js高级_100、原型链
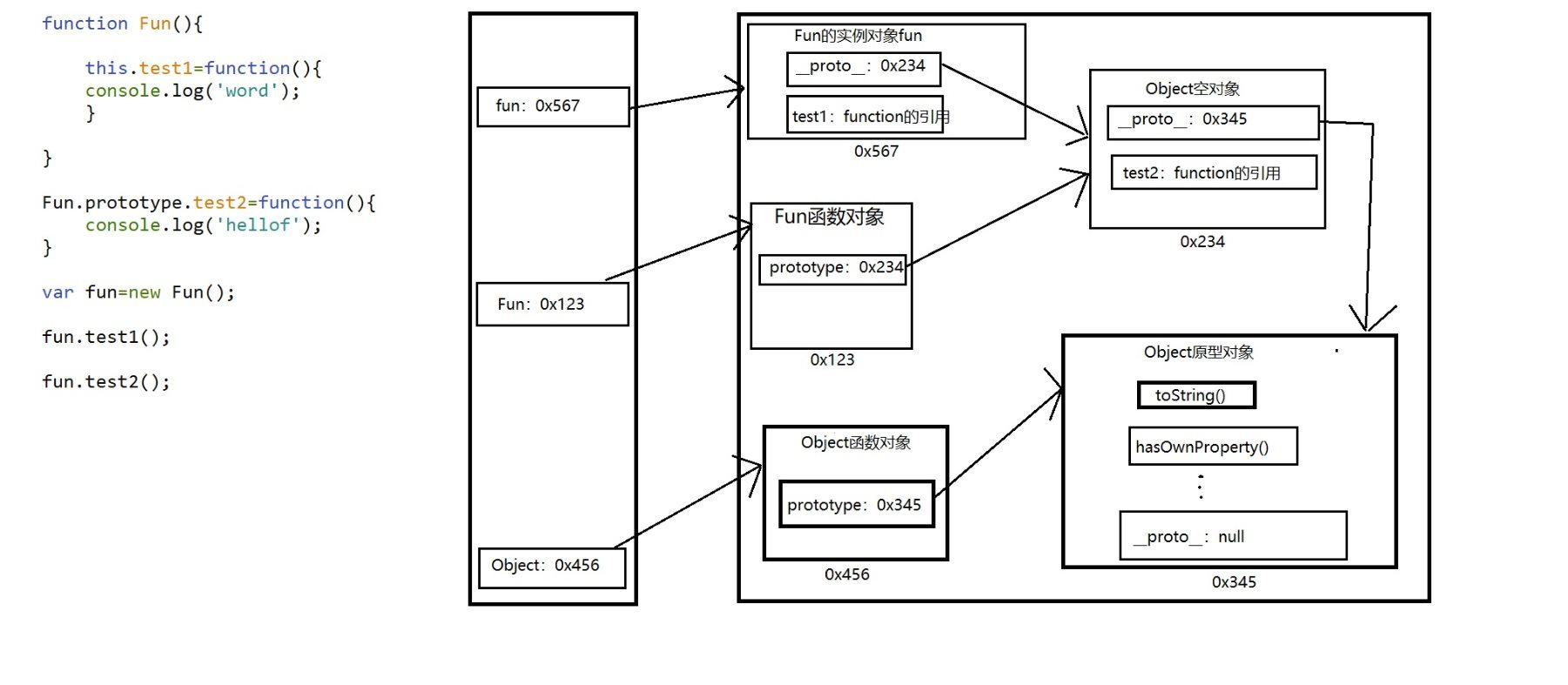
1. 原型链(图解)
*访问一个对象的属性时,
*先在自身属性中查找,找到返回
*如果没有, 再沿着 _proto__这条链向上查找, 找到则返回
*如果最终没找到, 返回undefined
*别名: 隐式原型链
*作用: 查找对象的属性(方法)

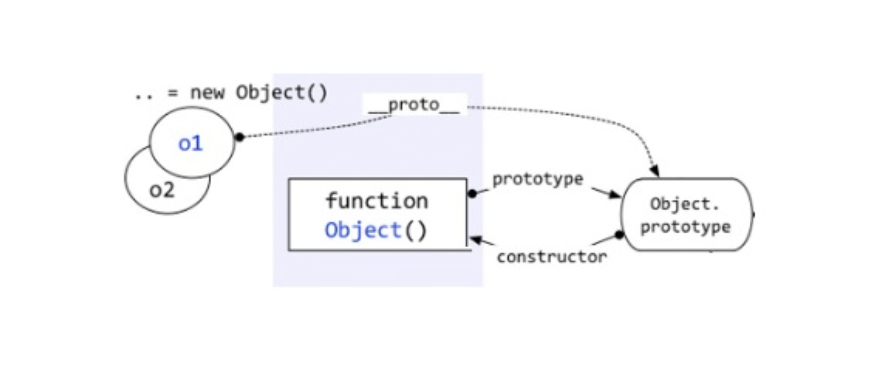
2. 构造函数/原型/实体对象的关系(图解)
一来系统就会创建Object函数对象即Function Object()
var o1=new Object();//有括号的就是函数类型
var o2={}

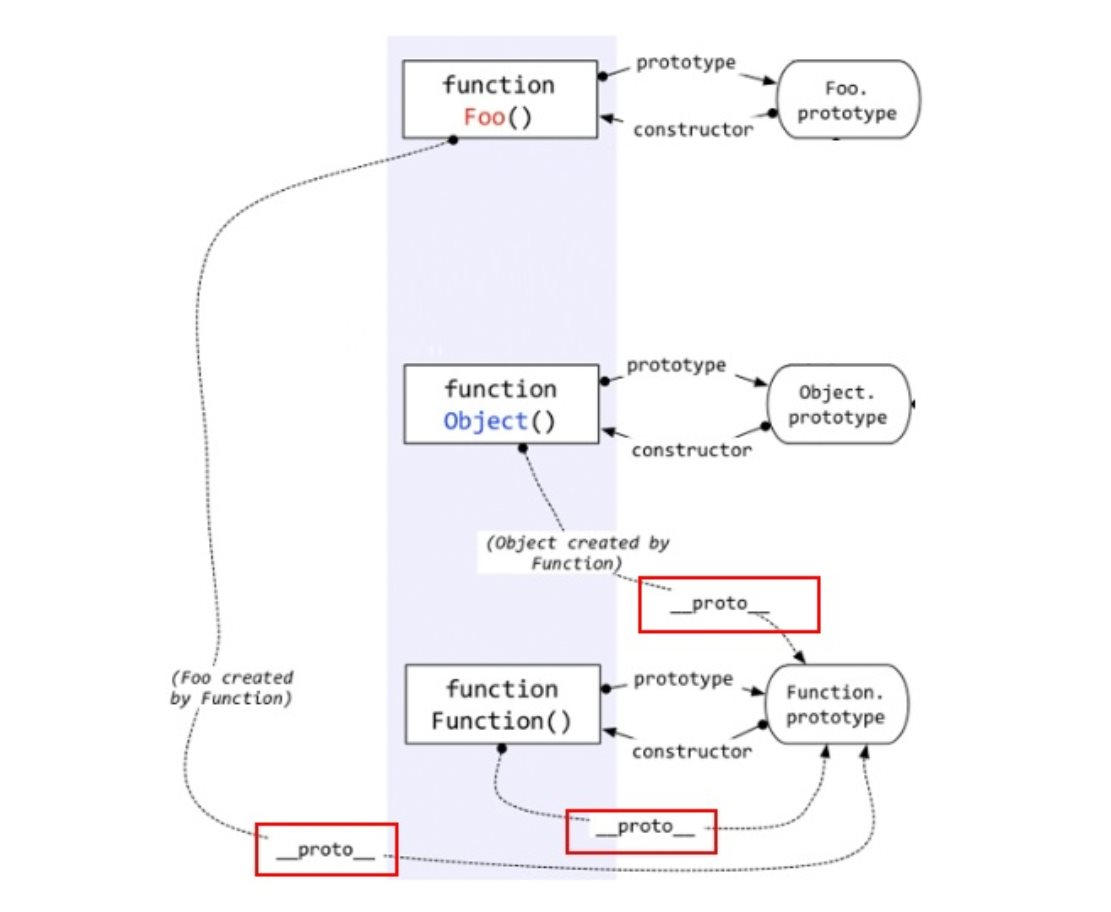
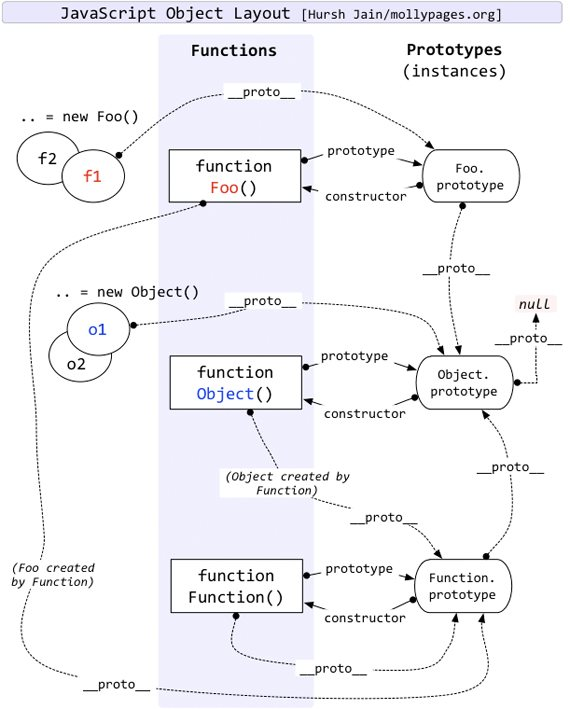
3. 构造函数/原型/实体对象的关系2(图解)
*所有的自己创建的函数的显示原型属性都是一个空的Object对象(也就是new Object()的实例)
所有的函数都是Function的实例对象,所以所有的函数的隐式属性都相等,因为它们都是Function函数的实例,即所有函数的_proto,都指向Function函数的原型对象,(Function=new Function()的操作意义,就是为了让自己成为自己的实例,这样它的_ proto 隐式属性就等于Function函数的prototype显示属性),console.log(Function.prototype===Function.proto);//true()
程序运行流程
一来系统会创建new Function()函数的对象Function,然后执行Function=new Function();
然后创建Object函数对象即Function Object(),以便于以后给创建函数时创建一个空Object函数对象的实例,注意,这里用的都是函数自己的隐式属性_proto 操作的,而不是函数的实例对象的隐式属性_proto,所以我们定义的函数本身就有隐式属性,就是因为函数对象本身也是Function函数对象的实例,所以我们定义的函数的实例对象实际上就是函数对象实例对象的实例对象。
比如:function Foo(){}
等同于:var Foo=new Function()

总结
function Fun(){
this.test1=function(){
console.log('hello');
}
}
Fun.prototype.test2=function(){
console.log('hello2');
}
var fun=new Fun();
//1,函数的显示原型属性指向的对象默认是空Object实例对象(但Object自身不满足,它的显示原型属性直接指向原型链尽头)
//console.log(Fun.prototype instanceof Object);//true
//console.log(Object.prototype instanceof Object)//false
//console.log(Function.prototype instanceof Object)//true
//2,所有函数都是Function函数对象的实例(包括Function函数对象本身)
//console.log(Fun.__proto__===Function.prototype);//true
//console.log(Function.__proto__===Function.prototype);//true
//3,Object函数对象的原型对象是原型链尽头
console.log(Object.prototype.__proto__)//null
//4,Object函数对象的实例对象的原型对象就是原型链尽头
var a={}
console.log(a.__proto__)
console.log(Object.prototype)
①函数的显示原型属性指向的对象默认是空Object实例对象(但Object自身不满足,它的显示原型属性直接指向原型链尽头)
②所有函数都是Function函数的实例(包括Function函数本身)
③Object函数的原型对象是原型链尽头
④Object函数对象的实例对象的原型对象就是原型链尽头,因为通过是通过new Object()创建的实例,本身自己就是一个空对象,不需要再为它向构造函数的实例对象那样创建一个Object的空对象实例。
console.log(Fun.prototype)
var a={}
console.log(a.proto)
console.log(Object.prototype)
拓展
var o1=new Object();//有括号的就是函数类型
var o2={}
function Foo(){}//等同于:var Foo=new Function()






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构