js基础_73、事件的传播
事件的传播
—-关于事件的传播网景公司和微软公司有不同的理解。
—-微软公司认为事件应该是由内向外传播,也就是当事件触发时,也该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就是事件应该在冒泡阶段进行。
—-网景公司认为事件应该是由外向内传播的,也就是当事件触发时,应当先触发当前元素的最外层的祖先元素的事件,然后再向内传播给后代元素。
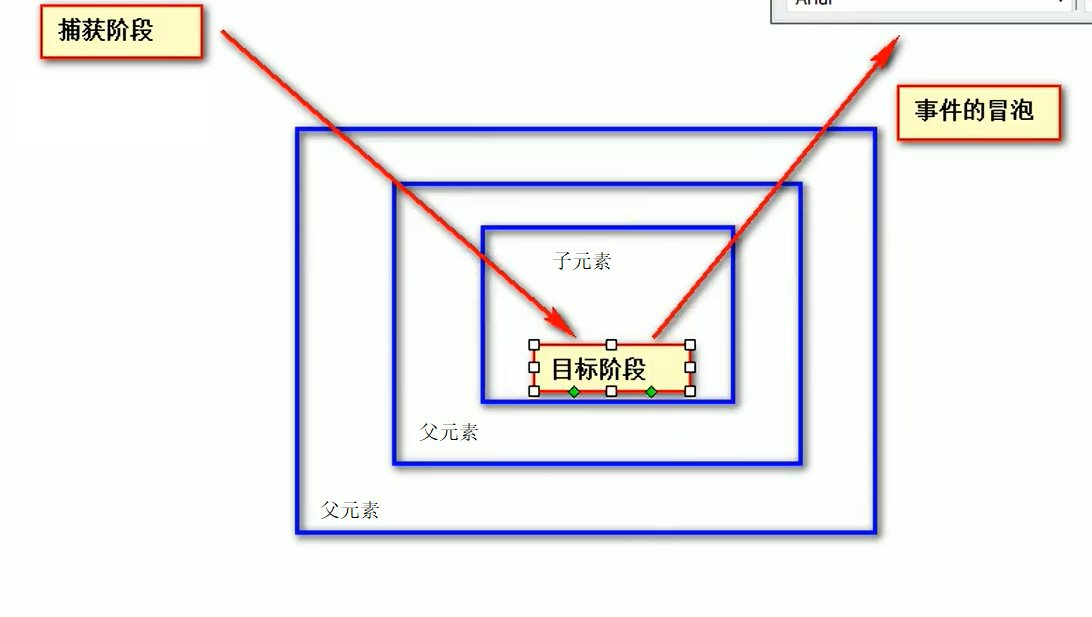
—-W3C综合了两个公司的方案,将事件传播分成了三个阶段。
1、捕获阶段
—-在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件。
2、目标阶段
—-事件捕获到目标元素,捕获结束开始在目标元素上触发事件。
3、冒泡阶段
—-事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件。
思路如图:

—-如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true,一般情况下我们不会希望在捕获阶段就触发事件,所以这个参数一般设置为false。
IE8及以下的浏览器没有捕获阶段。
比如:
body中代码如下:
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
给他们设置一下样式:
#box1{
width: 300px;
height: 300px;
background-color: yellowgreen;
}
#box2{
width: 200px;
height: 200px;
background-color: yellow;
}
#box3{
width: 150px;
height: 150px;
background-color: skyblue;
}
在js中编写如下代码实现冒泡:
window.onload=function(){
var box1=document.getElementById("box1");
var box2=document.getElementById("box2");
var box3=document.getElementById("box3");
bind(box1,"click",function(){
alert("我是box1的响应函数");
});
bind(box2,"click",function(){
alert("我是box2的响应函数");
});
bind(box3,"click",function(){
alert("我是box3的响应函数");
});
};
var bind=function(obj,evenstr,callback){
if(obj.addEventListener){
//大部分浏览器兼容的方法
obj.addEventListener(evenstr,callback,true);
}else{
//IE8兼容的方法
obj.attachEvent("on"+evenstr,function(){
//改变attachEvent中的this指向,这里我们自定了了一个函数让attachEvent去执行了,
//而attachEvent没有去执行它本来该执行的函数。
callback.call(obj);
});
};
};
将addEventListener()中的第三个参数为true后,单击box3盒子,会先触发box1的事件,然后是box2的事件,最后是自己的事件,如果设置为false就不会在捕获阶段就触发事件,所以输出结果就是自己的事件,然后是box2的事件,最后是box1的事件。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!