js高级_101、原型链_属性问题
1
通过实例读取对象或构造函数的属性值时:如果在该实例内部没找到,会自动通过实例本身的隐式原型属性_proto_属性去原型链中去找。
实例对象的隐式原型属性等于该对象的构造函数的显式原型属性。
2
设置对象的属性值时:不会查找原型链,如果当前对象实例中没有此属性,直接添加此属性并设置其值。
3
方法一般定义在原型中,属性一般通过构造函数定义在对象本身上
演示代码
function Fn(){
}
Fn.prototype.aa='xx';
var fn1=new Fn();
console.log(fn1.aa);//xx
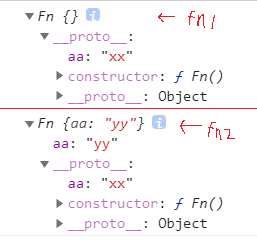
console.log(fn1);//空的,只有一个隐式原型属性
var fn2=new Fn();
fn2.aa='yy';
console.log(fn2.aa);//yy
console.log(fn2);//有一个属性aa,其属性值为yy
两个实例对象输出如下图:

演示代码2
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
};
var p1=new Person('张3',18);
//console.log(p1);
p1.setName('张三');
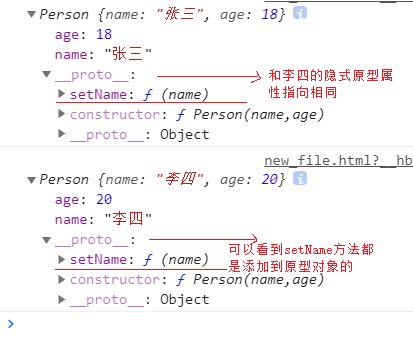
console.log(p1);
var p2=new Person('李4',20);
p2.setName('李四');
console.log(p2);
console.log(p1.__proto__===p2.__proto__);//true
结果如图:

总结:
对象(构造函数)的实例对象的隐式原型属性等于它的构造函数的显示原型属性





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构