js高级_99、显示原型与隐式原型
1
每个函数function都有一个prototype,即显示原型(属性)
2
每个实例对象都有一个 proto_,可称为隐式原型(属性)
3
对象(实例)的隐式原型的值为其对应构造函数的显示原型的值,即他们都指向同一个对象
4
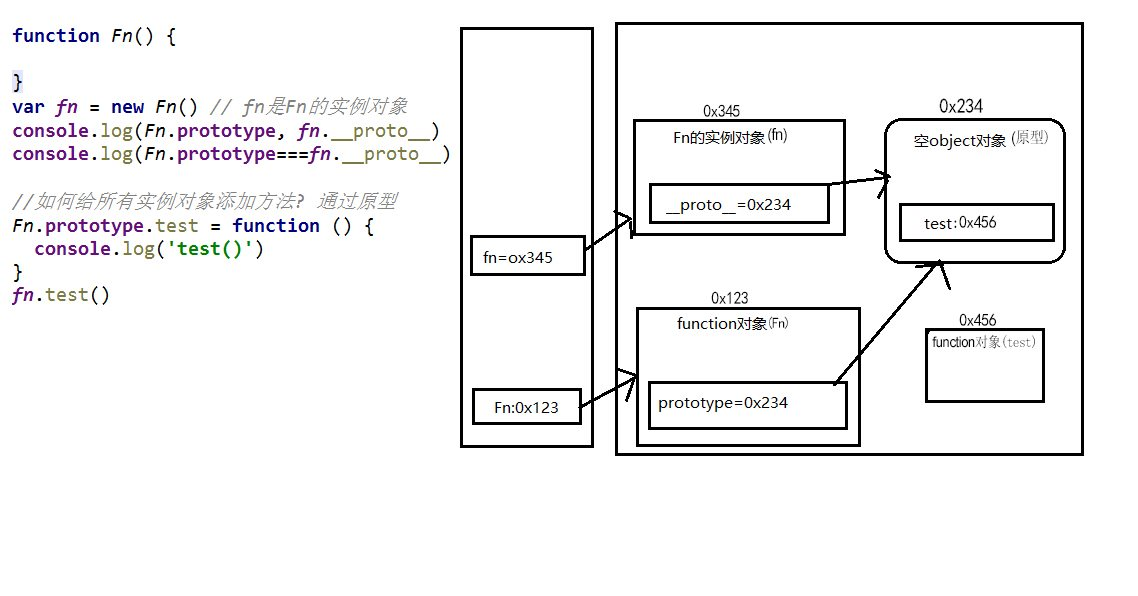
内存结构(如图)

//定义构造函数
function Fun(){//内部语句:this.prototype={};
//向构造函数中添加一个方法,这里没用处
this.asb=function(){
console.log('word');
}
}
//1. 每个函数function都有一个prototype,即显式原型(属性)
console.log(Fun.prototype);
//2. 每个实例对象都有一个__proto__,可称为隐式原型(属性)
//实例化构造函数的对象
var fun=new Fun();//内部语句:this.__proto__=Fun.prototype;这里this代表fun这个实例
console.log(fun.__proto__);
//3. 对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(fun.__proto__===Fun.prototype);
//给原型添加方法
Fun.prototype.test=function(){
console.log('hellof');
}
//通过构造函数的实例对象调用
fun.test();
5
总结:
*①函数的prototype属性:在定义函数时自动添加的,默认值是一个空Object对象。
*②对象(实例)的 _proto__属性:创建对象时自动添加的,默认值为构造函数的prototype属性值。
*③程序员能直接操作显示原型,但不能直接操作隐式原型(ES6之前)
为啥在构造函数原型里添加方法所有实例都能使用的原理
往构造函数的原型对象里添加方法时,为什么该构造函数的所有实例都能使用?就是因为它要调原型中的方法是,先在自己这个对象(实例本身)里找,(因为实例化一个对象就会在堆空间里开辟一个对象的空间,和在对象里的属性是一个函数一个道理,对象里的属性是一个函数时,会在堆中又开辟一个空间,在堆中该属性存的就是该空间的引用),找不到就同过该实例的隐式属性 _proto__去构造函数的原型对象里找。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律