js基础_62、DOM查询剩余的方法
获取body标签
var mybody=document.getElementsByTagName("body")[0];
console.log(mybody);
//或者下面这种方法
//var mybody=document.body;
//console.log(mybody);
在document中有一个属性body,它保存的是body的引用。
获取html标签
document.documentElement保存的是html根标签
页面中的所有元素
document.all:获取页面中的所有元素。
这样也是获取页面中的所有元素:document.getElementsByTagName(“*”);
比如:
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload=function(){
var all=document.all;
// for (var i=0;i<all.length;i++) {
// console.log(all[i]);
// }
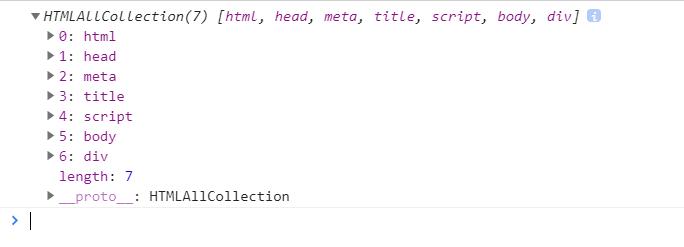
console.log(all);
}
</script>
</head>
<body>
<div></div>
</body>
</html>
输出结果:

根据元素的class属性值查询一组元素节点对象,document.getElementsByClassName()可以根据class属性值获取一组元素节点对象,但是该方法不支持IE8及以下的浏览器。
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload=function(){
var all=document.getElementsByClassName("divClass");
console.log(all.length);
}
</script>
</head>
<body>
<div class="divClass"></div>
<div class="divClass"></div>
<div class="divClass"></div>
</body>
</html>
输出结果为3
获取class为box1中所有的div
方法1
var all=document.getElementsByClassName(“divClass”);
console.log(all[0].children);
document.querySelector();
—-需要一个css选择器的字符串作为参数,可以根据一个css选择器来查询一个元素节点对象,虽然IE8中没有getElementsByClassName(),但是可以使用document.querySelector()代替。使用该方法总会返回唯一的一个元素,如果满足条件的元素有多个,那么它只会返回第一个
比如:
获取class为box1中所有的div
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload=function(){
//获取class为box1中所有的div
var all=document.querySelector(".divClass div");
console.log(all.innerHTML);
}
</script>
</head>
<body>
<div class="divClass">
<div>ff</div>
</div>
<div ></div>
</body>
</html>
document.querySelectorAll();
该方法和querySelector()方法用法类似,不同的是它会将符合条件的元素封装到一个数组中返回。即使符合条件的元素只有一个,它也会返回数组。
比如:
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload=function(){
//获取class为box1中所有的div
var all=document.querySelectorAll(".divClass");
console.log(all.length);
}
</script>
</head>
<body>
<div class="divClass">
<div>ff</div>
</div>
<div class="divClass"></div>
<div class="divClass"></div>
<div ></div>
</body>
输出结果为3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!