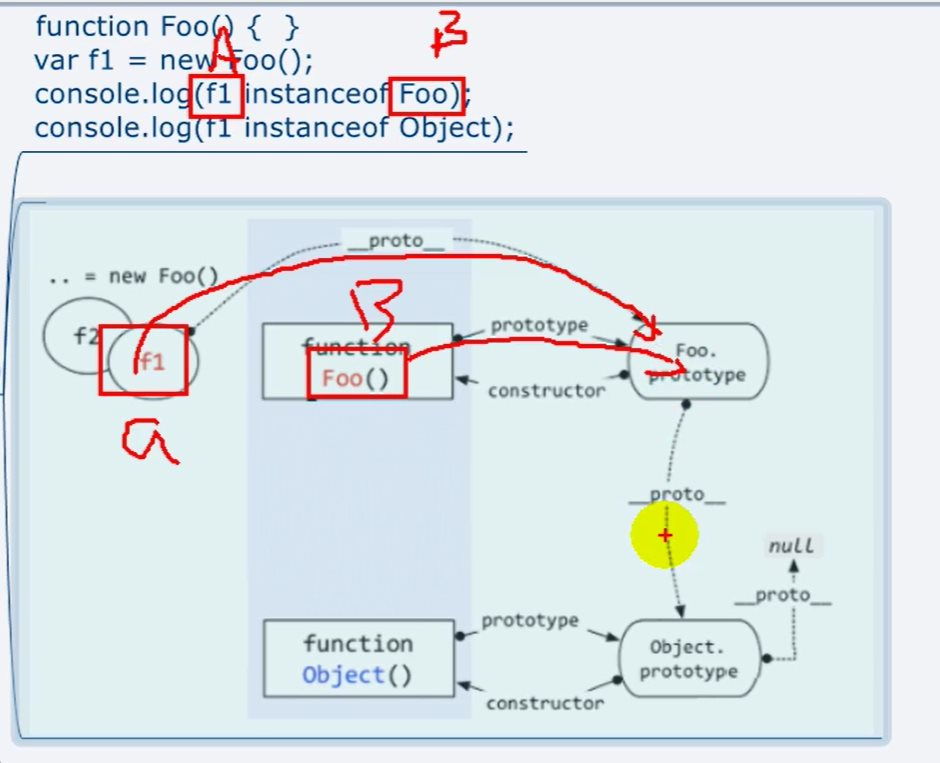
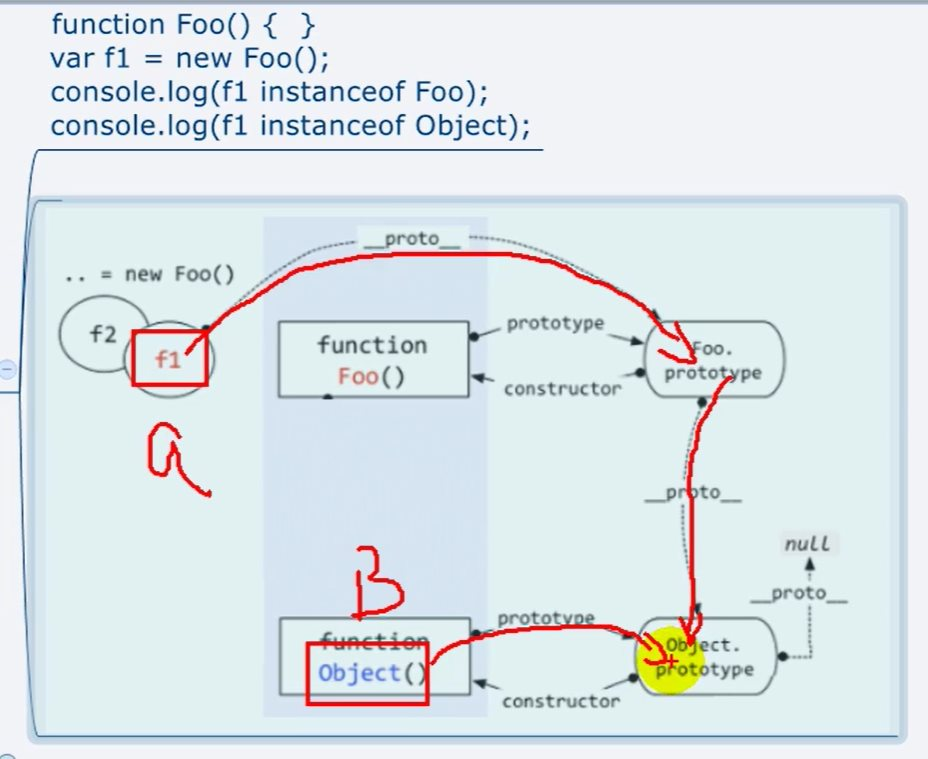
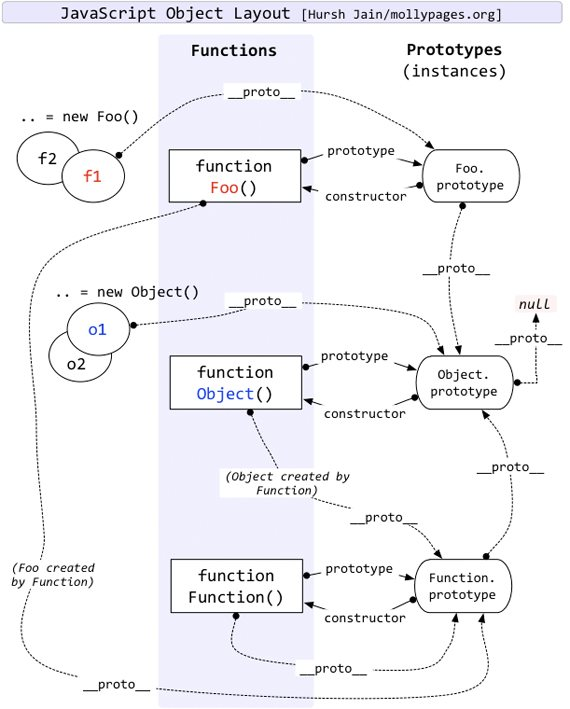
案例一的解题图如下
console.log(f1 instanceof Foo)

console.log(f1 instanceof Object)

案例二
Function Object() {} 或 Object = new Function();
//Object():是实例 a Function()是构造函数B
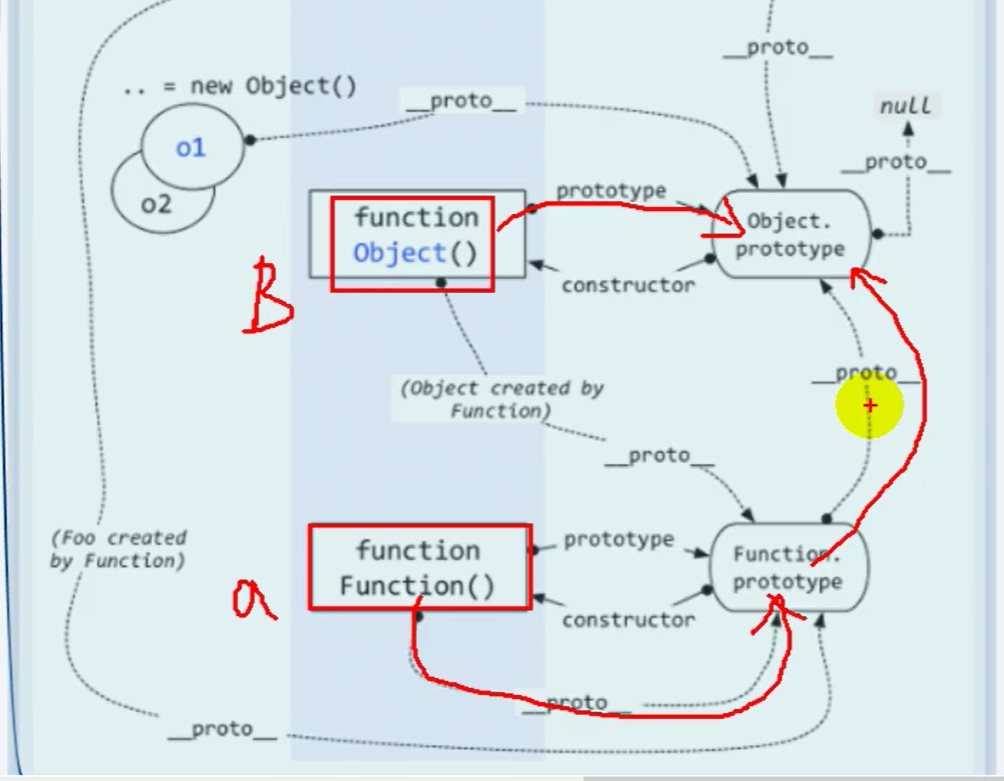
console.log(Object instanceof Function) // true
//Object():是实例 a Object()是构造函数B,即Object()是a又是B
console.log(Object instanceof Object) // true
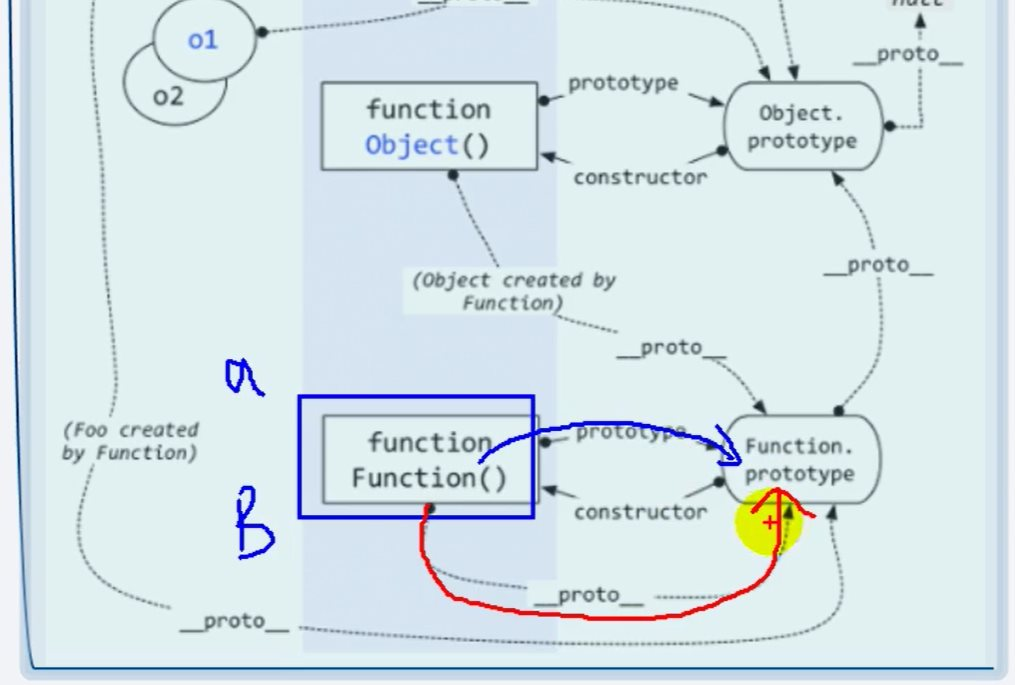
//Function():是实例 a Function()是构造函数B,即Function()是a又是B
console.log(Function instanceof Function) // true
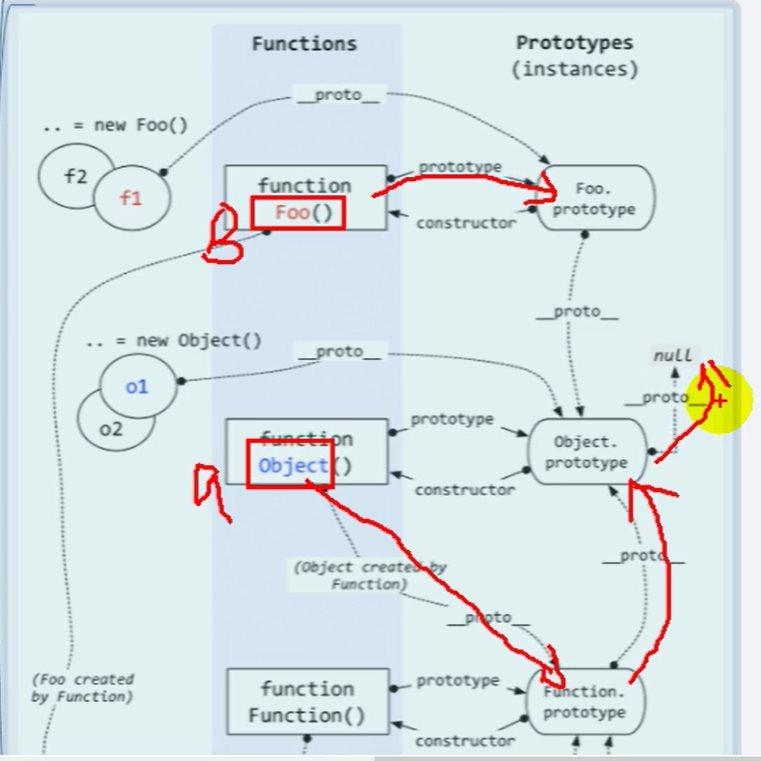
//Function():是实例 a Object()是构造函数B
console.log(Function instanceof Object) // true
function Foo() {}
//Object():是实例 a Foo()是构造函数B
console.log(Object instanceof Foo) // false
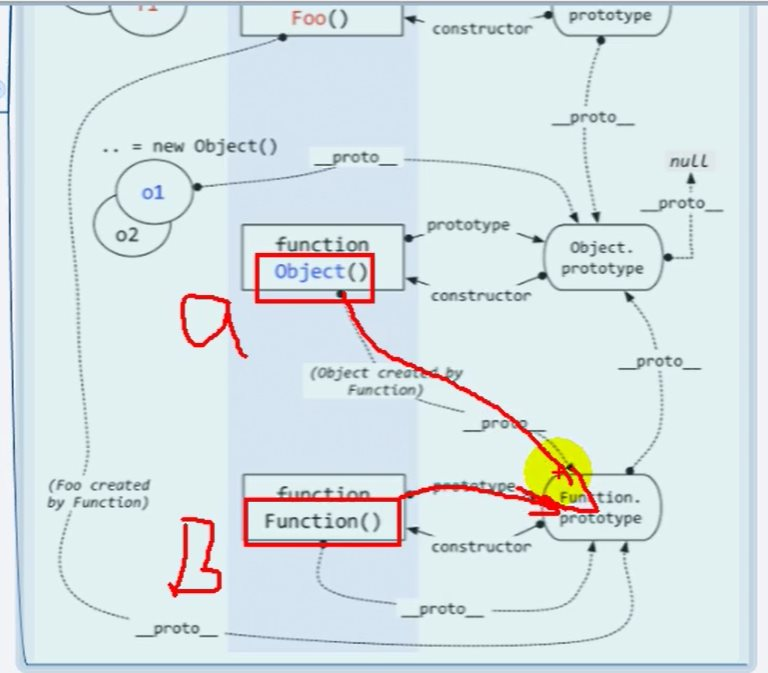
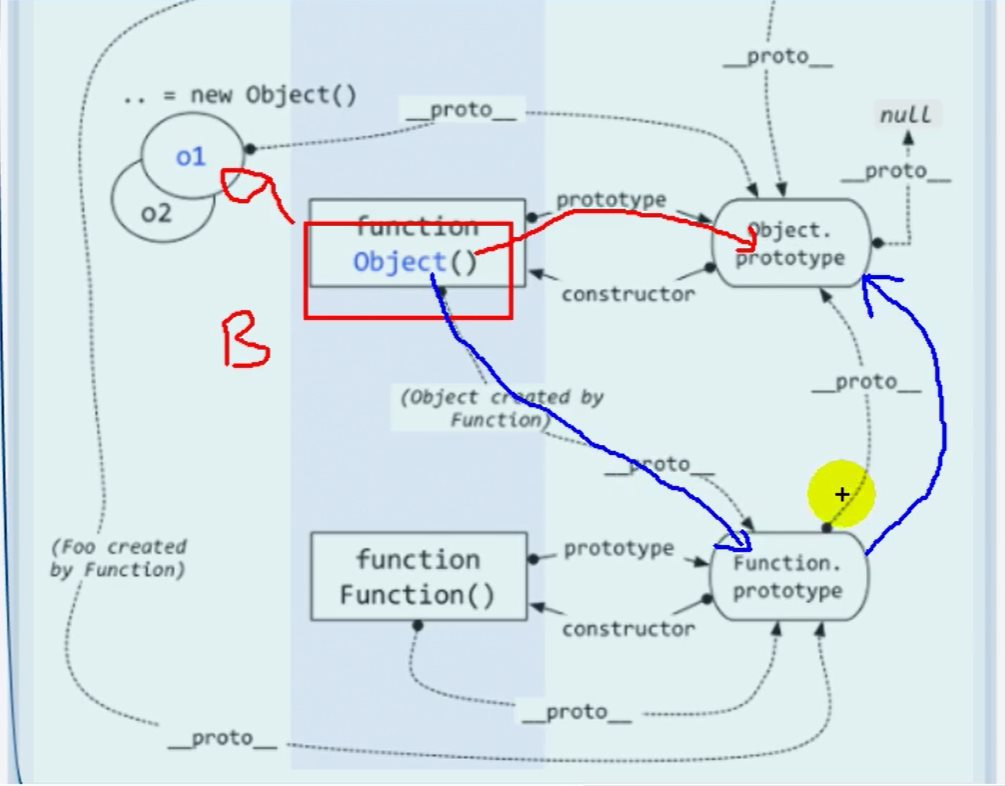
console.log(Object instanceof Function) // true讲解如下图

console.log(Object instanceof Object) // true讲解如下图

console.log(Function instanceof Function) // true讲解如下图

console.log(Function instanceof Object) // true讲解如下图

console.log(Object instanceof Foo) // false讲解如下图

总结,要背下来
实例对象的隐式原型属性对应该实例对象的构造函数的显示原型属性
函数Function()的原型对象默认是一个空的Object实例
所有函数的原型对象,它默认都是Object构造函数的实例
大写Function是通过new Function()产生的,而new Function()产生的所有实例的隐式原型属性都指向同一个空Object对象的实例,new Function()自身创建这个构造函数的时候就创建了一个一个空Object对象的实例,这才导致所有的函数的隐式原型属性都指向同一个空Object对象的实例。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构